問題
16
HTML/CSS
カスタムチェックボックスを作ろう
カスタムUIコンポーネントのデザインとCSSトランジションによるアニメーション実装の問題になります。
HTML/CSSの問題に挑戦しよう!
問題
「カスタムチェックボックスを作ろう」
以下のコードを使って、チェックボックスをトグルスイッチのように見えるようにカスタマイズしてください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>カスタムチェックボックス</title>
</head>
<body>
<label class="switch">
<input type="checkbox">
<span class="slider"></span>
</label>
</body>
</html>
¥HTML¥
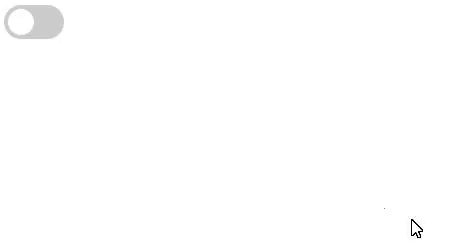
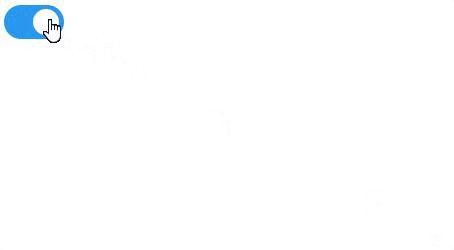
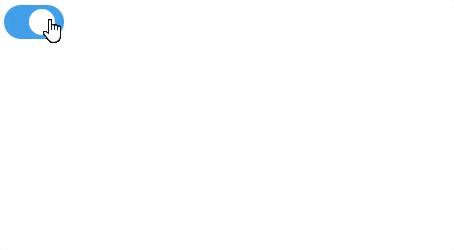
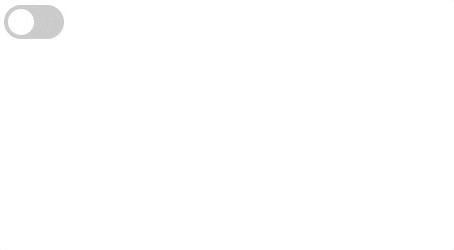
期待する画面

解答と解説(カスタムチェックボックスを作ろう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
トグルスイッチのカスタマイズは、チェックボックスを隠して(opacity: 0)、代わりにカスタムデザインのスライダーを表示することで実現します。
position: absoluteとcursor: pointerは、スライダーがクリック可能であることを指定します。
background-colorでスライダーの初期状態の色を設定し、チェックされるとinput:checked + .sliderで色が変わります。
transition: .4sを使って、スライダーの色や位置が滑らかに変化するアニメーションを適用します。










