バナー広告は、効果的なデザインを施すことでクリック率やコンバージョン率の大幅な向上が見込めます。そのためには、伝えたいメッセージを明確にし、視線の流れや配色、フォント選びなどのデザイン要素に工夫を凝らすことが重要です。
さらに、高品質な画像を使用し、余白の使い方にも注意することで、より魅力的なバナー広告が作成できます。今回は、デザインで広告効果を上げるための具体的なコツとNGポイントについて詳しく解説します。
忍者CODEマガジンは、未経験からでもプロのエンジニアを目指せるプログラミングスクール「忍者CODE」が運営しているプログラミング情報サイトです。
- プログラミングの効果的な学習方法
- プログラミング用語の解説
- エンジニアのキャリアに関する情報
など、プログラミングを始めたばかりの初学者に役立つ記事を幅広く公開しています!
バナー広告をデザインする前の準備

バナー広告の作成に取りかかる前に、準備をしっかりと行うことが重要です。ここでは、バナー広告のデザインを始める前に考慮すべきポイントを紹介します。
伝えたい内容を明確にする
バナー広告のデザインにおいて、最初に取り組むべきタスクは「何を伝えたいのか」を明確にすることです。広告の目的やメッセージを具体的に決め、その情報を整理して視覚的にわかりやすく伝えるデザインが求められます。例えば、デザイン要素を5W2H(Who, What, Where, When, Why, How, How much)で整理し、ユーザーに迅速かつ効果的にメッセージを伝えるための計画を立てましょう。
また、ターゲットユーザーの行動パターンを分析し、そのデータに基づいて戦略的に広告掲載位置を決定することも重要です。これにより、広告の目的がぶれず、ターゲットに対して効果的に訴求するバナーが完成します。
情報の優先順位を決める
次に、広告のターゲットに届ける情報の優先順位を決定します。どの情報がターゲットにとってもっとも価値があるかを考え、不要な要素を削ぎ落とすことが見やすい、かつ伝わりやすいデザインにつながります。
バナーに掲載できる情報量には限りがあるため、訴求力の高いキャッチコピーやインパクトのあるビジュアルを選ぶ必要があります。
バナーサイズを決める
掲載媒体に応じて、最適なバナーサイズを選ぶことも重要です。表示回数が多いサイズを選択すれば、広告の露出頻度を高められます。より多くの表示機会を得るために、異なるサイズで複数作成するのもひとつの手です。
一般的によく使用されるバナーサイズには、728×90ピクセル(ページの上部や下部に設置されることが多い)、300×250ピクセル(比較的大きめのサイズで正方形に近い形)、160×600ピクセル(ページのサイドバーと並行して設置されることが多い)などがあります。これらのサイズを基に、自社の広告戦略に合ったバナーサイズを決定しましょう。
Webデザインの講義動画を無料で見れる入門講座
Webデザインの学習に迷った方はまずはWebデザインの入門講座をチェックしましょう!
Webデザインの基礎知識、問題集、一部講義動画の視聴もすべて無料で利用できます!!
