問題
14inputではなくbuttonでボタンを作ってみよう
この問題では、テキストや画像を使ったボタンを作成することのできるbuttonタグについて学習します。 button(ボタン)タグはそのままの意味なので非常に覚えやすいタグですね。 inputタグで作るボタンと何が違うのか?についても理解していきましょう。
HTMLの問題に挑戦しよう!
問題
「inputではなくbuttonでボタンを作ってみよう」
buttonタグを使用して送信ボタンを作成しましょう。
また、送信ボタンの横にフォーム内容をクリアするリセットボタンも作成しましょう。
※name属性を付けましょう
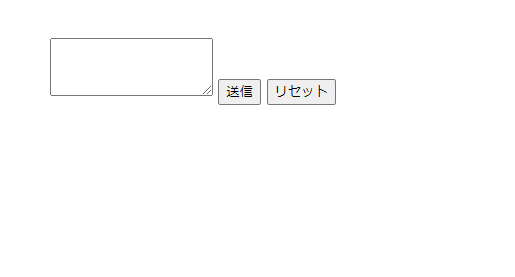
作成イメージは期待する画面を確認してください。
あらかじめエディタに書くコード
<form>
<textarea name="comment" rows="4"></textarea>
</form>
¥HTML¥
期待する画面

解答と解説(inputではなくbuttonでボタンを作ってみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
buttonタグで送信ボタンを作成する場合は、inputと同様にtype属性を付与します。
type属性の値は送信ボタンの場合「submit」、リセットボタンは「reset」を指定します。
ボタンを識別するためのname属性も必ず付与しておきましょう。
最後にボタンに表示されるテキストをbuttonタグの間に書けば完成です。
ポイント
buttonタグとは
buttonタグとは、formタグで作成したフォームの中で汎用的にボタンを作ることができるHTMLのタグです。
buttonタグで囲ったテキストや画像などはボタン上に表示されます。
inputタグとbuttonタグの違い
HTMLでは、inputタグを使った場合でも同じ機能を持ったボタンの作成が可能です。
inputとbuttonの違いはbuttonの場合、疑似要素を使用する事ができる事に対し、
inputの場合は疑似要素が使えずデザインや動きに限界があります。
hoverアクションを使ったボタンの実装も主流となってきているので
buttonを使ってボタンを作成できるようにしておくといいです。













