-
【制作時期:学習開始から1年後】

作成時のポイント
制作する際に意識したポイント(概要)なるべくわかりやすく理解できるように、構成を考えました。デザインでは見やすさ重視で、ファーストビューとコンバージョンでは見る方の気持ちが動くデザインを考えました。今回のサイトはたくさんの方に相談させていただき作成しました。
-
【制作時期:学習開始~約半年】

作成時のポイント
デザインからコーティング、WordPress 化まで初めて一貫して取り組んだサイトでした。コードを見返すと恥ずかしく思う部分もありますが、忍者CODE含めいろんな方にアドバイス等頂いた思い入れがあるサイトです。
-
【制作時期:学習期間中】

作成時のポイント
画像の選定やレイアウト、アニメーションは色々なサイトを参考にし決めました。お問い合わせはWordPress化し、Contact Form7 で実装しております。真っ白な状態からデザインする難しさも勉強になりました。
-
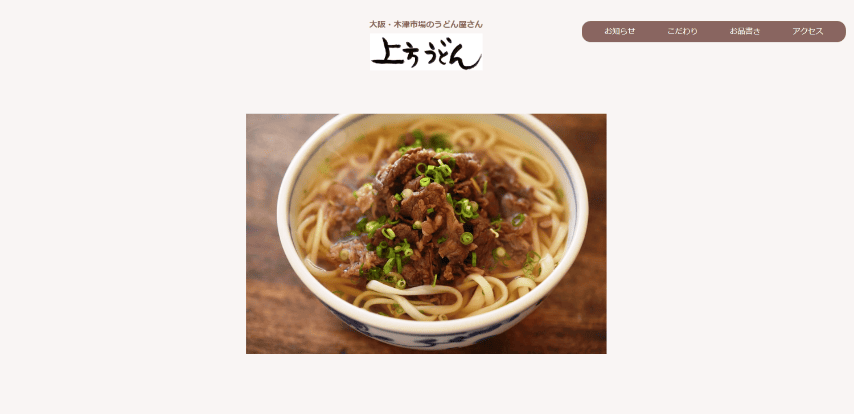
【制作時期:学習開始~2か月】

作成時のポイント
こちらは購入して2ヶ月ほどで作成した内容です。手書きのタイトルなど他にはない特徴を出した所や必要な情報を入れております。HTML とCSS だけで作成しているので、今後サイトの内容もリニューアルしたり、WordPressを使用してサイト制作を実施しようと思っております。
-
【制作時期:忍者CODE受講後】

作成時のポイント
集客での悩みを持った方や、新しく事業を始めた方々に向けたサイト構成となっております。こちらは、忍者CODE のカリキュラムを一通り学んだ後に制作した内容となっており、サイト構成も教材の中身やチャットで相談しながら決めた内容もあります。
-
【制作時期:学習期間中】

作成時のポイント
動きはjQuery 不使用で、生のjavaScript のみで実装してみました。スクロールによる要素のフェード、スライダーに使用したライブラリも、jQuery 不使用の物を使いました。背景は無限ループの多重スクロールで実装。対応可能言語・スキルの箇所のスライダーは、表示されている要素で背景色が変化するようにしてみました。
-
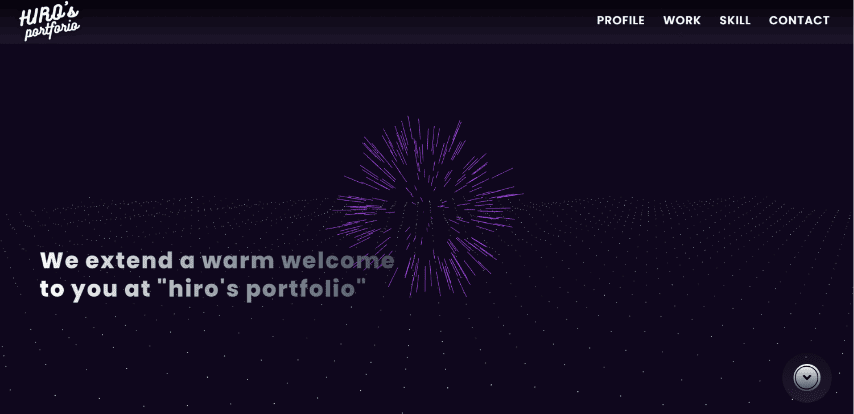
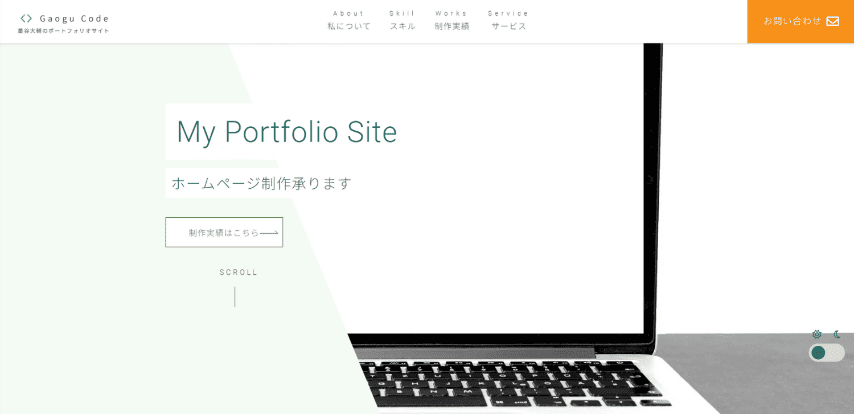
【制作時期:学習開始から1年後】

作成時のポイント
制作する際に意識したポイント(概要)なるべくわかりやすく理解できるように、構成を考えました。デザインでは見やすさ重視で、ファーストビューとコンバーシンプルで見やすいを意識し、まず自身の制作実績を見てもらえるような構成に。ダークモードを実装し、夜間の視聴時などにはボタンで切り替えができるようにしました。また、制作実績についてはWordPressの「カスタム投稿タイプ」「カスタムフィールド」「カスタムタクソノミー」を使用してポートフォリオの分類や、更新しやすい設計にしました。ジョンでは見る方の気持ちが動くデザインを考えました。今回のサイトはたくさんの方に相談させていただき作成しました。
WEB制作コースを受講することで
プログラミングのスキルを磨き
将来的なキャリアアップを目指せます!

features
WEB制作コースの特徴
-
サポート体制

未経験からでもプロになれる
カリキュラムと挫折させない
サポート体制 -
カリキュラム

実務を見据えた
“実践的プロジェクト方式”による
カリキュラム -
受講費用

業界最安クラスの受講費用
NINJA CODEなら、追加費用は
一切なし
skill
学べるスキル
-

Html/Css3
-

WordPress
-

JavaScript
-

jQuery
-

PHP
\ その他のコースはこちらから /