- 未経験でも大丈夫?
- 転職に必要な
スキルは身につく? - 転職成功まで
サポートしてくれる?
転職成功まで一気通貫でサポート!
-
未経験からでもWeb制作の転職実績多数!
転職で年収アップを目指せる
-
基礎から応用まで
実践に活かせれる課題まで幅広く学べる!
-
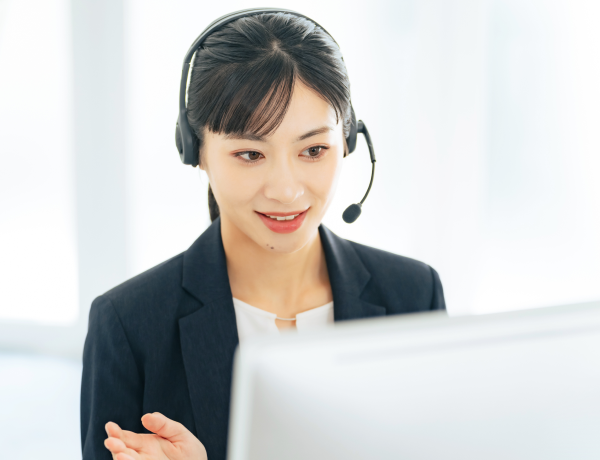
経験豊富なスタッフが対応
メンターとキャリアコンサルタントが徹底サポート!
クレジットカード払いに対応 ※最大20分割

転職を成功させた受講生
忍者CODEの転職支援プランを受講し、実際に転職を成功させた受講生の一例です。
学習する言語によって転職を成功させるまでの学習期間や、転職後の年収は異なりますが、多くの方が年収アップを実現しています。
高いレベルまで学習できる!
受講後はIT企業への転職を実現!

ITエンジニア
ナカウラさん
-
BEFORE
介護職
-
AFTER
IT企業
(システムエンジニア)
営業マンからIT業界へ挑戦
副業で収入アップを実現!

Web制作
ひろしさん
-
BEFORE
営業
-
AFTER
Web制作
学習でスキルアップをすることで
育児と両立した生活を実現

Webデザイナー
Ayucoさん
-
BEFORE
Web業界未経験
-
AFTER
Webデザイナーとして
副業をしながら生活
フリーランスとして活躍!
企業からコンスタントに受注!

Web制作
やまとさん
-
BEFORE
Web制作は未経験
-
AFTER
フリーランスとして活躍
定期的な案件獲得を実現
未経験からWeb制作学習を始め
地方Web制作会社への転職を成功!

Web制作
ものりすさん
-
BEFORE
エンジニアリング
-
AFTER
IT未経験から
Web制作会社へ転職し
活躍
未経験からWeb制作のフリーランスとなり
今はWebディレクターとして転職成功!

Web制作/Webディレクター
こくまこさん
-
BEFORE
工場勤務
-
AFTER
Web制作会社へ
転職成功
忍者CODEの転職支援プランは、
未経験からでもスキルを習得できる
“実践的カリキュラム”と、
転職成功まで一気通貫でサポートする学習プランです。
永久無料
学習だけじゃない!
受講後の転職サポート
-

学習終了後に実力判定テストを実施
合格後、転職希望条件などをお伺い -

希望条件にて転職ができるよう必要に応じてサポート
-

実務経験なしでも転職成功までサポートします
転職支援プランの
Web制作コースは、
このような方にオススメ!
-

Web制作会社へ転職して年収をアップさせたい!
忍者CODEの転職プランは、経験豊富な現役エンジニアがメンターとして付きスキル習得をサポートし、また転職成功までキャリアアドバイザー徹底的にサポート致します。未経験からでも転職を成功させるロードマップを作成し学習を進めて頂きます。
-

Web制作の仕事で転職ができるスキルを身に付けたい!
まずはキャリアアドバイザーが一人一人の目指す将来についてヒアリングを致します。Web制作の仕事は、事業会社やSES、Web制作会社など転職可能性のある企業は多岐に渡りますので、目標に合った学習ができるよう徹底的にサポート致します。
-