本の購入やスクールへ通う前に、一度入門講座を確認しておくと、スムーズに学習を始めることができますよ。
バナー広告の効果を高めるデザインのポイント

ここでは、バナー広告の効果を高めるための具体的なデザインのコツを解説します。
視線の流れを意識した配置
バナー広告のデザインにおいて、ユーザーの視線の流れを考慮した情報の配置は非常に重要です。視線の流れを意識することで、ユーザーが自然に目を引かれ、広告の内容を短時間で理解しやすくなります。
視線の流れにはいくつかのパターンがありますが、もっとも知られているのが『Zの法則』と『Nの法則』です。
横書きのバナーであれば、ユーザーの視線が上部・中央・下部の順にZの形で視線が流れる傾向を示す『Zの法則』を意識しましょう。縦書きであれば、視線が右上から左下に縦に移動する傾向を示す「Nの法則」を意識すると良いでしょう。
これらの法則に基づき、視線が自然に流れるように情報を配置することで、ユーザーの理解を促進し、クリック率の向上が期待できます。
一番伝えたい情報を目立つようにする
バナー広告でもっとも伝えたい情報は、ほかの要素よりも目立つようにデザインするべきです。この際に役立つ概念が『ジャンプ率』です。ジャンプ率とは、フォントサイズや太さを変えて、情報の重要度を視覚的に表現する方法です。
例えば、もっとも伝えたいメッセージを太字で大きく表示し、それ以外の情報を小さくすることで、ユーザーの視線を誘導します。また、重要なメッセージが埋もれてしまわないよう、情報量が多くならないよう注意しましょう。
広告のテーマイメージに合ったフォントを選ぶ
バナー広告で使用するフォントも広告のイメージやテーマに合ったものを採用して、デザインに統一感を持たせる必要があります。
日本語のフォントの場合、『明朝体』や『ゴシック体』を基本とし、適切なフォントを選びます。例えば、エレガントで情調的な印象を与えたい場合は『明朝体』、情報をシンプルに伝えたい場合は『ゴシック体』が適しています。
フォントは、広告の全体的な印象を左右する要素であるため慎重に選定しましょう。
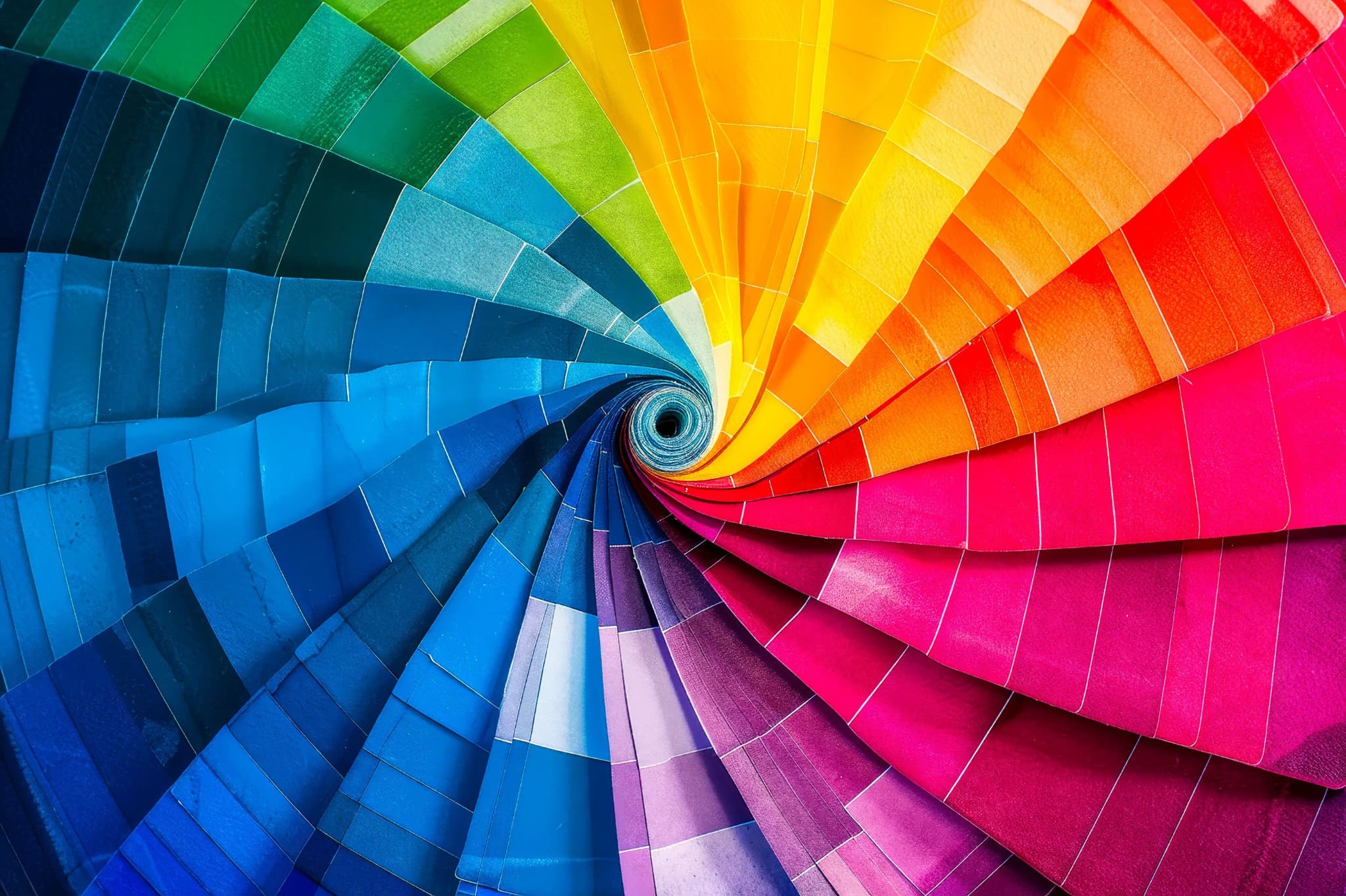
配色にこだわる
配色はバナー広告の効果を左右する大きな要素です。基本的には、キーカラー(主要な色)、サブカラー(補助的な色)、アクセントカラー(強調する色)の3色を用いると効果的です。色の面積の割合は、キーカラーが70%、サブカラーが25%、アクセントカラーが5%程度とするのが良いでしょう。
