忍者CODEマガジンは、未経験からでもプロのエンジニアを目指せるプログラミングスクール「忍者CODE」が運営しているプログラミング情報サイトです。
- プログラミングの効果的な学習方法
- プログラミング用語の解説
- エンジニアのキャリアに関する情報
など、プログラミングを始めたばかりの初学者に役立つ記事を幅広く公開しています!
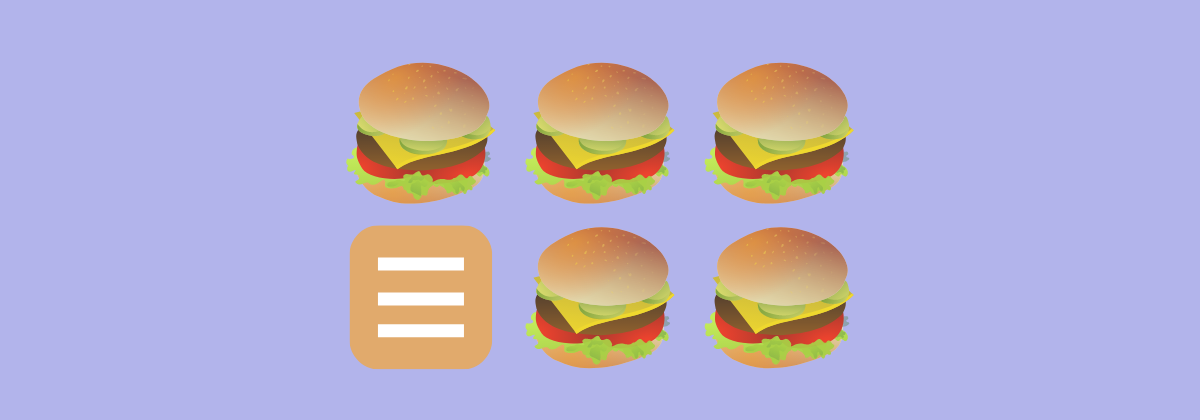
ハンバーガーメニューとは

ハンバーガーメニューは、ウェブサイトやモバイルアプリでよく使用される、シンプルで効果的なナビゲーションメニューの一種です。
その名前は、ハンバーガーの形状に似ていることから由来しています。ハンバーガーメニューは、限られたスクリーンスペースを効果的に活用しながら、多数のメニューアイテムをコンパクトに表示することができます。
ハンバーガーメニューは、通常、3本の水平線(バーガーバー)で表され、クリックまたはタップするとメニューが展開されます。

このメニューは、主要なナビゲーションリンクやその他のサブメニュー項目を含んでおり、ユーザーが必要な情報に簡単にアクセスできるようにします。ハンバーガーメニューは、モバイルフレンドリーなデザインを実現するために広く使用されていますが、デスクトップ版のウェブサイトでもよく見られるようになりました。
シンプルなデザインと使いやすさから、多くのウェブ開発者がHTMLとCSSだけでハンバーガーメニューを作成する方法に興味を持っています。
この記事では、初心者向けにHTMLとCSSのみを使用してハンバーガーメニューを作成する手順を詳しく解説します。HTMLとCSSの基本的な知識があれば、簡単に実装できるので、ぜひ取り組んでみましょう。次のセクションから具体的な手順を見ていきます。
- HTML・CSSを学んで自分だけのスキルを身につけたい
- HTML・CSSのスキルを身につけてwebクリエイターとして活躍したい
- サポートが充実しているプログラミングスクールを知りたい
そんな思いを持った方は忍者CODEのWeb制作コースがおすすめです!
忍者CODEは未経験からでもプロのエンジニアを目指せるオンラインプログラミングスク―ルです。
期間制限なく動画を視聴できるので、自分のペースで学習することができます!
