問題
51gridレイアウトの基礎
gridレイアウトとは、コンテナーとなる親要素を縦横の2次元のグリッドに分割し、その中で子要素の配置を管理します。それに対しflexは縦か横の1次元で子要素を管理します。違いを理解した上で使い分けていきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「gridレイアウトの基礎」
display: grid;を使用して
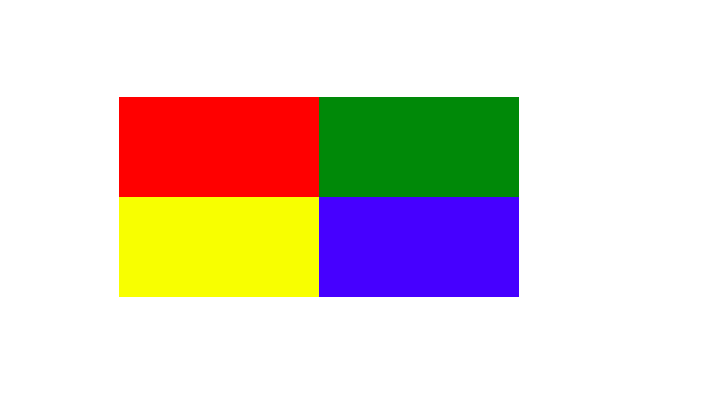
画像を参考に実装してみましょう!
あらかじめエディタに書くコード
<section>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
¥HTML¥
期待する画面

解答と解説(gridレイアウトの基礎)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
gridレイアウトを理解し使用すれば高度なデザインでも
簡単なソースでレイアウトを組めます。
ちなみにgridのプロパティを付与するのは
親要素に対してあてていきます。
今回のような2×2の要素の際まずはdisplay: grid;を付与します。
次にgrid-template-rowsで1行目と2行目の高さを決定します。
次にgrid-template-columnsで各行の幅を決めていきます。
今回は1行目のみに200px付与しております。
1frと宣言しているのは「残りの幅」という事になります。
補足
1frのfrはと、fraction(分数の意味)のことで、gridレイアウトのためだけに誕生した新しいサイズの単位です。
例えばgrid-template-columns: 1fr 1fr 1fr;のように記述すると
枠に合うサイズの大きさのグリッドが3つ配置されます。2frだと1frの2倍の大きさだと認識します。