バランスを守ることで、視覚的な統一感が生まれ、広告全体が洗練された印象になります。また、広告のターゲットやテーマに合わせて配色を選ぶことも重要です。
高品質な画像を使用する
バナー広告で使用する画像の品質は、広告の印象を大きく左右します。低品質な画像や解像度の低い写真は、広告そのものを稚拙に見せてしまい、ユーザーに不信感を抱かせる可能性があります。
広告で使用する画像は、高品質であることが求められます。できれば、フリー素材ではなく、有料で購入したプロフェッショナルな画像やイラストを使用するのが望ましいです。
- Webデザインを学んで自分だけのスキルを身につけたい
- Webデザインのスキルを身につけて副業をやってみたい
- サポートが充実しているWebデザインスクールを知りたい
そんな思いを持った方は忍者CODEのWebデザインコースがおすすめです!
忍者CODEは未経験からでもプロのWebデザイナーを目指せるオンラインのWebデザインスク―ルです。
期間制限なく動画を視聴できるので、自分のペースで学習することができます!
バナー広告のデザインで行ってはいけないNG例

バナー広告をデザインする際、回避すべきポイントを明確にすることも重要です。ここでは、効果的なバナーデザインの妨げとなる3つの代表的なミスについて解説します。
文字と写真のコントラストが弱い
バナー広告で文字と写真のコントラストが弱い場合、ユーザーは一目で内容が把握できないことがあります。写真と文字が似た色合いで配置されていると、視認性が低下し、重要なメッセージやキャッチコピーが伝わりにくくなります。
バナー広告は短時間でユーザーの関心を引かなければならないため、文字と背景のコントラストを明確にし、視覚的に目立たせる必要があります。濃い背景に対して明るい文字色、またはその逆の配色を選ぶなど、視認性を高める工夫が求められます。
Webデザインスキルを活かして「副業」を獲得するには?
忍者CODEが提供するWebデザインコースの副業・案件獲得保証プランでは、基礎知識から副業案件を獲得できるまで幅広くスキルを身につけられます。
現役クリエイターが学習のサポートをしてくれるため、学習中に分からないことがあれば、24時間無制限のチャットサポートでいつでも質問が可能です。
また、カリキュラムを受講完了した1ヶ月以内に5万円分の案件を必ずお渡ししています。副業をしたい方はぜひ忍者CODEをチェックしましょう!
