問題
49要素を回転させよう
初級32では、水平線を斜線に変更する問題を行ないました。 同じ要領で要素を回転させ、斜め45度のボックスを表示させてみましょう!
HTML/CSSの問題に挑戦しよう!
問題
「要素を回転させよう」
要素を回転させましょう!
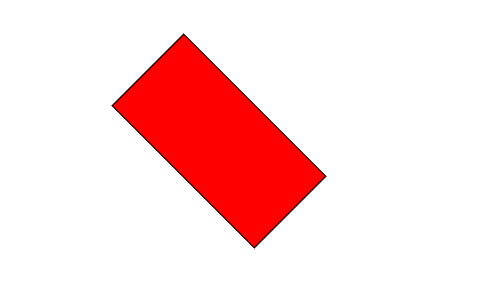
画像を参考に要素を回転させましょう!(アニメーションではなく静止でOKです)
あらかじめエディタに書くコード
<div></div>
¥HTML¥
期待する画面

解答と解説(要素を回転させよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
要素の回転にはtransform:rotate(x deg); をしようします。
45degで45度、90degで90度と回転します。
補足
忍者CODEの問題集でも頻繁に登場するtransformについて簡単に説明しておきます。
transformとは、変形させる,変える,変換するなどの意味をもちます。
CSS Transformに付与できる値は、
translate(平行移動)、rotate(回転)、scale(拡大縮小)、skew(斜傾変形)
この4つがあります。
translateは、X軸とY軸を指定し、それぞれに移動する長さ(px)を指定して使います。
rotateは初級32でも解説したので省略します。
scaleは、scale(X軸の数値、Y軸の数値)のように指定します。例えば「1.5」のような倍数で指定し、単位は書く必要がありません。
skewはX軸とY軸を同時に設定できます。(30deg, 30deg)のように指定します。










