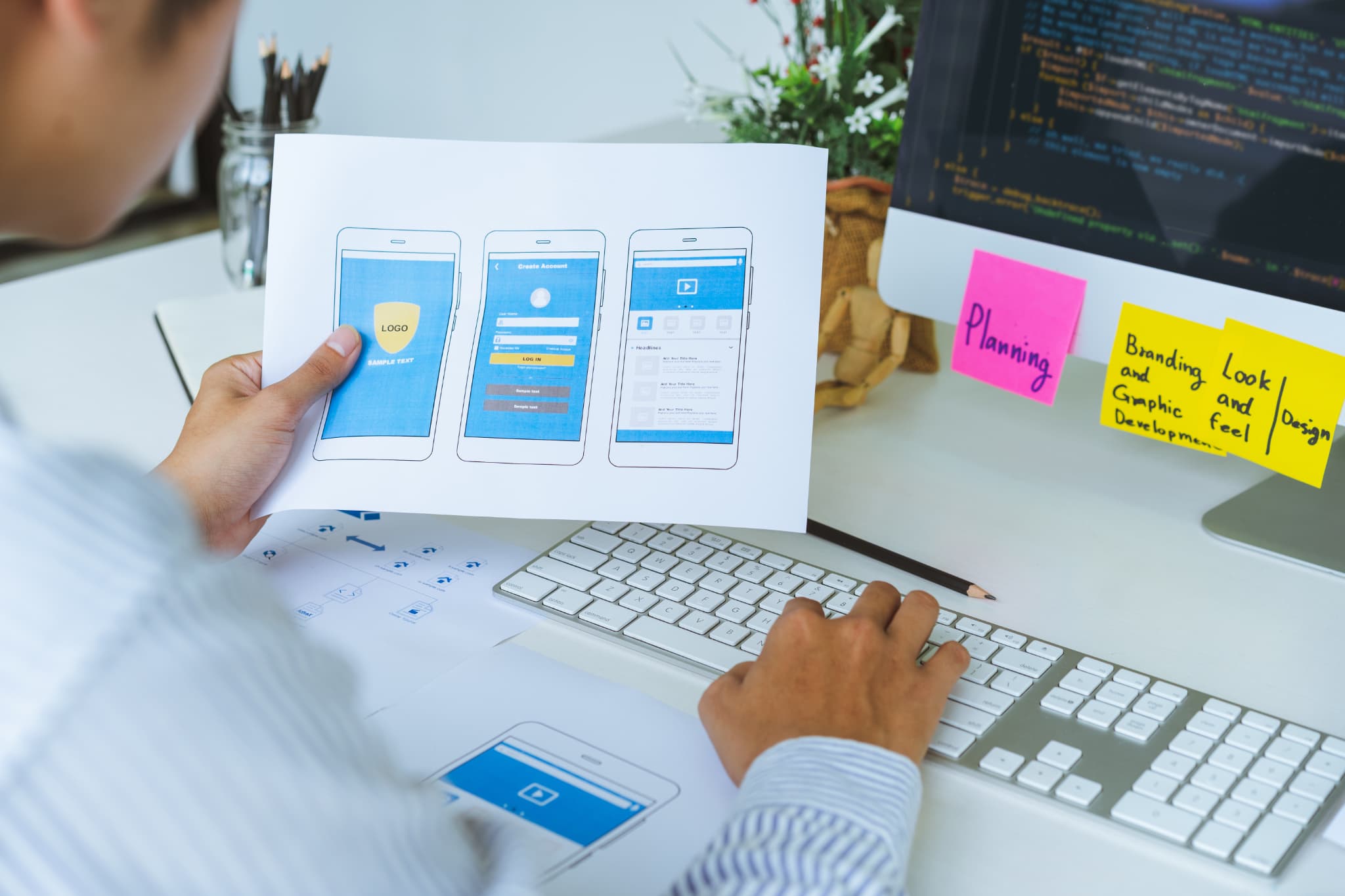
プログラミングを学習している人の中には、フロントエンド開発に興味を持っている方も多いでしょう。フロントエンド開発は、Web(ウェブ)サイトやアプリケーションのユーザーが直接触れる部分を設計・構築する分野です。HTML、CSS、JavaScriptなどのスキルが求められ、視覚的な表現やユーザー体験をデザインする役割があります。
今回は、フロントエンド開発に関する基本知識を解説します。
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
フロントエンド開発の基礎知識

ここでは、フロントエンド開発の基礎知識について解説します。
フロントエンド開発とは
フロントエンド開発とは、Webサイトやアプリ制作の際にユーザーが見たり触れたりする部分、つまりユーザーインターフェース(チェックボックスやボタンといった利用者とサービスの接点)や機能を開発する分野を指します。フロントエンド開発では、主に「HTML」「CSS」「JavaScript」の3つの技術が使用されます。これらを組み合わせることで見やすく、操作しやすいWebページやアプリを作成可能です。
・HTML(Hyper Text Markup Language)
Webページの構造を決める言語です。見出しや段落、リンクなど、ページの骨組みを作成します。HTMLは、Webページの基本的な情報を提供し、他の言語との組み合わせによってページのデザインや機能を補完します。
・CSS(Cascading Style Sheets)
ページのデザインやレイアウトを指定するための言語です。色やフォント、枠の大きさ、配置など、視覚的な要素を設定します。CSSは、HTMLの内容をユーザーに見やすく、かつ美しく表示するために不可欠な役割を果たします。
・JavaScript
ページに動きを加えるプログラミング言語です。ボタンをクリックしたときのアニメーションやリアルタイムでのデータ更新など、ユーザーが行った操作にシステムが反応する仕組みを実現します。
フロントエンドとバックエンドの違い
フロントエンドとバックエンドは、Web開発の異なる領域を指します。それぞれの役割や使用する言語が異なるため、理解しておくことが重要です。
・フロントエンド
ユーザーが直接見て操作する部分の開発を担当します。フロントエンドエンジニアはHTML、CSS、JavaScriptなどを用いて、ユーザーが視覚的に楽しめるページを構築します。
・バックエンド
ユーザーからは見えないサーバーサイド(※)の領域を開発します。バックエンドエンジニアは、データベースとやり取りを行い、ユーザーのリクエストに応じて情報を提供したり、処理を実行したりする部分が担当です。
例えば、会員情報の登録やクレジットカード決済など、データの安全な処理が求められる場面で重要な役割を果たします。バックエンド開発にはJava、Ruby、PHPなどがよく使われます。
関連記事:「フロントエンドとバックエンドの違いとは?エンジニアの年収や将来性まで解説」
※Webサイトのデータを管理するサーバーで行われる処理のこと
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
フロントエンド開発の流れ

フロントエンド開発は、ユーザーが直接目にする部分の設計や機能の実装を行う工程です。ここでは、フロントエンド開発の一連の流れを紹介します。