Web制作のスキル習得だけではなく転職がしたい!
Web制作の仕事は大変人気の職種ですが、それでも転職を成功させる為にはスキル習得だけでは不十分です。なぜならば、企業はスキル以外にも必要としているものが各社毎にあり、それをアピールできなければなりません。経験豊富なキャリアアドバイザーが転職成功まで徹底的にサポート致します。
転職で活躍している卒業生の声
忍者CODEで受講した方々は、たくさんの方がフリーランスや副業、企業への転職を成功させています。 Web制作のスキル習得までのロードマップが分かりやすく、改善を繰り返して制作したカリキュラムなので短時間でもスキルを習得できていることに加え、大好評なのが時間無制限の質問し放題「Slack」の存在。1人1に寄り添って学習を進めていきたいという想いがありますので、スキル習得までしっかりとサポートします。受講者の中から一部ではありますがご紹介させて頂きます。
-

高いレベルまで学習できる!
受講後はIT企業への転職を実現!ナカウラさん(ITエンジニア)
忍者CODEを受講して良かったことは、HTML・CSSは勿論のこと基礎的な部分も勉強できる上に、環境構築の事を理解できることです。
特に初心者には苦手と感じる環境構築は動画の丁寧な解説、迅速なチャットの返事があります。私自身もWordPressの環境構築、管理画面などたくさん躓くことがあってもお二人のサポートがあるからことクリアできました。
購入する際、自分も本当に悩みました。何をやったらいいか迷っている方は、是非「忍者CODE」を試してみてはいかがでしょうか。
本当に購入して行動して良かったと感じております。
-

未経験からWeb制作学習を始め、
製造系の会社からWeb制作会社への転職を成功!ものりすさん(Web制作/フロントエンドエンジニア)
元々はエンジニアリング(製造系)の会社で務めていましたが、プログラミングの学習に興味を持ち、最初は忍者CODEの無料問題集から取り組み、有料コースを受講してポートフォリオの制作に力を入れました。
プログラミングの学習を6カ月程度取り組み、HTMLとCSS、jQueryやGitなどを学習したことと、多少のSEOの知識を学習し現在はWeb制作会社への転職を実現しました。
忍者CODEでは、JavaScrtiptの学習に力を入れ、とにかくアウトプットの学習に集中しました。現在、フロントエンドのエンジニアとして活躍できていますが、忍者CODEで学習したことは非常に役に立っています。
-

未経験から学習してフリーランスとなり、
その後Webディレクターで転職成功!こくまこさん(Web制作/Webディレクター)
元々は工場で勤務している際にフリーランス(副業)として案件を獲得しはじめ、退職後にWebディレクターとして転職に成功しました。
転職を成功させるにはポートフォリオの作成が必須。そのポートフォリオを作成する事ができたのは忍者CODEの学習があったからだと思っています。特に、Wordpressのオリジナルテーマを使用して制作したサイト等を掲載することは非常に重要だと思っています。
忍者CODEのWeb制作コースではWordpressの学習をする事ができるので、受講を検討されている方にはおすすめしたいと思います。
-

未経験からHTML,CSS,JavaScriptなどを学習、
Web制作会社へ転職成功!たかのぶさん(Web制作)
忍者CODEの学習を初めてから本格的に転職を意識するようになり、一日の学習時間は16時間位やっていて、ポートフォリオを作成するためにJavaScriptを使用したサイトをたくさん制作しました。
経験上語れるのは、転職に必要な事として、とにかくポートフォリオを作成する事。私の場合は、自分の得意なことを中心に企業へ売り込めるように作成しました。忍者CODEでは幅広く学習ができますが、私の場合はJavaScriptを何よりも力を入れて学習しました。
今は設計なども含めた上流工程から実際にコードを書く実務まで取り組んでおり、忍者CODEの学習で今の会社に転職ができたと思っています。
-

夢を叶えるために、忍者CODEで学習し
フリーランスへ転身しょーたさん(Web制作)※フリーランス
以前は機械設計の仕事をしていましたが、忍者CODEでプログラミング学習を始め、その後にWeb系のフリーランスに転身しました。
忍者CODEではプログラミング学習の初期からお世話になっており、HTML,CSS,SaaS,jQuery,Gitの学習はもちろん、PHPなどを用いたWordpressのカスタム案件はある程度できるようになった時点でフリーランスへの転身を意識しました。
忍者CODEの学習はアウトプット中心なので、学習の際に自分で書いたコードを分かりやすく記録しておいて実務等で使用する際にそれを参考にコードを書いたりすることも多く、非常に自分の為になる学習でした。
-

