問題
12文字をY軸の真ん中にしてみよう
Web制作では、文字などの要素をY軸の真ん中に寄せる場面が多々あります。 頻繁に使う指定方法なので、この問題を通してしっかり頭に入れておきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「文字をY軸の真ん中にしてみよう」
テキストのY軸の中央に文字を置いてみましょう。
HTML/CSSファイルに記述してください。
見本を参考にCSSファイルに追記し、問題を解いていきましょう。
あらかじめエディタに書くコード
<div class="text-wrap">
<div>このテキストをY軸中央にしましょう</div>
<span></span>
</div>
¥HTML¥
.text-wrap {
position: relative;
width: 400px;
height: 60px;
border: 1px solid;
padding: 12px;
}
span {
position: absolute;
top: 50%;
width: 400px;
height: 1px;
display: inline-block;
background: #0e6edf;
}
¥CSS¥
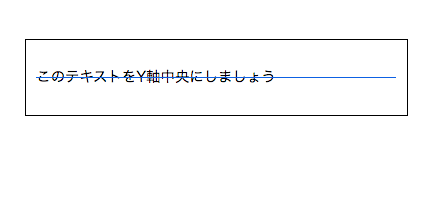
期待する画面

解答と解説(文字をY軸の真ん中にしてみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
Y軸(縦軸)を中央揃いにするには、2通りあります。
一つ目は、初級六でやった文字を浮かせて中央配置にする方法です。
二つ目は、今回のように親要素に対してdisplay: flex;を付与し
align-items: center;を付与する事で、要素はY軸の真ん中になります。
こちら、いざという時に役に立つので覚えておきましょう。
補足
今回の解答では、flexboxを用いた配置方法を使用しました。
端的にコードを書けるのが特徴で、簡単にレイアウトを作成することができます。
ただし、親要素と子要素の関係をしっかり理解していないと思うように動かないので、注意が必要です。
まずは、どんなものでもいいのでブロック要素とインライン要素を作り、それぞれflexboxを使った際の挙動の違いを確かめておきましょう。