HTMLの基本構造

HTML(HyperText Markup Language)は、ウェブページの構造やコンテンツを記述するためのマークアップ言語です。HTMLの基本的な構造は、以下の3つの要素で構成されています。
HTMLのDOCTYPE宣言
DOCTYPE宣言は、ブラウザにこの文書を標準モードで表示するように指示するためのものです。 HTMLのDOCTYPE宣言は以下のように記述します。
<!DOCTYPE html>
<html>
<head>
<title>HTMLのDOCTYPE宣言</title>
</head>
<body>
</body>
</html>この宣言によって、ブラウザが互換モードではなく標準モードで文書を解釈するようになり、
その結果、HTMLの最新仕様(HTML Living Standard)に従った正確な表示が可能になります。
head要素とmeta情報
head要素は、HTML文書のメタデータや外部ファイルの読み込み、スタイルシートの指定など、文書全体に関する情報を含むセクションです。一般的なmeta情報としては、以下のようなものがあります。
- charset属性
文字エンコーディングを指定します。UTF-8は多くの言語をサポートしています。 - viewport属性
モバイルデバイスでの表示を制御するための設定です。 - title要素
ページのタイトルを指定します。ブラウザのタブや検索結果に表示されます。 - link要素
外部スタイルシート(CSSファイル)を読み込むための指定です。
body要素とコンテンツ
body要素は、実際のコンテンツを含むメインのセクションです。ブラウザに表示されるテキスト、画像、リンクなどの要素は、body要素内に配置されます。
body要素内には、ヘッダーやメインコンテンツ、フッターなど、ウェブページの構造に応じたセクションを作成します。これらの要素は、実際のコンテンツを囲むための役割を果たします。
以上がHTMLの基本構造です。次のセクションでは、CSSを使用してハンバーガーメニューを作成するための手順を見ていきます。
HTMLの講義動画を無料で見れる入門講座
HTMLの学習に迷った方はまずはHTML入門講座をチェックしましょう!
HTMLとは何かといった話から、問題集、一部講義動画の視聴もすべて無料で利用できます!!
本の購入やスクールへ通う前に、一度入門講座を確認しておくと、スムーズに学習を始めることができますよ。
CSSの基本構造

CSS(Cascading Style Sheets)は、HTML文書のスタイルやレイアウトを指定するためのスタイルシート言語です。
CSSはHTML文書とは別のファイルに記述することが一般的ですが、ここでは外部ファイルの読み込み、セレクタの種類、プロパティと値について詳しく見ていきます。
CSSの外部ファイルの読み込み
CSSを外部ファイルとして読み込むことで、複数のHTML文書で同じスタイルを共有したり、コードの再利用性を高めることができます。
外部CSSファイルを読み込むには、HTML文書のhead要素内でlink要素を使用します。以下は一般的な例です。
<head>
<title>ハンバーガーメニュー</title>
<link rel="stylesheet" type="text/css" href="styles.css">
...
</head>上記の例では、styles.cssという名前のCSSファイルを読み込んでいます。href属性にはCSSファイルのパスを指定します。CSSファイルはHTMLファイルと同じディレクトリに存在する必要があります。
CSSセレクタの種類
CSSセレクタは、HTML要素にスタイルを適用するための指定方法です。いくつかの主要なセレクタの種類を紹介します。
- タグセレクタ
HTML要素のタグ名を指定してスタイルを適用します。例えば、h1はh1要素を選択します。 - クラスセレクタ
HTML要素にclass属性が設定されている場合に使用します。.class名のようにドット(.)を接頭辞として指定します。 - IDセレクタ
HTML要素にid属性が設定されている場合に使用します。#id名のようにシャープ(#)を接頭辞として指定します。 - 子孫セレクタ
特定の要素の子孫要素を指定します。親要素 子要素のようにスペースで区切って指定します。 - その他のセレクタ
グループセレクタ、属性セレクタ、疑似クラスセレクタなど、さまざまなセレクタが存在します。
CSSプロパティと値
CSSプロパティは、要素に対して適用するスタイルの属性や特性を指定します。プロパティには、文字色や背景色、フォントサイズ、余白などさまざまなものがあります。
プロパティには値を設定し、要素にスタイルを適用します。値はプロパティによって異なり、カラーコードやピクセル値などさまざまな形式があります。
以下は一例です。
<h1>タイトル</h1>
