問題
2olとliタグで順番付きリストを作成しよう
この問題では、順番がついたリストを定義する「olタグ」について学習していきます。 主に使用される場面は、目次やランク付けといった箇条書きを書く際に使用されています。 ulタグと使い分けられるように、違いを正しく認識しておきましょう。
HTMLの問題に挑戦しよう!
問題
「olとliタグで順番付きリストを作成しよう」
olとliを使用して用意したテキストを箇条書きリストにしてください。
あらかじめエディタに書くコード
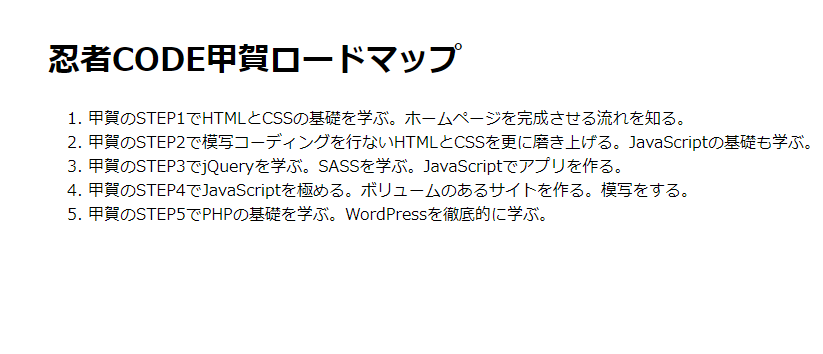
<h1>忍者CODE甲賀ロードマップ</h1>
甲賀のSTEP1でHTMLとCSSの基礎を学ぶ。ホームページを完成させる流れを知る。
甲賀のSTEP2で模写コーディングを行ないHTMLとCSSを更に磨き上げる。JavaScriptの基礎も学ぶ。
甲賀のSTEP3でjQueryを学ぶ。SASSを学ぶ。JavaScriptでアプリを作る。
甲賀のSTEP4でJavaScriptを極める。ボリュームのあるサイトを作る。模写をする。
甲賀のSTEP5でPHPの基礎を学ぶ。WordPressを徹底的に学ぶ。
¥HTML¥
期待する画面

解答と解説(olとliタグで順番付きリストを作成しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
リストの内容に順番を付ける場合はolタグを記述します。
olタグで囲まれた範囲がリストとして定義されます。
その内側にliタグを書き入れ、liタグで囲んだ範囲がリスト項目として定義されます。
補足
olタグがよく用いられるシーンとしては、
順位を表すランキングの情報や操作方法などが書き記された手順書、
料理の手順などです。
ulタグとliタグがごっちゃにならないように
きちんと使い分けられるように覚えておきましょう!
ポイント
olタグとliタグとは
olタグとliタグとは、順番のついたリストを作る際に使用するHTMLのタグです。
olタグはulタグと間違いやすいですが英単語で覚えておけば間違えることはありません。
olとはOrdered Listの略で順序付きリストという意味を持ちます。
olタグを使用してリストを定義した際は、liタグで囲ったテキストの先頭に連番で数字を表示することができます。
olタグでtype属性を指定する
olタグとliタグで定義した箇条書きリストは、先頭に数字を表示することができると説明しました。
その数字はtype属性を指定することで違うかたちで表示することも可能です。
例えば、算用数字、アルファベット大文字、アルファベット小文字、ローマ字数字、ローマ数字大文字、ローマ数字小文字を指定することが可能です。
初期値では、「1」から始まりますが、start属性を使うことでに似の番号から開始することができます。