徹底されたサポート体制が魅力、
スキルを取得して転職に成功!アラタさん(Web制作)
元々プログラミングに興味がありました。コロナ渦で自分を作れる様になった事をきっかけに、人生やりたいものは全部やろうと思い学習を開始しました。
一通り基礎を学び、模写なども行いましたが、案件獲得のイメージがつかず、軽く挫折。
躓いてる時に忍者CODEの無料問題集や無料動画に出会い、無料でこのクオリティーなら有料学習プランはもっと凄いはず!と思い2021年8月に「Web制作コース」を購入しました。
一番良いところは、質問に対していつも迅速かつ丁寧な返信をいただける事です。ボットかと思うくらい返答が早いです。ほとんどどんな質問も可能なので、案件をとる段階になってからも、たくさん質問をさせて頂いております。このバックアップがあるおかげで、不安なく実務に入れました。
Web制作の仕事で転職したい!
年収をアップさせたい
でも…
ゼロから独学で学習をして、
実務未経験で転職をすることは
結構大変です...
未経験の方が独学でWeb制作を学習した場合、まず最初につまづく壁が、「何から学んでいいか分からない」「身に付けたスキルが通用するか分からない」など、困ったときに全て自分で解決する必要があり、途中で挫折する要因となることがあります。
独学の方が挫折したり、
苦労する理由

忍者CODEの転職支援プランは、Web制作のスキルを身に付け、転職を成功させる!
という明確なゴールを定め、実践的カリキュラムと転職に向けた徹底的なサポート、助言をいたします。
Web制作コース|転職プランでは こんなものが制作できるようになります!
-
制作例1

レスポンシブ対応Webサイト
PC・スマホ・タブレットなど、画面サイズに依存しないWebサイト
-
制作例2

ブログサイト(Wordpress)
基本的SEOの設定を初期段階で組み込めるWordpressを使ったブログサイト
-
制作例3

英単語学習アプリ開発
JavaScriptだけで作れる簡単な英単語学習アプリ開発(※画像は学習動画のサンプルです)
Web制作コース|転職プランの “学習カリキュラム”
はじめての方で安心して学習できるように、基礎知識から実践的な課題まで、
クリエイターになる為のロードマップが分かりやすいカリキュラムを採用。
学習カリキュラムの詳細
-
WEB制作の基本を学ぼう
学習内容
HTMLの書き方や役割を基礎から学び、HTML/CSSを使ったコーディングを学習します。
Web制作に関する基本知識 / マークアップ基礎 / マークアップ入門 / CSS基礎 / CSSで挫折しない為の基礎学習 / HTLM / CSS / コードレビュー / -
コーディングスキルを体感的に鍛えよう
学習内容
HTML,CSSの深堀り、JavaScriptで学ぶプログラミングの基本、デザインツールの使い方を学びます。
HTML,CSSの深堀り / Webデザインの考え方 / sketch / デザイナーから直接学ぶデザイン解説 / 模写コーディング / LP / レスポンシブ / 鎧模写-YOROIMOSYA銅の鎧 / 合計: 0時間48分 / JavaScript基礎 / JavaScriptで学ぶプログラミングの基本のきほん【16項目】 / Bootstrap / CSSフレームワーク -
動きを付けたり、効率化したり脱初心者を目指すためのスキルを学びます。
学習内容
jQueryの基本的な使い方や応用、SASS入門などを学び、実際にJavaScriptだけで「英単語アプリ」を作るカリキュラムもあります。
jQueryの基本的な使い方から応用まで【プラグイン解説あり】 / Sass基礎 / mixin / 変数 / Web制作でCSSを簡単に書くためのSASS入門【小技あり】 / CSS設計 / BEM / FLOCSS / 現場で使うCSS設計の考え方参考サイトを元に解説 / JavaScript / Webアプリ開発 / 英単語アプリを作ろう / FTPツール / 検証ツール / 実務で使うデバッグと検証方法を学ぼう -
応用編のWeb制作
学習内容
JavaScript、Git、EJSを使いコーディング力を中級者まで引き上げます。
-
実務で必須の制作スキルWordPressについて学ぶ
学習内容
実務で必須のWordPressやPHPについて学びます。
実際にある40万円の案件を一緒に取り組み、アウトプット中心に学びます。
PHPを基礎から学びたい人向け14項目から学ぶ【入門】 / PHP応用 / 掲示板作成 / PHPで簡易的な掲示板を作ってみよう【コーディングあり】 / WordPress / 初学者からでも本当に分かるWordPress講座 / WordPressでオリジナルテーマ作成 / 甘えを吹き飛ばす!WordPress開発 / 検索機能 / formから自動投稿 / 実案件の内容 / WordPressで¥400,000の案件を徹底解説 / ローコード / WordPress有料テーマSnow Monkeyの解体書 / WordPress / WordPressをローカルからサーバーに構築しよう
随時更新
特別講座や小ワザ集も充実。
カリキュラムの他、真似したくなる小ワザなど
有益なコンテンツを随時追加しています

