問題
20
HTML/CSS
backgroundと角丸で円グラフを作ろう
CSSをうまく使えば、円グラフも作ることができます。 これまでの問題を通して、円形自体は作れるようになっていると思うので配色の仕方も覚えていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「backgroundと角丸で円グラフを作ろう」
円グラフを作成しましょう。
見本画像を参考にして実装してください。
あらかじめエディタに書くコード
<div class="radius"></div>
¥HTML¥
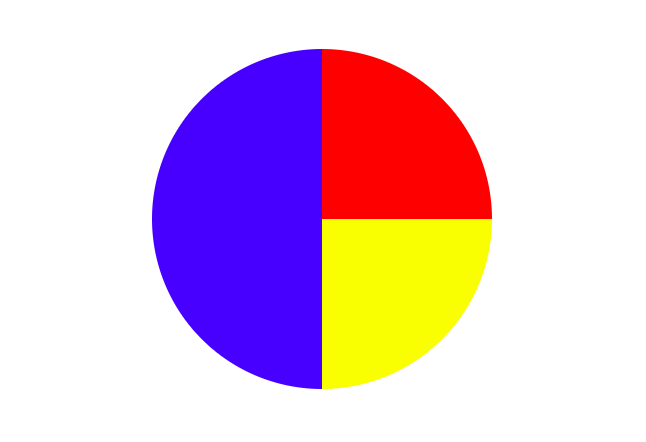
期待する画面

解答と解説(backgroundと角丸で円グラフを作ろう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
background: conic-gradient(red 0% 25%, yellow 25% 50%, blue 50% 100%);
の行でグラフを表現しております。
プロパティには、色の選択と開始と終了を決めるだけです。
補足
円形を作るには正方形の要素に対して
border-radisu: 50%;を付与してあげれば作ることが出来ました。
要素を4分割してborder-radisu: 50%;を付与して作ることもできますが、
それだとかなり手間がかかってしまいます。
こういう時は今回登場したconic-gradient関数を使用することで簡単に表示させる事ができます。










