問題
32rotateを使ったCSSデザイン
CSSのあるプロパティを使うと要素の角度を指定することができます。 この問題ではその仕組みを使ってバツ印を作成していきます。ハンバーガーメニューなどでもよく見られるデザインなので是非挑戦してみてください。
HTML/CSSの問題に挑戦しよう!
問題
「rotateを使ったCSSデザイン」
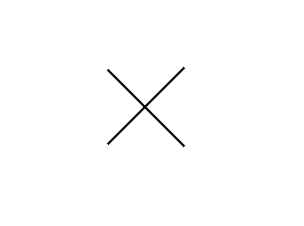
ハンバーガーメニューなどにある「×」をCSSで表現してみましょう!
見本画像を参考にしてCSSに記述し実装してください。
期待する画面

解答と解説(rotateを使ったCSSデザイン)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
beforeとafterを上手く使って実装します。
transform: rotate(-45deg);とtransform: rotate(45deg);
を指定する事でクロスになります。
補足
CSSで値に角度を指定する場合は、degという単位を使用します。
degとは、Degree(角度)を略したものです。
数値には、マイナスの値を入れることもできます。
プラスの値の場合は時計回りとなり、マイナスの値だと反時計回りに回転します。
CSSにはこのように水平な1本線を回転させて斜線にしたり、正方形の箱をX軸・Y軸・Z軸に回転させることもできます。
さらに回転させる動きにtransitionプロパティを使えば、ゆっくり回転させることができます。