Web制作コース|転職プランで “学べるスキル”
-
HTML/CSS3
Webブラウザで表示するためにマークアップ言語のHTML、あらゆるデバイスでスタイルを作るためにCSS3の基礎を学び、コーディングスキルを身につけます
-
WordPress
拡張性が高く、テンプレートが豊富なので非デザイナーでもデザイン性の高いサイトを作成することができる技術が身に付きます
-
JavaScript
HTMLとCSSで制作された静的なWebページに動的な要素やインタラクティブな機能を追加する技術が身につきます
-
jQuery
jQueryはJavaScriptよりも簡潔に扱えるため、WebサイトのHTMLやCSSなどの要素にエフェクトやアニメーションを簡単に組み込む技術が身に付きます
-
PHP
Web開発に対応しやすく高い需要がありがなら、構文がわかりやすく習得難易度が低いためプログラミング初心者でも始めやすい言語のひとつです
\未経験からWeb制作のプロへ/
Web制作コース受講を申し込む
プログラミングスクール NINJA CODEの 安心して学べる4つの特徴
-
特徴その1
動画学習
動画教材だから
何度でも見返すことができる -
特徴その2
実践的な課題
知識をインプットするだけでなく
実際に手を動かしスキル習得 -
特徴その3
1対1の個別サポート
24時間・無期限・無制限の
チャットでの学習サポート -
特徴その4
実力判定テスト
これまでの学習の成果や
苦手分野の確認
学習動画を一部ご紹介
-

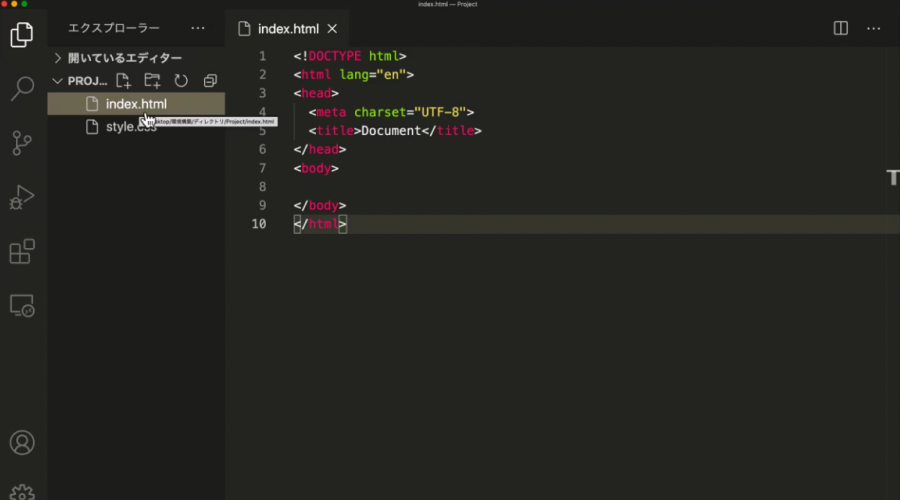
HTMLの宣言をしてみようWeb制作コース
HTMLはプログラミング言語の中でも比較的習得しやすい言語です。忍者CODEの動画教材では初心者の方にもわかりやすい用語を使って解説しています。
-

初学者からでも本当に分かる
WordPress講座Web制作コースWordPressはコーポレートサイトや商品サイト等、Web制作者として習得が必須なスキルでもあり、また単価の高い案件も多く習得すれば転職には有利です。初学者でも学びやすく詳細に至るまで解説しています。
学習動画のポイント

