問題
11h1タグを使って見出しを作ってみよう
この問題では、ページのタイトルや段落のタイトルなどに使用する見出しタグについて学習します。SEO対策でも非常に重要な部分になるので、Web制作を極める上では必ず覚えておきたい内容になります。学習を通して見出しタグをマスターしよう。
HTMLの問題に挑戦しよう!
問題
「h1タグを使って見出しを作ってみよう」
h1タグを使ってテキストの見出しを作ってみましょう。
また、指定の通りに他の見出しタグも使ってみましょう。
あらかじめエディタに書くコード
<!-- h1タグで囲ってみましょう -->
忍者CODE
<p>
とにかく手を動かして学習するninjacodeを始めてみよう!
</p>
<!-- h2タグで囲ってみましょう -->
NINJACODE
<!-- h3タグで囲ってみましょう -->
NINJACODE
<!-- h4タグで囲ってみましょう -->
NINJACODE
<!-- h5タグで囲ってみましょう -->
NINJACODE
<!-- h6タグで囲ってみましょう -->
NINJACODE
¥HTML¥
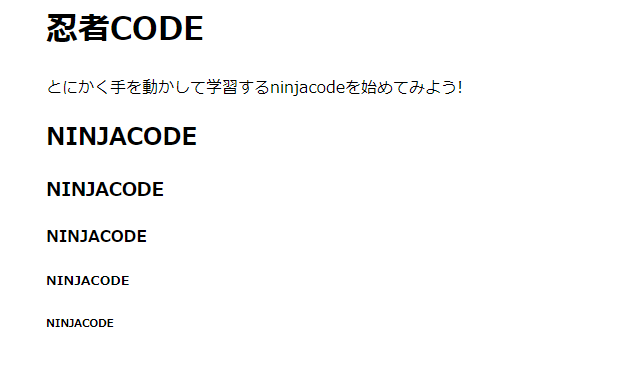
期待する画面

解答と解説(h1タグを使って見出しを作ってみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
忍者CODEという文字列には、最も重要な見出しであるh1タグを使います。
h1タグで囲う部分はコンテンツのテーマを表します。一般的にはtitleタグで書いた内容を似通った内容にされることが多いです。
それ以外のh2~h6タグは本文中の見出しとして使用されます。
数字が上がるにつれて見出しタグの重要度は下がる為、それにともない文字の大きさが小さくなっていくことを確認できたでしょう。
それぞれの見出しタグは複数回使用しても問題ありませんが、順序に気を付けて見出しの構造が整理されるように書いていくことが重要です。
ポイント
h1タグとは
h1タグとは、ページの見出しを表す「h」タグの1つです。hはheadingの略で、headingの頭文字から由来しています。
hタグには、h1からh6までの計6種類が用意されており、数字が低くなるにつれて重要度が上がっていく「見出しタグ」となります。
今回学習するh1タグは、Webページのコンテンツ内で最も重要な見出しとして扱われるHTMLタグで、大見出しとも呼ばれています。
このh1タグはコンテンツの1番上に表示され、ユーザーが最初に目にするため、テキスト内容は非常に重要だと言えます。
ユーザーにとってもGoogleの検索エンジンにとっても重要なテキストとなるので覚えておきましょう。
h1タグはSEO対策で重要
h1タグを使用せずにWebページを作った場合、Googleに評価されづらくなってしまいます。
またh1タグを使っていたとしても、多用したり、階層構造を無視したり、文字数が多すぎたりするとユーザーと検索エンジンが理解しづらいコンテンツとなり、結果これも検索順位が上がりづらくなってしまいます。
このような状況を回避できるように、h1タグをしっかり理解して適切に扱えるようになりましょう。