<p>このようにCSSプロパティと値を使用して要素にスタイルを適用します。</p>/* CSSのスタイルを定義 */
h1 {
color: #333; /* 文字色を指定 */
font-size: 24px; /* フォントサイズを指定 */
margin-bottom: 10px; /* 下の余白を指定 */
}このコードでは、h1要素に対してcolorプロパティを使用して文字色を指定しています(#333はカラーコードです)。また、font-sizeプロパティを使用してフォントサイズを指定し、margin-bottomプロパティを使用して下の余白を指定しています。
これにより、h1要素のテキストは指定した文字色やフォントサイズで表示され、下に指定した余白が設定されます。
CSSの基本構造について理解することで、ハンバーガーメニューのスタイルを設定する準備が整います。次のセクションでは、具体的なハンバーガーメニューの作成手順を解説します。
CSSの基礎を学べる入門講座
もしCSSの学習に行き詰まっているなら、「CSS入門講座」をチェックしてみましょう。
CSSの基本から始まり、実践的な問題集や一部の講義動画を無料で視聴できるので、独学でも効率よく学習を進めらます。
CSS入門講座を使って、スキルアップを目指しましょう!
HTML/CSSでのハンバーガーメニューの実装

ハンバーガーメニューは、モバイルデバイスなどで使用される、コンパクトなメニューアイコンです。クリックするとメニューが表示される仕組みとなっています。
以下では、HTMLとCSSを使用してハンバーガーメニューを実装する手順を解説します。
HTMLでハンバーガーメニューの要素を作成
まず、HTMLでハンバーガーメニューの要素を作成します。以下は一般的な例です。
<head>
<meta charset="UTF-8">
<title>ハンバーガーメニュー</title>
</head>
<body>
<!-- ハンバーガーメニュー -->
<button class="hamburger-menu" aria-label="メニューを開く">
<span class="hamburger-line"></span>
<span class="hamburger-line"></span>
<span class="hamburger-line"></span>
</button>
</body>
上記の例では、hamburger-menuというクラスを持つbutton要素を作成し、その中に3つのhamburger-lineというクラスを持つspan要素を配置しています。この構造は、ハンバーガーメニューのアイコン(横に並んだ3本線)を表現しており、button要素を使うことでクリック可能なボタンとして機能します。
CSSでハンバーガーメニューのスタイルを設定
次に、CSSを使用してハンバーガーメニューのスタイルを設定します。以下は一般的な例です。
/* ハンバーガーメニューのスタイル */
.hamburger-menu {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30px;
height: 20px;
cursor: pointer;
}
/* ハンバーガーメニューのアイコンのスタイル */
.hamburger-line {
width: 100%;
height: 2px;
background-color: #333;
margin-bottom: 4px;
}このコードでは、hamburger-menuクラスを持つbutton要素にflexboxを使って子要素を縦方向に中央配置しています。widthとheightでボタンの大きさを設定し、cursor: pointer;でクリック可能と示しています。
また、hamburger-lineクラスの子要素には、バーの幅を100%、高さや背景色を指定し、margin-bottomでバー同士の間隔を調整しています。
これにより、ハンバーガーメニューに適切なスタイルが適用されます。
独学での学習に行き詰ったらプログラミングスクールを検討しよう!
本や学習サイトを使って独学でHTMLやCSSを学習するのはなかなか難しいものですよね。
忍者CODEが提供するWeb制作コースの独学プランでは、24時間質問できるチャットサポート体制を整えているので、分からないところはいつでもプロのクリエイターに聞くことができます。
独学での勉強に限界を感じたときは、ぜひ無料相談を受けてみましょう!
HTML/CSSでのハンバーガーメニューのアニメーション

ハンバーガーメニューには、クリックした際にアイコンの変化やメニューの表示と非表示の切り替えなどのアニメーション効果を追加することができます。
以下では、CSSアニメーションの基本、ハンバーガーメニューのアイコン変化、メニューの表示と非表示の切り替えについて解説します。
コーディングスキルを活かして「副業」を獲得するには?