-
ポイント1
Web制作の知識を分かりやすい資料で解説。
未経験の方でも楽しく学べる。 -
ポイント2
基礎編は講師が書いたコードを見ながら真似る形で学習するので理解しやすい。
-
ポイント3
実践的課題は、必要項目を講師がレクチャー。
将来的に役立つ物を制作できる。
Web制作コース|転職プラン 成功までの “ロードマップ”
忍者CODEは好きな時に学べる
オンライン学習を採用しているため
ライフスタイルに合った学習スケジュールを
組むことができます。
- Web制作者として転職成功までのロードマップ
-
-
メンタリング
現役エンジニアによるメンタリング
転職に必要なWeb制作の知識や技術レベルの習得を目指し個別に目標を設定します。また、忍者CODEの学習カリキュラムについても説明いたします。
-
カウンセリング
キャリアアドバイザーによるカウンセリング
Web制作のスキルを習得した後、どの様な企業への転職を目指しているのかを確認し個別に目標を設定します。
-
動画学習
Web制作に必要なコーディングの基礎知識を学習
-
動画学習
コーディングの基礎知識を学習します。
Web制作では必須スキルとなるHTML,CSSを使ったコーディングを学習します。
-
動画学習
コーディングスキルを体感的に鍛えます
-
動画学習
基礎知識に加えてコーディングを鍛え、プログラミングの基本も学習します。
HTML,CSSの深堀りとJavaScriptなどプログラミングの基本を学習します。
-
実践課題
実践課題
-
動画学習
応用編のWeb制作を学習します
JavaScript、Git、EJSを使いコーディング力を中級者まで引き上げます。
-
課題制作
実際に旅行会社のWebサイトを(仮)制作します。
HTML,CSS,JavaScriptなどを使って動きのあるWebサイトを制作します。
-
動画学習
実務で必須の制作す切るWordPressの学習
-
動画学習
WordPressのオリジナルテーマにて開発する際に必要なPHPを学習します。
実際にある40万円の案件を一緒に取り組み、アウトプット中心に学びます。
-
転職支援コースは、現役エンジニアのメンタリングが12回付いています。
分からないこと、不安な事があればいつでも相談できる環境が整っています。
-
- 転職支援プラン
-
-
実力判定テスト
-
合格
-
履歴書・職務経歴書の書き方指導+転職に必要な物の準備+転職先の紹介
-
転職支援プランだと
年収アップも目指せる
\転職で年収を増やせた方/
-
S.H様(30歳・男性)
元 飲食業界
300万円360万円
60万UP
-
K.I様(30歳・女性)
元 写真スタジオ勤務
300万円380万円
80万UP
-
N.R様(28歳・男性)
元 不動産業界
350万円400万円
50万UP
-
S.S様(23歳・男性)
元 物流業界
320万円400万円
80万UP
-
H.U様(23歳・男性)
元 プラント/インフラ設備
300万円360万円
60万UP

他のWeb制作スクールとの比較
| 忍者CODE | A社 | B社 | |
|---|---|---|---|
| 金額 |
548,000円 |
389,800円 | 589,800円 |
| 学べるスキル | HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
| サポート期間 | 原則 無期限 | 最初の1ヵ月のみサポート | 期間中のみサポート |
| 講師の特徴 | メンター経験豊富な 現役クリエイター |
クリエイターではないスタッフ | 現役クリエイター |
| 受講期間 | 4カ月間 転職成功までの平均期間 |
3ヵ月間 | 6ヵ月間 |
| カリキュラム | インプットとアウトプットで学べる 実践的カリキュラム |
インプット形式のカリキュラム | インプット形式のカリキュラム |
| メンター制度 |
Slackでの質問は 24時間可能 |
日中対応可能 | 日中にクリエイターではない スタッフが対応 |
受講開始までの 流れ・学習の進め方
-
STEP1

学習コースの申込フォームより、必要項目を入力し申し込みを行います。決済にはクレジットカードが必要となりますが、銀行振り込みをご希望の場合は、弊社までお気軽にお問い合わせください。
-
STEP2

