問題
7
JavaScript
タグの数を取得しよう
JavaScriptでHTMLタグの数を取得する際は、あるプロパティを使うと簡単に行えます。 問題を通してタグの数の取得方法を学習しましょう!!
JavaScriptの問題に挑戦しよう!
問題
「タグの数を取得しよう」
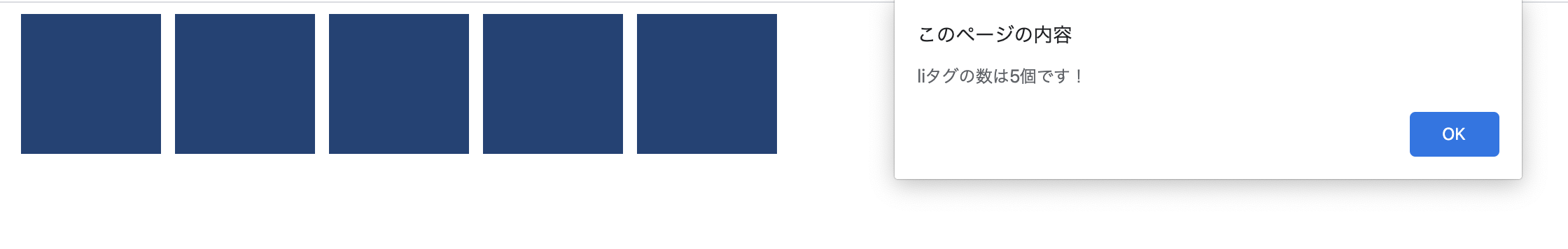
liタグの数を取得してアラートに出して見よう。
あらかじめエディタに書くコード
<ul class="list">
<li>リンゴ</li>
<li>みかん</li>
<li>ぶどう</li>
<li>メロン</li>
<li>パイナップル</li>
</ul>
¥HTML¥
ul{
margin: 0 auto 0 auto;
display: flex;
list-style: none;
}
li{
height: 100px;
width: 100px;
background-color: #1d4177;
margin-right: 10px;
}
¥CSS¥
期待する画面

解答と解説(タグの数を取得しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
数を取得するには「length」プロパティが使えるぞ。
基本的にはどのプログラミング言語でも
数を取得するプロパティやメソッドが用意されている。
例えlengthを忘れても「数は取得できる」と言うことさえ覚えておけば、
あとはググればokだ