画面全体の初期設定
Webページ全体のレイアウトや機能、表示される情報を決定します。各ページのつながりを整理し、ユーザーの移動経路を明確にするための設計が重要です。この段階で、サイトの構造をしっかりと定義することで、ページ同士の連携をスムーズにします。
共通パーツの定義
ナビゲーションやボタンなど、複数ページで繰り返し使用されるパーツを一度に定義します。各ページで個別にパーツを作成する手間を省き、サイト全体の一貫性を保つことができます。
アクションやレスポンスの定義
ユーザーの特定のアクション(ボタンをクリックする、フォームを送信するなど)に対する動作や反応の設定を行います。例えば、ボタンをクリックした際に画面にどのような変化が起こるのか、表示速度やエフェクトの設定などを行います。この設定により、快適なユーザー体験が提供されます。
マークアップの実装
HTMLやCSSを使って、Webページの構造やスタイルを整えます。HTMLは見出しや段落、リンクなどのページ要素を記述するための言語であり、CSSはそれぞれに見た目のデザインを指定する役割を持ちます。
プロジェクトによっては、Vue.jsやNext.jsといったフレームワーク(※)も使用されることがあります。フレームワークを使用することで、より効率的かつ高度なマークアップ(※)が可能です。
※
フレームワークとは、プログラムを作成するための土台や仕組みのこと
マークアップとは、コンピュータにテキストを理解させるために、ルールに則ってタグを付けること
JavaScriptなどを用いたパーツ実装
マークアップ済みのコードに対して、JavaScriptを用いて動きを加えます。
JavaScriptはユーザーのアクションに応じて動作する要素を実装するためのプログラム言語です。この工程では、画面設計書や要件定義書を参考にしながら、デザイナーやプロジェクトマネージャーと連携して開発を進めます。
関連記事:「JavaScriptとは何か?基本概念からわかりやすく解説」
検証
最後に、開発した機能が意図した通りに動作しているか、エラーやバグがないかを確認します。デバッグツール(※)を用いたコードの検証や、定義したアクションが正しく機能しているかをチェックします。問題なければ、実装完了です。
※プログラムの誤りやエラーなどの不具合を見つけて修正するためのツール
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
フロントエンドエンジニアの需要

フロントエンドエンジニアの需要は、現代のIT業界において高まっています。近年、企業のデジタルシフトが進む中で、専門性を持ったフロントエンドエンジニアへの期待が増しています。
ここでは、フロントエンドエンジニアの需要について紹介します。
フロントエンドエンジニアの需要は高い
IT技術は急速に進化しており、フロントエンドエンジニアの役割も多様化しています。国内のソフトウェア市場は年平均で約9%の成長が見込まれており、この流れにともないフロントエンド開発の需要も増加すると予測されています。
スキルを持ったエンジニアであれば、今後も幅広い業界での活躍が期待され、転職・転身のチャンスを広げられるでしょう。
フロントエンドエンジニアはライバルも多い
フロントエンドエンジニアは、HTMLやCSSといった基本的な言語で業務に携わることができるため、多くの人が参入しやすい職種です。その結果、案件数は多いものの、初心者向けの案件には高単価のものが少ない傾向にあります。