申し込み完了後は、ご登録のメールアドレス宛に、学習管理画面のURLと、ログインID、パスワードをお送りします。申込後はすぐに学習を開始できます。
-
STEP3

学習を進めていくうえで、分からない点が出てきた際はSlackでいつでも質問ができます。転職支援プランは12回のメンター相談も受けられます。
さらに、転職支援プランでは、
プロのメンターがマンツーマンで徹底的にサポートします。
-

「笑顔で楽しいプログラミング学習をしてほしい」
翔丸
システム開発、デザイン、講師、忍者CODE運営
忍者CODEでは1対N(多数)ではなく、1対1で問題解決に全力で励みます。 無料問題集やこれまでの忍者CODEコンテンツを通して転職や就職、副業での案件獲得した方がたくさん生まれました。 その中で感じたのは、個々の能力の引き上げです。 1人1人にあった勉強プランや将来設計を全力で提案サポート致します。 迷われている事が少しでもありましたら、是非1度無料相談をお受けください。 笑顔で楽しいプログラミング学習をして欲しい。 あなたと話せることを楽しみにお待ちしております。
-

「多くの方が転職や就職、副業での案件獲得に成功しています」
はやて丸
システム開発、デザイン、講師、忍者CODE運営
忍者CODEでは、一人ひとりの能力を引き上げることを目的に、個別に学習プランや将来設計を提案しています。 私たちの取り組みにより、多くの方が転職や就職、副業での案件獲得に成功しています。 無料問題集や過去の忍者CODEコンテンツを通じて、1対1で問題解決に全力を注いでいます。 もし何か迷いがあれば、気軽に無料相談をご利用ください。 私たちは、あなたがプログラミング学習を楽しんで笑顔で取り組めるよう、全力でサポートします。是非、チャレンジおまちしております。
転職のよくある質問
- Web制作は未経験ですが大丈夫ですか?
- はい。忍者CODEのWeb制作コースで学習される方のうち87%が未経験から始められています。実務未経験の方でもWeb制作のスキルを身に付け転職することは可能です。
- 学習するのにWindowsやMacなどパソコンの指定はありますか?
- 忍者CODEの学習コンテンツは主にMacを使用していますが、Windowsでも学習は可能で問題はありません。WindowsとMacで操作が異なる場合は動画内にて解説させて頂いております。
- WebブラウザはChromeやFirefoxなどの指定はありますか?
- 忍者CODEの学習ではChromeを推奨しておりますが、FirefoxやEdgeなど他のブラウザでも学習していただけます。Google Chromeは無料ダウンロードが可能ですので、学習を機にダウンロードをご検討下さい。
- 学習コンテンツ内で追加料金はありますか?
- 受講後の追加料金は一切ありません。Web制作コースで学習するHTML,CSSなど、新しいバージョンが出た際は、学習コンテンツをアップデート致しますが、その際も追加費用はかかりません。
- キャンセル・返金対応は可能ですか?
- 原則、受講のお支払い後のキャンセル対応、返金対応はしておりません。
インターネット環境により動画が閲覧できない等、特別な場合にのみ対応しております。
- Web制作コースを受講するのに必要なツールはありますか?
- Web制作コースで必要なツールは全て無料でダウンロードをすることが可能なものとなり、学習動画ではVSCODEを使用してコードを書いておりますが、そのダウンロード方法などについても基礎編にて解説しております。
- 他のスクールより受講費用が安い理由を教えてください。
- 忍者CODEは、オンラインのプログラミングスクールですので、店舗などを構えず学習コースの開発やプロモーション以外の費用をかけておりません。そのため、受講者の方々にはお安く受講頂ける仕組みとなっております。
- Web制作コースで身に付けることができるスキルを教えて下さい。
- 主に、HTML / CSS / Wordpress /JavaScript / jQuery / PHPとなります。
- 未経験からWeb制作コースを受講する場合どの様な企業に転職できますか?
- Web制作コースを受講し、転職先としてWeb制作会社や、IT系の事業会社、Web制作やエンジニアのSESなどがありますが、スキルによってもタイミングによっても異なりますので、詳細はキャリアコンサルタントにご相談ください。
※1:結果には個人差があり、効果を保証するものではありません。また、転職支援プランの推奨年齢は34歳までとしております。
転職支援プランのWeb制作コースのお申し込みはこちら
必要事項をご記入ください
*…必須項目
※ 銀行振込を選択の場合は一括でのご請求となりますので予めご了承ください。