忍者CODEが提供するWeb制作コースの副業・案件獲得保証プランでは、HTML、CSSだけでなくJavaScript、PHPと言った言語も学べるため、高単価な副業案件を獲得できるスキルを身につけられます。
現役クリエイターが学習のサポートをしてくれるため、学習中に分からないことがあれば、24時間無制限のチャットサポートでいつでも質問が可能です。
また、カリキュラムを受講完了した1ヶ月以内に5万円分の案件を必ずお渡ししています。副業をしたい方はぜひ忍者CODEをチェックしましょう!
CSSアニメーションの基本
CSSアニメーションを実現するためには、@keyframesルールを使用します。このルール内で、アニメーションの開始から終了までの各ステップでのスタイル変化を指定します。
以下は、アイコンの色が変化する簡単なアニメーションの例です。
<head>
<title>ハンバーガーメニュー</title>
<style>
/* ハンバーガーメニューのスタイル */
.hamburger-menu {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30px;
height: 20px;
cursor: pointer;
}
/* ハンバーガーメニューのアイコンのスタイル */
.hamburger-line {
width: 100%;
height: 2px;
background-color: #333;
margin-bottom: 4px;
}
/* アニメーションの定義 */
@keyframes color-change {
0% {
background-color: #333;
}
50% {
background-color: #ff0000;
}
100% {
background-color: #333;
}
}
/* アニメーションを適用するクラス */
.animate-color-change {
animation-name: color-change;
animation-duration: 1s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div class="hamburger-menu animate-color-change">
<div class="hamburger-line"></div>
<div class="hamburger-line"></div>
<div class="hamburger-line"></div>
</div>
</body>このコードでは、color-changeというアニメーション名で、@keyframesルールを使用してアニメーションを定義しています。アニメーションは、開始から終了までの各ステップで背景色が変化するものです。
0%の時点では、背景色が#333に設定されています。50%の時点では、背景色が#ff0000(赤色)に変化し、100%の時点では再び背景色が#333に戻ります。
さらに、.animate-color-changeクラスを要素に追加することで、animation-name、animation-duration、animation-iteration-countのプロパティを使用してアニメーションを適用しています。この例では、アニメーションが1秒間繰り返されます。
これにより、ハンバーガーメニューのアイコンがアニメーション効果を持つようになります。
ハンバーガーメニューのアイコン変化
ハンバーガーメニューのアイコンをクリックした際に、アイコン自体の変化を表現するためにCSSアニメーションを使用できます。
以下は、クリック時にアイコンの回転や色の変化が起こるアニメーションの例です。
<head>
<title>ハンバーガーメニュー</title>
<style>
/* ハンバーガーメニューのスタイル */
.hamburger-menu {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30px;
height: 20px;
cursor: pointer;
transition: transform 0.3s;
}
/* ハンバーガーメニューのアイコンのスタイル */
.hamburger-line {
width: 100%;
height: 2px;
background-color: #333;
margin-bottom: 4px;
transition: background-color 0.3s;
}
/* activeクラスのスタイル */
.active .hamburger-line:nth-child(1) {
transform: translateY(6px) rotate(45deg);
}
.active .hamburger-line:nth-child(2) {
opacity: 0;
}
.active .hamburger-line:nth-child(3) {
transform: translateY(-6px) rotate(-45deg);
}
</style>
</head>
<body>
<div class="hamburger-menu" onclick="toggleMenu(this)">
<div class="hamburger-line"></div>
<div class="hamburger-line"></div>
<div class="hamburger-line"></div>
</div>
<script>
function toggleMenu(element) {
element.classList.toggle("active");
}
</script>
</body>上記の例では、hamburger-menu要素にactiveクラスが付与された状態で、各hamburger-line要素のスタイルが変化します。これにより、ハンバーガーメニューのアイコンが変化するアニメーションが実現されます。
メニューの表示と非表示の切り替え
ハンバーガーメニューをクリックした際に、メニューの表示と非表示を切り替えるためにJavaScriptを使用します。
以下は、クリック時にメニューが表示されるアニメーションの例です。
<style>
/* ハンバーガーメニューのスタイル */