競争力を高め、安定して案件を獲得できるようになるためには実務経験やスキルを磨き、より専門性の高い分野に挑戦することが必要です。
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
フロントエンドエンジニアになるために必要なスキル
ここでは、フロントエンドエンジニアになるために必要なスキルについて解説します。
1.プログラミング言語の知識やスキル
フロントエンド開発を行う上で、HTML、CSS、JavaScriptの知識は基礎となります。これらの言語を使うことで、ウェブサイトの構造、デザインなどができます。
HTMLはコンテンツの構造を作り、CSSでスタイルを整え、JavaScriptで動きや反応を加えます。これらをしっかりと習得することで、ウェブ開発の基礎が身に付き、応用にも役立ちます。
2.ライブラリやフレームワークの知識
フロントエンド開発では、ライブラリ(※)やフレームワークを使うことで効率的に開発が進められます。ライブラリとは、再利用可能な部品として構成されたプログラムの集合です。例えば、「jQuery」はJavaScriptのライブラリで、初心者にも理解しやすい形で多くの便利な機能を提供しています。
JavaScriptのフレームワークでは「Vue.js」がシンプルで覚えやすく、初心者から中級者におすすめです。Vue.jsは比較的学習コストが低く、実際のプロジェクトでもよく利用されています。
関連記事:「jQueryとは?特徴や出来ること、使い方を初心者向けに解説」
※特定の機能を実装するために頻繁に使われるコードの集まりのこと
3.開発環境やツールの知識
開発を効率良く進めるには、開発環境やツールの知識も重要です。スケジュール管理ツールを活用し、効率良くタスクを整理することで、プロジェクト全体の進捗を見通しやすくなります。
また、ソースコード(※)を快適に編集できるエディタの使用や、統合開発環境(※)での動作確認なども作業効率向上につながります。これらのツールを適切に使いこなすことができれば、開発をスムーズに進められるだけでなく、エラーの検出や修正も効率良く行えます。
※
ソースコードとは、コンピュータに命令するための文字列のこと
総合開発環境とは、プログラムを書くために活用できる便利なソフトウェアのこと
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
まとめ
フロントエンド開発は、ユーザーが直接触れるWebサイトやアプリケーションのインターフェースを構築する重要な分野です。HTML、CSS、JavaScriptを駆使し、視覚的で操作しやすいデザインを実現します。また、開発の効率化にはライブラリやフレームワーク、適切なツールの使用が不可欠です。
また、フロントエンドエンジニアは現代のIT業界で需要が高く、将来性も期待されます。今後のキャリアを考えるなら、基礎スキルを磨き、実務経験を積むことが成功への鍵です。
未経験からフロントエンド開発に必要な知識やスキルを一から身に付けたい方は、「NINJACODE」にお問い合わせください。「NINJACODEのWeb制作スクール」では、HTML、CSS、JavaScriptといった基本から、実践的なスキルまで体系的に学べるプログラムを用意しています。
プログラミングを始めたいものの、何から始めれば良いかわからない方や、効率良く成長したいと考えている方に適した環境です。まずは、お気軽にご相談ください。