問題
46要素の高さに縛りをつけよう
要素の高さを制限する方法は初級23を通して少しで理解できているかと思います。 高さを設定し、はみ出す部分を隠してみましょう。
HTML/CSSの問題に挑戦しよう!
問題
「要素の高さに縛りをつけよう」
要素の最高の高さに縛りを付けましょう。
高さからはみ出した文字は隠しましょう。
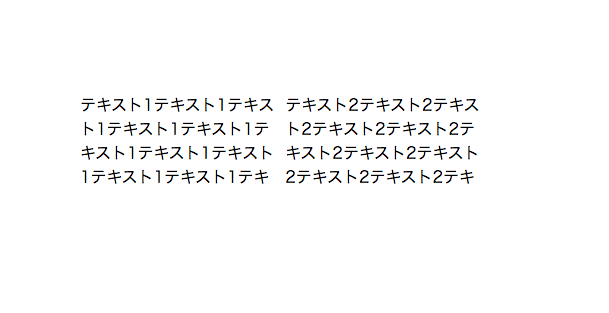
見本画像を参考にしてCSSに記述し実装してください。
あらかじめエディタに書くコード
<div class="block">
<p>テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1</p>
<p>テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2</p>
</div>
¥HTML¥
.block p {
width: 200px;
display: inline-block;
}
¥CSS¥
期待する画面

解答と解説(要素の高さに縛りをつけよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
要素のmax値の高さに制限をつけるには
max-heightを定義します。
また、幅のmax値の制御につきましては、max-widthを定義します。
補足
初級23では最小幅と高さについての問題でしたが、今回は最大の幅と高さを設定する問題でした。
要領は同じなので、minをmaxに変えて記述すればOKです。
一般的には、レスポンシブに対応させる際の設定によく使います。
レスポンシブデザインとは、スマホやタブレット、PCどの端末で見てもちょうどいい大きさで画面表示されるWebデザインのことです。
このようなデザインは高さと幅に可変幅を設定しておくことで、実現することが可能です。
次の問題からレスポンシブについて触れていきます。しっかり覚えていきましょう。










