問題
8
jQuery
処理の順番を決めよう
jQueryの問題に挑戦しよう!
問題
「処理の順番を決めよう」
今回は処理の順番を意図的に決めていきたいと思います。今までは上から下へ処理が行われていたと思いますが、下のコードをjqueryにコピペしてコンソールをみてもらうとわかると思うのですが、このように処理に時間がかかってしまう場合、先に下のものが実行されてしまいます。今回の課題は処理1から処理5を順番に実行される(処理が完了される)ようにしましょう。
あらかじめエディタに書くコード
$(function () {
console.log("処理1");
console.log("処理2");
setTimeout(function(){
console.log("処理3");
}, 300);
console.log("処理4");
console.log("処理5");
});
¥JavaScript¥
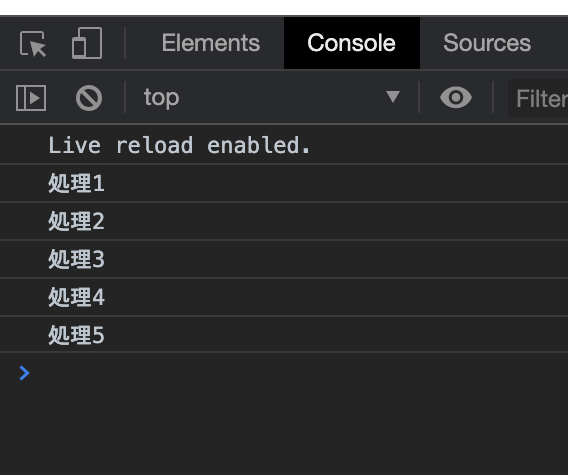
期待する画面

解答と解説(処理の順番を決めよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
まずdについてですが、このようにvarやletなどをつけずに文字を定義すると、簡単に言うとどこでも使える変数になります。代入されている値については詳しい話は難しいので簡単に説明すると、$.Deferred().resolve();である処理の完了を知らせることができ、$.Deferred().promise().then()で$.Deferred().resolve()で処理の完了が知らされると、この中の処理を行います。この説明で大体わかってもらえたと思うのですが、要するに処理3が終了したらサインを出して、処理4、処理5を行うと言うことです。










