問題
1開発環境を構築しよう
HTMLでWebページを作るには、はじめに開発環境を構築をしておく必要があります。 HTMLの環境構築で必要なものは、テキストエディタ、ブラウザ、HTMLファイルの3つです。
HTMLの問題に挑戦しよう!
問題
「開発環境を構築しよう」
HTMLの環境構築で必要なもの最後の一つはHTMLのファイルの作成です。
ファイルの作成は問題形式で行います。以下の通りに作成してみましょう。
「忍者CODE」というフォルダを作成し、その直下に
「index」という名前のhtmlファイルを作成してください。
拡張子をつけ忘れないようにしましょう。
※解説で使用するテキストエディタはVSCODEになります。
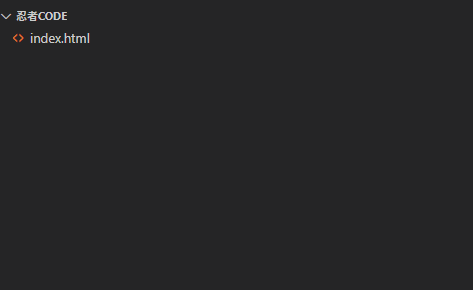
期待する画面

解答と解説(開発環境を構築しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
フォルダは様々な方法で作ることができますが
mac、windows共通してデスクトップ上で右クリック→新規作成(フォルダ)
とすれば簡単に作成ができます。
もちろんテキストエディタ内で作成することも可能です。
フォルダ名は「忍者CODE」としましょう。
ファイルの作成は、インストールしたテキストエディタを起動し「忍者CODE」を開きます。
拡張子「.html」を付けて「index.html」というファイルを作成します。
これでHTMLのファイルは完成です。
補足
拡張子とは、ファイルの種類を識別するためのファイル名末尾に
付けられる文字列のことです。
htmlは「.html」、cssは「.css」、JavaScriptは「.js」というように
それぞれの言語によって拡張子が異なります。
画像ファイルの「.png」や「.jpg」
テキストファイルの「.csv」「.pdf」も拡張子です。
ポイント
【環境構築】テキストエディタを準備しよう
開発環境の構築を行なうにあたって、まずはテキストエディタを準備します。
テキストエディタとは、文字情報(テキスト)の入力や編集(edit)、保存などが可能なソフトウェアのことをいいます。
OSごとに標準搭載されているメモ帳などもテキストエディタのひとつです。
しかしメモ帳などは機能がシンプルに作られているので、HTMLやCSSなどを使ったコーディングには不向きだと言えます。
これから始めるHTMLのコーディングでは多くの文字情報を入力する為、効率良くコーディングができるテキストエディタが必要不可欠になります。
今では数多くのテキストエディタが存在していますが、初心者の方であればVisual Studio Code(VSCODE)がお勧めです。
VSCODEでは、数多くの言語に対応し、構文の強調表示や自動入力などのコーディングを効率化する機能がたくさん備わっています。また、日本語にも対応しているため、初心者の方が比較的簡単に扱えるテキストエディタになっています。
【環境構築】ブラウザを準備しよう
開発環境の構築でもうひとつ準備しておくものが「ブラウザ」です。
Web制作では、コードを書いたら実際にどのように表示されるのかを都度確認しながら開発を行なっていきます。
実際にブラウザを開いて確認していくため、GoogleChromeなど使い慣れているブラウザを準備しておきましょう。