問題
24
HTML/CSS
Flexboxを使った3カラムレイアウトを作ろう
Flexboxを使ったレスポンシブデザインの基礎とメディアクエリの活用に関する問題です。基礎的な問題になるので反復学習でしっかり身に着けていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「Flexboxを使った3カラムレイアウトを作ろう」
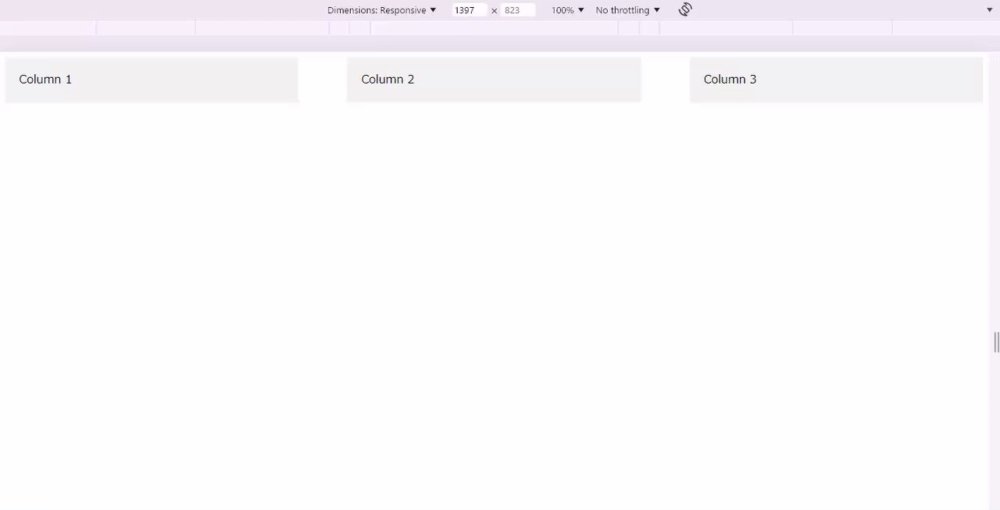
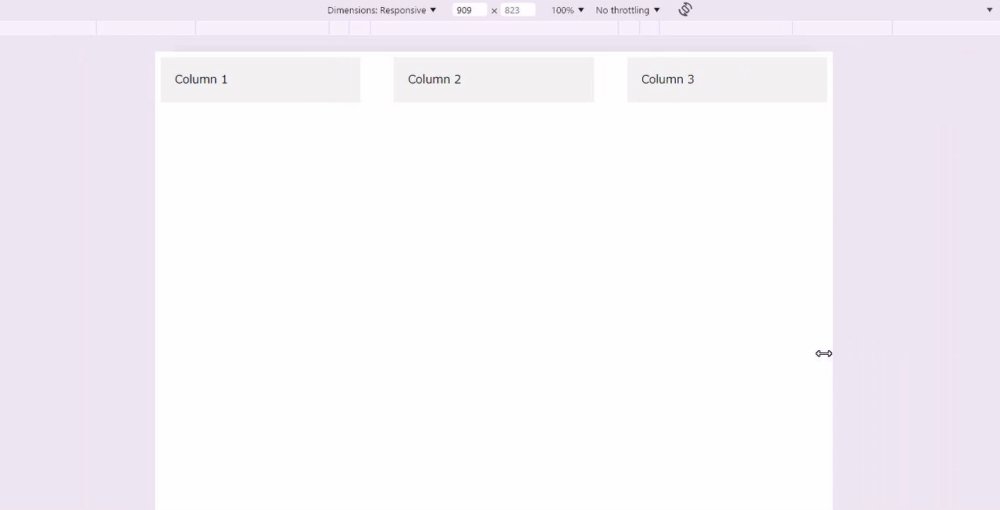
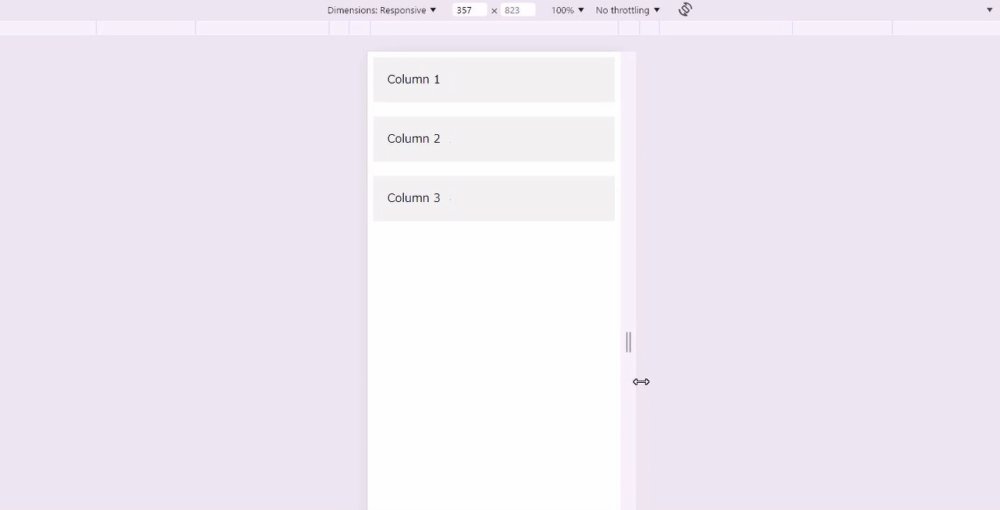
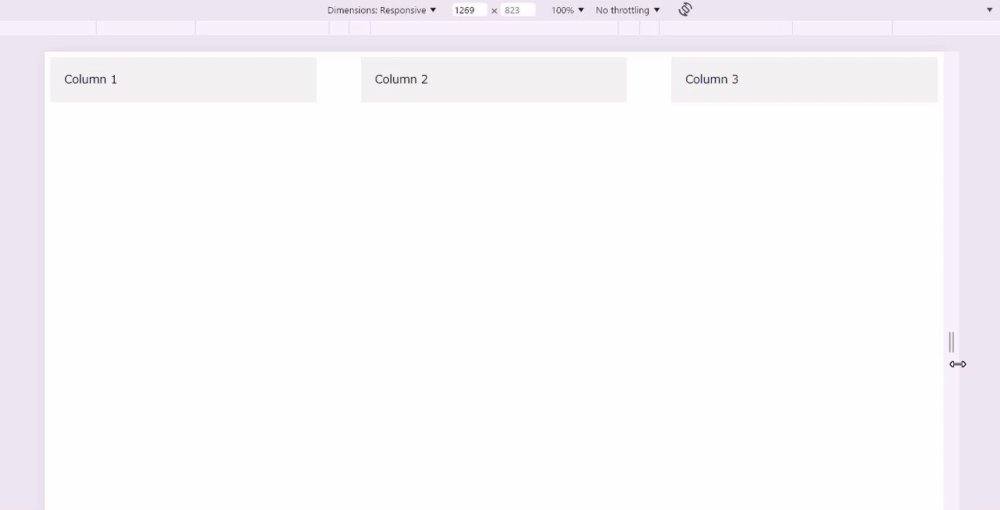
Flexboxを使用して、以下のような3カラムレイアウトを作成してください。画面幅が600px以下になると、カラムが縦に並ぶようにしてください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3カラムレイアウト</title>
</head>
<body>
<div class="container">
<div class="column">Column 1</div>
<div class="column">Column 2</div>
<div class="column">Column 3</div>
</div>
</body>
</html>
¥HTML¥
期待する画面

解答と解説(Flexboxを使った3カラムレイアウトを作ろう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
このレイアウトは、display: flexを使用してFlexboxのコンテナを定義することで始まります。
justify-content: space-betweenは、各カラム間に均等なスペースを確保し、カラムが親要素内にバランスよく配置されるようにします。
@media (max-width: 600px)は、画面幅が600px以下になったときのレイアウト変更を指定しています。
flex-direction: columnを使用して、カラムが縦に並ぶようにし、モバイルデバイスでも見やすいレイアウトに調整しています。