.hamburger-menu {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30px;
height: 20px;
cursor: pointer;
transition: transform 0.3s;
}
/* ハンバーガーメニューのアイコンのスタイル */
.hamburger-line {
width: 100%;
height: 2px;
background-color: #333;
margin-bottom: 4px;
transition: background-color 0.3s;
}
/* activeクラスのスタイル */
.active .hamburger-line:nth-child(1) {
transform: translateY(6px) rotate(45deg);
}
.active .hamburger-line:nth-child(2) {
opacity: 0;
}
.active .hamburger-line:nth-child(3) {
transform: translateY(-6px) rotate(-45deg);
}
/* メニューのスタイル */
.menu {
display: none;
background-color: #f0f0f0;
padding: 10px;
}
/* activeクラスが付与されたときのメニューのスタイル */
.active + .menu {
display: block;
}
</style>
</head>
<body>
<div class="hamburger-menu" onclick="toggleMenu(this)">
<div class="hamburger-line"></div>
<div class="hamburger-line"></div>
<div class="hamburger-line"></div>
</div>
<ul class="menu">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul>
<script>
function toggleMenu(element) {
element.classList.toggle("active");
}
</script>
</body>このコードでは、ハンバーガーメニューをクリックした際にメニューの表示と非表示を切り替えるアニメーションが実現されています。
.menuクラスのスタイルでは、メニューの初期状態をdisplay: none;で非表示に設定しています。しかし、.activeクラスがハンバーガーメニューに付与された状態で、兄弟要素の.menuクラスを参照すると、display: block;として表示されるようになります。
JavaScriptのtoggleMenu()関数は、ハンバーガーメニューがクリックされた際に.activeクラスをトグルするために使用されます。
これにより、ハンバーガーメニューをクリックすることでメニューの表示と非表示が切り替わるアニメーションが実現されます。
オススメ:HTML、CSSの問題集に無料で挑戦しよう!
HTML、CSSを勉強していると、調べれば分かることもありますが、実際に自分でアウトプットするのは難しいと感じたことはありませんか?
アウトプットするためのおすすめの方法は、「問題解くこと」です。
忍者CODEのHTML、CSS 学習の無料問題集では、HTML、CSSに関する問題を100問以上用意しており、LINE登録するだけで解答を無料で確認できます!
応用:ハンバーガーメニューのカスタマイズ

ハンバーガーメニューをさらにカスタマイズして、メニュー項目の追加やスタイルの変更、メニューの位置や色の調整などを行うことができます。
以下では、その方法について解説します。
メニュースタイルの変更
メニュー項目のスタイルを変更するには、適切なCSSを使用します。例えば、メニュー項目の色やフォントサイズ、余白などを調整することができます。
/* メニュー項目のスタイル */
.menu a {
color: #333;
font-size: 14px;
margin: 4px 0;
text-decoration: none;
}上記の例では、メニュー内のリンク(<a>要素)のテキスト色(color)、フォントサイズ(font-size)、上下の余白(margin)などのスタイルが設定されています。必要に応じてこれらのスタイルを変更してください。
メニューの位置や色の調整
ハンバーガーメニューの位置や色などを調整するには、CSSを使用して必要なスタイルを指定します。
例えば、メニューの位置を調整するには、positionプロパティとtop、left、right、bottomプロパティを使用します。これにより、メニューの位置を画面内の任意の位置に配置することができます。
/* メニューのスタイル */
.menu {
display: none;
background-color: #f0f0f0;
padding: 10px;
position: absolute;
top: 50px;
left: 50px;
}上記の例では、menuクラスのメニューを画面上部から50px下へ、左側から50px左へ配置しています。必要に応じてこれらの値を変更してください。
また、メニューの色を変更するには、background-colorプロパティを使用します。これにより、メニューの背景色を任意の色に設定することができます。
上記の例では、menuクラスのメニューの背景色を#333333(ダークグレー)に設定しています。必要に応じて背景色を変更してください。
以上で、ハンバーガーメニューのカスタマイズについての説明が完了しました。これらの手法を組み合わせて、デザインや要件に合わせたハンバーガーメニューを作成してください。
HTML、CSSを学んで「転職」を目指す方へ
忍者CODEが提供するWeb制作コースの転職支援プランでは、未経験からエンジニアへ転職するための充実したサポート体制を提供しています。現役クリエイターが学習のサポートをしてくれるため、学習中に分からないことがあれば、24時間無制限のチャットサポートでいつでも質問が可能です。
また、転職活動に関してはプロのキャリアアドバイザーのサポートを受けられ、ポートフォリオや履歴書の添削も行いますので、IT業界が未経験の方でも、安心して転職活動に臨むことができますよ!
