問題
18
HTML/CSS
ドロップダウンメニューを作ってみよう
ホバーによる要素の表示制御と、ドロップダウンメニューのスタイリングを行ないます。
HTML/CSSの問題に挑戦しよう!
問題
「ドロップダウンメニューを作ってみよう」
以下のコードを使って、ホバーで表示されるドロップダウンメニューを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ドロップダウンメニュー</title>
</head>
<body>
<div class="dropdown">
<button>メニュー</button>
<div class="dropdown-content">
<a href="#">リンク 1</a>
<a href="#">リンク 2</a>
<a href="#">リンク 3</a>
</div>
</div>
</body>
</html>
¥HTML¥
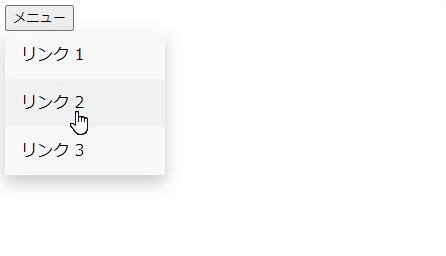
期待する画面

解答と解説(ドロップダウンメニューを作ってみよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
ドロップダウンメニューは、position: absoluteで親要素に対して絶対位置を指定することで実現します。
親要素にはposition: relativeを指定し、メニューが親要素の位置に依存するようにします。display: noneを使って、通常時はメニューが非表示になりますが、dropdown:hover .dropdown-contentでホバー時にdisplay: blockへ変更し、メニューを表示します。これでユーザーがメニューにカーソルを合わせたときにのみ、選択肢が表示されます。










