問題
3
JavaScript
flexを使わずにボックスの高さを揃えよう
JavaScriptの問題に挑戦しよう!
問題
「flexを使わずにボックスの高さを揃えよう」
1番高さの大きいliタグの高さを取得して、
他のliタグにも反映させよう
あらかじめエディタに書くコード
<ul class="list">
<li>これは忍者CODEの問題です。</li>
<li>これは忍者CODEの問題です。
これは忍者CODEの問題です。これは忍者CODEの問題です。
これは忍者CODEの問題です。これは忍者CODEの問題です。これは忍者CODEの問題です。これは忍者CODEの問題です。
これは忍者CODEの問題です。</li>
<li>これは忍者CODEの問題です。これは忍者CODEの問題です。これは忍者CODEの問題です。これは忍者CODEの問題です。</li>
</ul>
¥HTML¥
*{margin: 0;padding: 0;list-style: none;box-sizing: border-box;}
.list{
width: 1000px;
margin: 300px auto 0 auto;
overflow: hidden;
}
.list li{
width: 300px;
float: left;
padding: 20px;
background-color: pink;
margin-right: 20px;
}
¥CSS¥
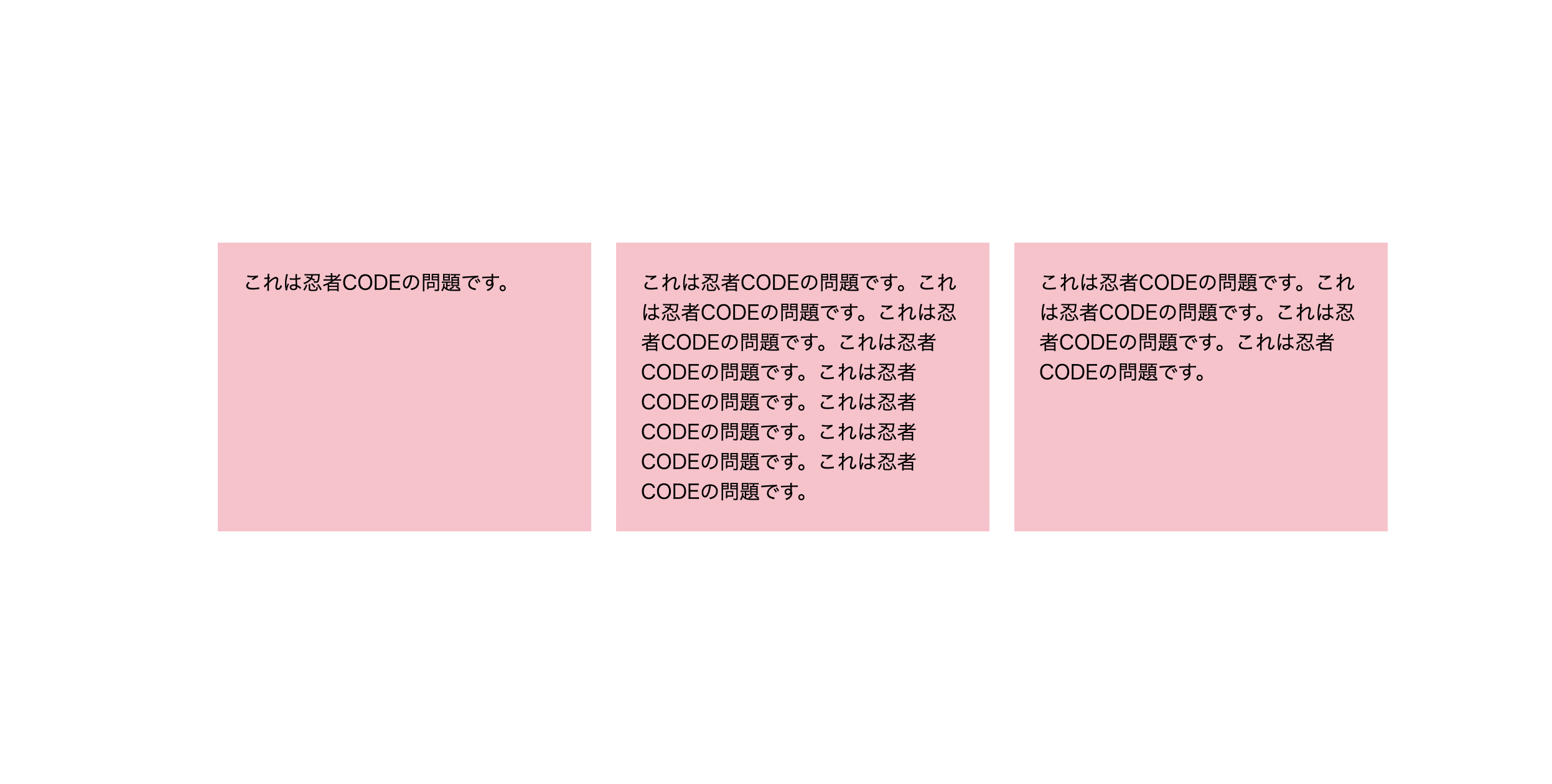
期待する画面

解答と解説(flexを使わずにボックスの高さを揃えよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
「1番大きい」や「1番小さい」を取得する時は、
ループの処理が必要になる。
また、このパターンはカウントする為の変数を使うのが鉄板なので、
それも覚えておこう。










