問題
5プレースホルダーを設定しよう
プレースホルダーを使うと、入力欄に初期表示する内容を指定することができます。問い合わせフォームやログイン画面では必須な機能なので覚えておきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「プレースホルダーを設定しよう」
textareaやinputのtype=textに対してプレースホルダーをつけてみましょう。
コードを記述し、プレースホルダーの文字色を赤色(red)で表示させましょう。
あらかじめエディタに書くコード
<textarea cols="30" rows="10"></textarea><input type="text">
¥HTML¥
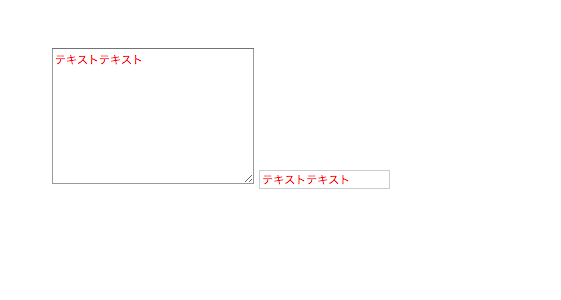
期待する画面

解答と解説(プレースホルダーを設定しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
placeholderは、html側で設定する事ができます。
また、placeholderの色の変更や文字のサイズ変更は、セレクタ::placeholder {}で指定する事ができますので覚えておきましょう。
補足
placeholderはHTMLで用意されている属性のひとつです。
主に問い合わせフォームなどの入力欄に「8文字以上20文字以内」「半角英数字記号を含む」といった制限をユーザーに認識させる際によく使われています。
解説で少し触れましたが、CSSでplaceholderのスタイルを変更する場合、疑似要素として扱うことになるので、直前にダブルコロン(::)をつけて使用します。
この理由を完全に理解しようとすると時間がかかってしまうので、がっつりは説明しませんが、簡単に言うとプレースホルダーはDOM要素ではないので疑似要素に分類されます。
疑似要素の場合、配置の指定や幅の指定などのスタイル指定は適用されないので注意が必要です。













