問題
27floatを使おう
floatは、少しばかり癖のあるプロパティなので初心者には少し難易度が高めです。 ですがコツさえ掴んでしまえば、そこまで難しくないので身構えず覚えていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「floatを使おう」
floatを上手く使って見本のような配置にしましょう。
あらかじめエディタに書くコード
<section>
<div class="box box--red"></div>
<div class="box box--blue"></div>
<div class="box box--green"></div>
</section>
<section>
<div class="box box--red"></div>
<div class="box box--blue"></div>
<div class="box box--green"></div>
</section>
¥HTML¥
section {
width: 1000px;
margin-bottom: 30px;
}
.box {
width: 200px;
}
.box--red {
height: 100px;
background-color: red;
}
.box--blue {
height: 200px;
background-color: blue;
}
.box--green {
height: 300px;
background-color: green;
}
¥CSS¥
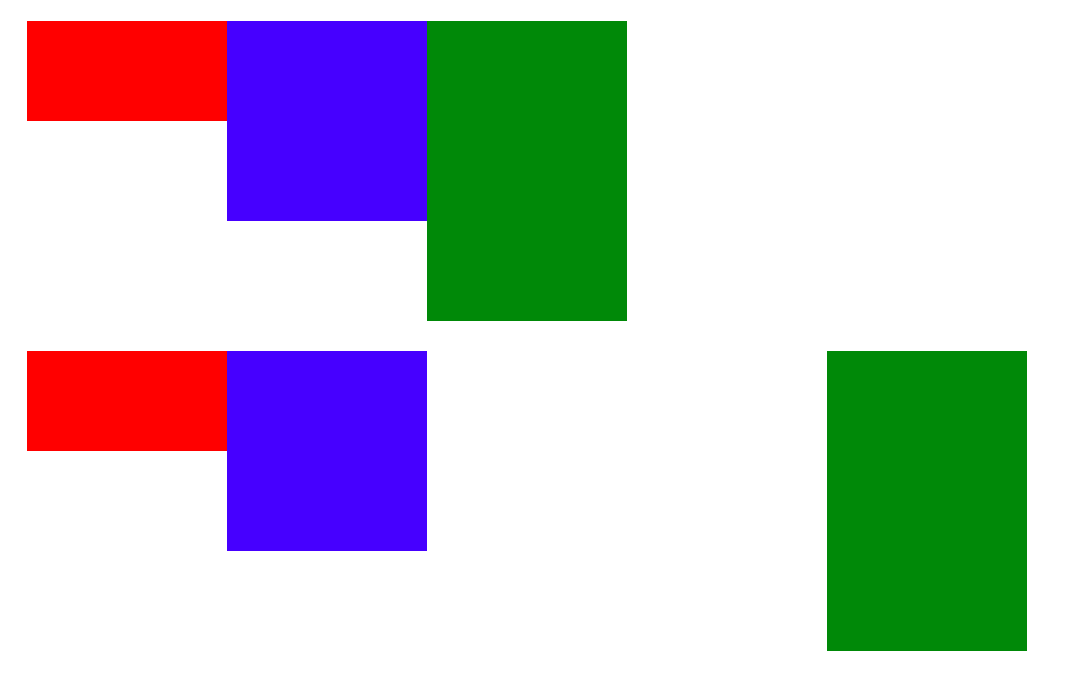
期待する画面

解答と解説(floatを使おう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
floatを使用する際に気をつけることは
要素が浮いた状態(position:absoluteの様な状態)になってしまうので
親要素にoverflow: hidden;をかけてあげて浮遊を解除する必要があります。
ちなみに2段目の緑の要素にのみfloat: right;をかけております。
clear: both;などを使って解除するやり方などfloatにはtips(小技)が多いですが、あまり使用する機会がないので親要素にoverflow: hidden;と覚えておけばいいでしょう。
補足
floatプロパティは、float(浮動する)の言葉通り、要素を浮かせて移動させるという特徴を持ったプロパティです。
floatは、よく学習サイトでは横並びにするための要素だと説明がありますが、実際には思うようにレイアウトが組めないという場合があります。
ポイントはfloatを使って浮遊させた状態を、解除する方法も知っておくことです。
floatを解除する方法は3つあり、要素に対しclear:bothを使用する方法、clearfixを使用する方法、親要素に対しover:flowを使用する方法があります。
floatは要素の回り込みが特殊なのでこれらの方法を駆使して対処ができるようになれば、マスターしたと言えるでしょう。













