問題
50
HTML/CSS
高さを保ったまま要素を消してみよう
今回は新しいプロパティを使って、要素を消します。 使いどころによってはとても便利な機能なので、覚えていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「高さを保ったまま要素を消してみよう」
高さを保ったまま要素を消してみましょう!
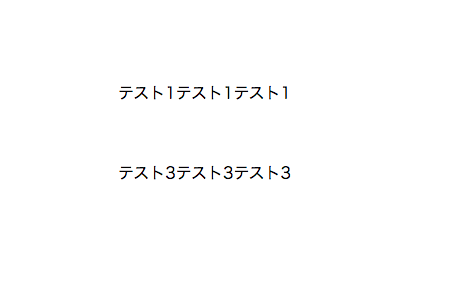
画像を参考に実装してみましょう。
あらかじめエディタに書くコード
<p>テスト1テスト1テスト1</p>
<p>テスト2テスト2テスト2</p>
<p>テスト3テスト3テスト3</p>
¥HTML¥
p {
margin-bottom: 16px;
}
¥CSS¥
期待する画面

解答と解説(高さを保ったまま要素を消してみよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
要素の高さを保ったまま消す方法はvisibility: hidden;を使います。
アニメーションで展開するときなどで結構使われますので覚えておきましょう。
補足
要素を消す方法は他にもopacity: 0;を使って透過させるなどいくつか方法がありますが、visibility: hidden;は完全に消してくれる点が非常に便利です。
opacityの場合、あくまでも透過しただけなので、要素自体はその場に残った状態になります。
visibilityプロパティには、デフォルト値のvisible(可視)、hidden(不可視)、collapse(不可視)があります。
※hiddenとcollapseの違いについては細かいので省きます。気になる場合は調べてみて下さい。











