問題
9tableにはcaptionタグを使おう
この問題では、表のタイトルや説明を指定する要素であるcaptionタグについて学習していきます。 表関連のタグは多いですが、これらを適切な場面で指定することで検索エンジンに高く評価されやすくなります。 問題に挑戦して覚えていきましょう。
HTMLの問題に挑戦しよう!
問題
「tableにはcaptionタグを使おう」
capationタグを使って表の見出しを作成してください。
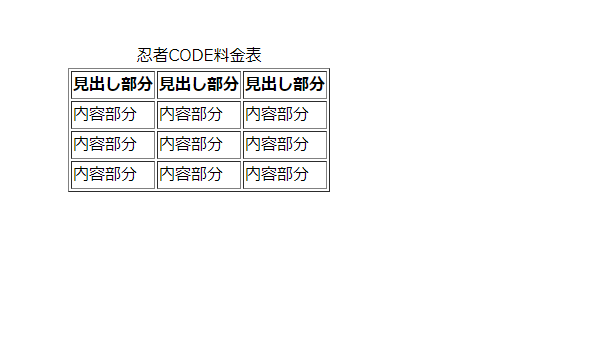
見出し名は「忍者CODE料金表」としてください。
あらかじめエディタに書くコード
<table border="1">
<thead>
<tr>
<th>見出し部分</th>
<th>見出し部分</th>
<th>見出し部分</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容部分</td>
<td>内容部分</td>
<td>内容部分</td>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
<td>内容部分</td>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
<td>内容部分</td>
</tr>
</tbody>
</table>
¥HTML¥
期待する画面

解答と解説(tableにはcaptionタグを使おう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
tableタグとtheadタグの間にcaptionタグを書きます。
captionタグ内に見出しとなるテキストを書けばOKです。
補足
captionタグはh1やh2などと同じ見出しタグになりますが、
文字の大きさは変わりません。
基本的に文字の大きさや太さを変更したい場合はCSSを使いましょう。
ポイント
captionタグとは
captionタグとは、表のタイトルや見出しをつける際に使用されるHTMLのタグです。
captionタグはtable開始タグの直後に1つだけ記述します。
テーブルに対するタイトルの表示位置はalign属性で指定が可能です。表の上部に表示したい場合は、「top」もしくは指定なし、表の下部に表示させたい場合は、「bottom」を指定します。どちらも自動的に中央寄せになります。
しかし、これらの属性は非推奨とされているので注意が必要です。










