問題
13
JavaScript
特定の要素の後ろ隣に要素を追加しよう
JavaScriptの問題に挑戦しよう!
問題
「特定の要素の後ろ隣に要素を追加しよう」
jqueryを使って、ターゲット要素の後ろ隣に要素を追加しよう。
あらかじめエディタに書くコード
<div class="target">
<p>ダミーテキストA</p>
<p>ダミーテキストB</p>
<p>ダミーテキストC</p>
<p>ダミーテキストD</p>
<p>ダミーテキストE</p>
</div>
¥HTML¥
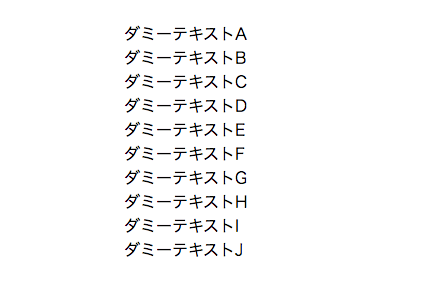
期待する画面

解答と解説(特定の要素の後ろ隣に要素を追加しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
ターゲット要素の後ろ隣に要素を追加するには、after()を使用します。










