問題
12
CSSアニメーション
コードを修正して正しく表示しよう3
CSSアニメーションの問題に挑戦しよう!
問題
「コードを修正して正しく表示しよう3」
今回はcssを勉強し始めてすぐに習うfloatの問題です。
要素の中にコンテンツを入れてfloatでコンテンツの配置をデザインしたいなと思った時に、親要素からfloatしたコンテンツが抜けたように高さなどがなくなってしまいました。どうしてでしょうか。
あらかじめエディタに書くコード
<div class="box">
<div class="content1 content">コンテンツ1</div>
<div class="content2 content">コンテンツ2</div>
<div class="content3 content">コンテンツ3</div>
</div>
¥HTML¥
.box{
background-color: #dddddd;
width: 400px;
padding: 50px;
}
.content{
width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
float: right;
}
.content1{
background-color: brown;
}
.content2{
background-color: cadetblue;
}
.content3{
background-color: burlywood;
}
¥CSS¥
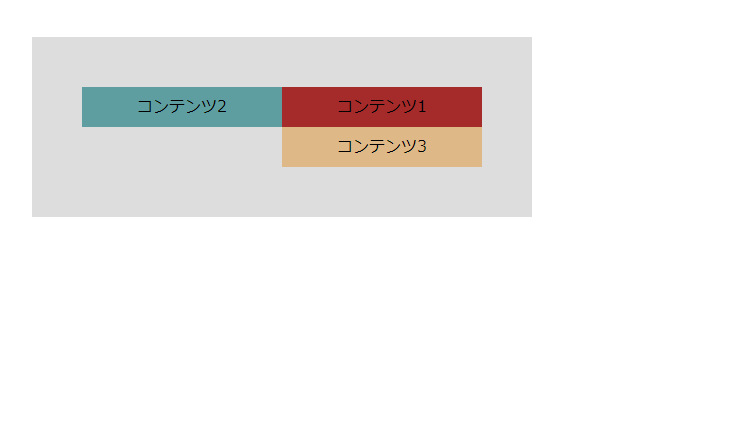
期待する画面

解答と解説(コードを修正して正しく表示しよう3)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
floatはその名の通り適用した要素を浮かせてしまいます。そのため、親要素の中には存在しているのですが、高さなどは無視されてしまいます。
解決策の一つは解答の通り、overflowを使って親要素にfloatした子要素の高さを加えてもらうという方法です。overflowにvisible以外の値を入れると子要素の高さを無視しないというルールがあります。










