問題
16positionプロパティを使ってみよう
CSSでは、あるプロパティを使えば任意の位置に要素を配置することができます。その非常に便利なプロパティが「position」プロパティです。必須で覚えておくべきプロパティなので是非問題にチャレンジしてみましょう。
CSSの問題に挑戦しよう!
問題
「positionプロパティを使ってみよう」
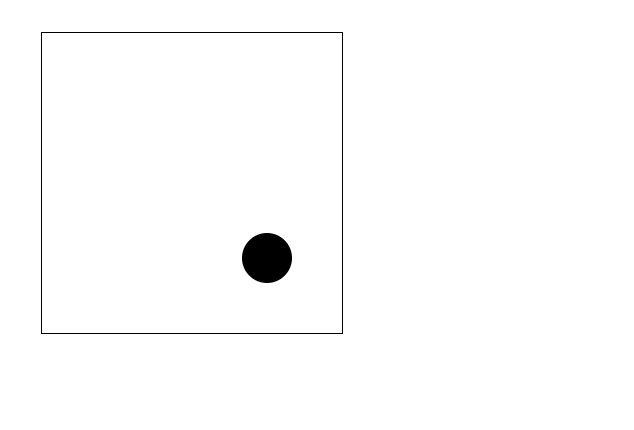
positionプロパティを使って見本画像と同じような位置に要素を動かしてみましょう。
あらかじめエディタに書くコード
<div class="big_box">
<div class="box"></div>
</div>
¥HTML¥
.big_box {
width: 300px;
height: 300px;
background: white;
border: 1px solid black;;
position: relative;
}
.box {
width: 50px;
height: 50px;
border-radius: 50%;
background: black;
position: absolute;
}
¥CSS¥
期待する画面

解答と解説(positionプロパティを使ってみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
positionで位置を指定するには、positionプロパティを使って
親要素にrelative、子要素にabsoluteを指定します。
relativeは配置できる範囲を設定し、absoluteは配置する場所を設定します。
この2つは必ずセットで扱いますので、覚えておきましょう。
absoluteで場所を設定する際は、topやleftといった4方向のプロパティを使用します。
どれも要素の角を基準にしていますが、組み合わせによってどの角が基準になるのかが変わります。
今回のようにbottomとrightの指定をした場合は、右下が基準となります。
ポイント
positionプロパティとは
positionプロパティとは、要素の配置を指定する際に使用するCSSのプロパティです。
postionプロパティを使えば、どのプロパティよりも細かく配置を指定することができます。
positionプロパティにもいくつか値が用意されていますが、比較的頻繁に使用されている値が、
「relative」、「absolute」、「fixed」です。
初期値は「static」で文書の通常のフローに従って配置されます。
position:relativeとposition:absolute
position:relativeは、相対位置指定要素と言います。
relativeは和訳で「相対」という意味を持ちます。
自分自身の元いた位置を基準として位置指定します。
このように比較対象がある位置が相対位置です。
position:absoluteは、絶対位置指定要素と言います。
absoluteは和訳で「絶対」という意味を持ちます。
絶対位置は、比較がない位置のことを言います。
absoluteは少しややこしく、比較基準を作れてしまいます。
比較基準を作っていなければ、fixed同様body要素が基準となる為「絶対位置」と言われているのでしょう。










