問題
9margin 0 autoを使いこなそう
margin 0 autoとは、ブロック要素を中央揃えにする際に使用されるCSSです。 Webサイト構築では頻繁に使われるスタイル指定なので、使いこなせるようになっておきましょう。
CSSの問題に挑戦しよう!
問題
「margin 0 autoを使いこなそう」
boxsの中にあるboxを中央に寄せてみましょう。
あらかじめエディタに書くコード
<div class="box"></div>
¥HTML¥
.boxs {
width: 500px;
border: 2px solid black;
}
.box {
background: white;
border: 2px solid black;
text-align: center;
height: 100px;
width: 100px;
}
¥CSS¥
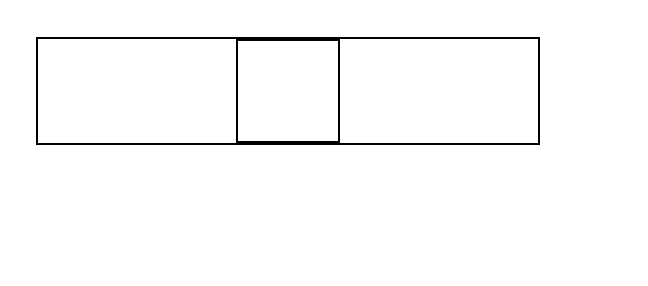
期待する画面

解答と解説(margin 0 autoを使いこなそう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
要素を中央揃いにしたい場合は、margin-left、margin-rightの両方にautoを指定します。
marginで余白を指定するときは上下、左右で分けて値を指定することも可能です。
例えば、上下を20ox、左右30pxで指定したい場合は
margin: 20px 30px;と記述できます。
この記述方法を使って上下は0、左右はautoと指定したものがmargin 0 autoです。
もし上下に余白を空けたい場合は0の部分に指定します。
ポイント
margin 0 autoとは
margin 0 autoをブロックレベル要素にあてることで、中央寄せにすることができます。
注意点としては、marginはブロックレベル要素にしか適用することができないということです。
インライン要素に指定しても効果はありません。
margin 0 autoの「0」は上下方向の余白を「0」に指定しています。
margin 0 autoの「auto」は、左右方向の余白をauto(左右を同じ大きさになるように自動計算)に指定しています。