挫折することなくCSSを習得するなら

独学?スクール?
これからHTMLやCSSなどプログラミング言語の学習を始めようと考えている方、または最近学習を始めた方がいらっしゃるかと思います。
ただ、実際学習を始めるとなると
どこをゴールにしていいかわからない…
挫折してしまわないかな…
このように不安な気持ちになる方もいますよね。
たしかに、何かわからないことが出てきたとき、エラーが解決できないとき、誰かに相談できる環境がないことが理由でプログラミング言語の学習を挫折する方が多くいます。
実際にプログラミング言語初学者が挫折をする1番の理由は「不明点が発生した際に気軽に相談できる環境がない」という実態があります。
それだけ学習する環境が大事だということです。
そんな背景があるからこそ、プログラミングの勉強をする際にスクールを選ぶ方が多いのが事実です。
プログラミングスクールに通う理由は他にもあり
・効率良く学習を進めたい
・モチベーションの維持にもつながりそう
・以前に独学で挫折した経験がある
・学習者同士でつながれるコミュニティへの招待
まとめ

この記事では、HTMLとCSSのみを使用してハンバーガーメニューを作成する方法について、以下の内容の順に解説しました。
- ハンバーガーメニューの概要
ハンバーガーメニューとは、ウェブサイトやアプリでよく使用されるメニュースタイルの一つであり、クリックするとメニューが表示・非表示される特徴を持ちます。 - HTMLの基本構造
HTML5の基本構造について説明しました。DOCTYPE宣言、head要素、body要素の役割について解説しました。 - CSSの基本構造
CSSの外部ファイルの読み込み方法、CSSセレクタの種類、CSSプロパティと値の基本的な使い方について説明しました。 - ハンバーガーメニューの実装
HTMLでハンバーガーメニューの要素を作成し、CSSでスタイルを設定する方法について解説しました。 - ハンバーガーメニューのアニメーション
CSSアニメーションの基本的な使い方、ハンバーガーメニューのアイコン変化やメニューの表示・非表示の切り替えについて説明しました。 - ハンバーガーメニューのカスタマイズ
メニュー項目の追加やスタイルの変更、メニューの位置や色の調整方法について説明しました。
これらの内容を参考にして、HTMLとCSSを使って自分自身のハンバーガーメニューを作成してみてください。
忍者CODEの学習は“実践型”!
だから結果を出せる!
●初めてHTML/CSSを学習する方
∟はじめての方でも安心してHTML/CSSを学習できるように、基礎知識から実践的な課題までプロへのロードマップが分かりやすいカリキュラムを採用。
●副業に有利なことを探されている方
∟未経験からでもスキルを習得できる“実践的カリキュラム”と、学習だけでなく受講後もプロのメンターがマンツーマンで徹底的に副業サポートまで行い、受講後は必ず案件をご紹介するプランの副業・案件”保証”プランもあります。
●業界最安級の受講費用で始めやすい
∟税込9,800円から始められる忍者CODEのプログラミングスクールは業界でも最安級!それでも学習し放題、チャットサポートは無期限・無制限と、プロのメンターとエンジニアを筆頭に、皆さんを徹底的にサポートします。