\満足度90%以上!/
写真と内容が合っていない
広告バナーに使用する写真がサービスや商品の内容と一致していない場合、ユーザーの関心を引くどころか、混乱を招く可能性があります。写真は、広告の内容やブランドのイメージを効果的に伝える重要な要素です。適切な写真を選ばないと、クリック率やコンバージョン率が大幅に低下するリスクがあります。
バナー広告を作成する際には、ターゲットとなるユーザー層に響く写真を選び、広告のメッセージと一貫性を持たせることが重要です。
Webデザインを学んで「転職」を目指す方へ
忍者CODEが提供するWebデザインコースの転職支援プランでは、未経験からWebデザイナーへ転職するための充実したサポート体制を提供しています。現役クリエイターが学習のサポートをしてくれるため、学習中に分からないことがあれば、24時間無制限のチャットサポートでいつでも質問が可能です。
転職活動に関してはプロのキャリアアドバイザーのサポートを受けられ、ポートフォリオや履歴書の添削も行いますので、IT業界が未経験の方でも、安心して転職活動に臨むことができますよ!
\満足度90%以上!/
余白のバランスが悪い
デザインにおいて余白の使い方は非常に重要です。余白が適切に使われていないと、バナー全体が窮屈に見え、メッセージが埋もれてしまいます。逆に、余白をうまく活用できれば、デザインの特定の部分に注目を集め、より高い広告効果を発揮します。
必要以上に文字や画像を詰め込むのではなく、伝えたいメッセージを絞り込み、空間を活かすことで印象深いバナーを作成しましょう。
Webデザインだけでなくコーディングスキルも身につけるには?
Webデザインだけでなくコーディングスキルも身につけることで、副業・フリーランスとしても、企業での活躍も可能性が大きく広がります。
「でも、独学でWebデザインとコーディングの両方を学ぶのは難しい…」そんなお悩みを解決するのが、忍者CODEが提供するWeb制作&デザインコースです。
未経験者でもプロを目指せる効率的なカリキュラムを提供しており、24時間質問できるチャットサポート体制を整えているので、分からないところはいつでもプロのクリエイターに聞くことができます。
Web制作コース、Webデザインコース、それぞれ単体のコースも用意してますので、自分の適性が知りたい方はぜひ無料相談へお申込みください!
\満足度90%以上!/
まとめ
バナー広告のデザインでは、効果を最大化するために伝えたいメッセージを明確にし、視線の流れや配色、フォント選びに注意することが重要です。視認性を高めるために文字と背景のコントラストを強調し、高品質な画像を使用しましょう。
また、コントラストの弱さや写真と内容の不一致、不適切な余白バランスには注意が必要です。効果的なデザインを取り入れて、クリック率やコンバージョン率を向上させるバナー広告を作成しましょう。
これからWebデザインの学習を始めようと考えている方、または最近学習を始めた方もいらっしゃるかと思います。
ただ、実際に学習を始めるとなると
どこをゴールにしていいかわからない…
挫折してしまわないかな…
このように不安な気持ちになる方もいますよね。
たしかに、何かわからないことが出てきたとき、エラーが解決できないとき、誰かに相談できる環境がないことが理由でWebデザインの学習を挫折する方が多くいます。
実際にWebデザインの初学者が挫折をする1番の理由は「不明点が発生した際に気軽に相談できる環境がない」という実態があります。
それだけ学習する環境が大事だということです。
そんな背景があるからこそ、Webデザインの勉強をする際にスクールを選ぶ方が多いのが事実です。
Webデザインスクールに通う理由は他にもあり
・効率良く学習を進めたい
・モチベーションの維持にもつながりそう
・以前に独学で挫折した経験がある
・学習者同士でつながれるコミュニティへの招待
忍者CODEの学習は“実践型”!
だから結果を出せる!
●初めてWebデザインを学習する方
∟はじめての方でも安心してWebデザインを学習できるように、基礎知識から実践的な課題までプロへのロードマップが分かりやすいカリキュラムを採用。
●副業に有利なことを探されている方
∟未経験からでもスキルを習得できる“実践的カリキュラム”と、学習だけでなく受講後もプロのメンターがマンツーマンで徹底的に副業サポートまで行い、受講後は必ず案件をご紹介するプランの副業・案件”保証”プランもあります。
●業界最安級の受講費用で始めやすい
∟税込9,800円から始められる忍者CODEのWebデザインスクールは業界でも最安級!それでも学習し放題、チャットサポートは無期限・無制限と、プロのメンターとエンジニアを筆頭に、皆さんを徹底的にサポートします。