問題
25
HTML/CSS
CSSのGridでフォトギャラリーを作ろう
CSSのGridを使ったレイアウト構築とレスポンシブデザインの関する問題です。Gridレイアウトを身に付ければ横並びや格子状のレイアウトを効率的に組むことができるようになります。
HTML/CSSの問題に挑戦しよう!
問題
「CSSのGridでフォトギャラリーを作ろう」
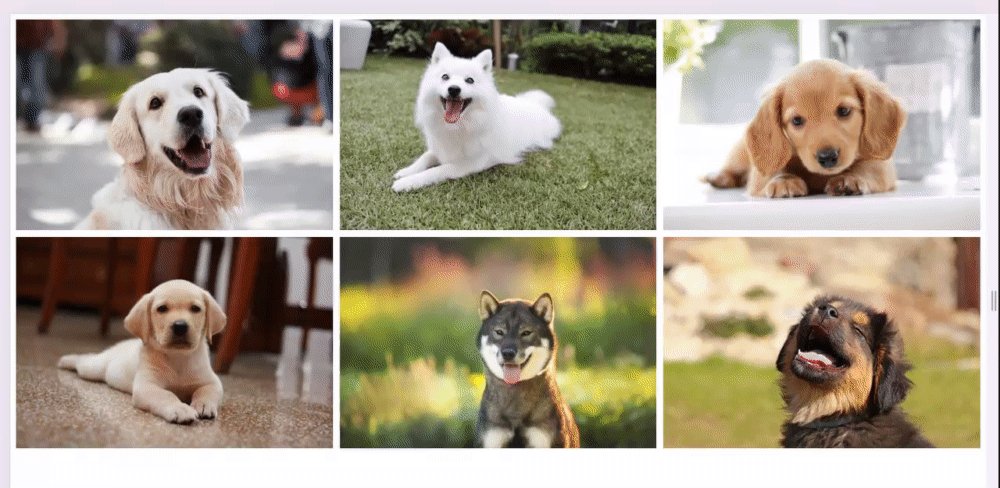
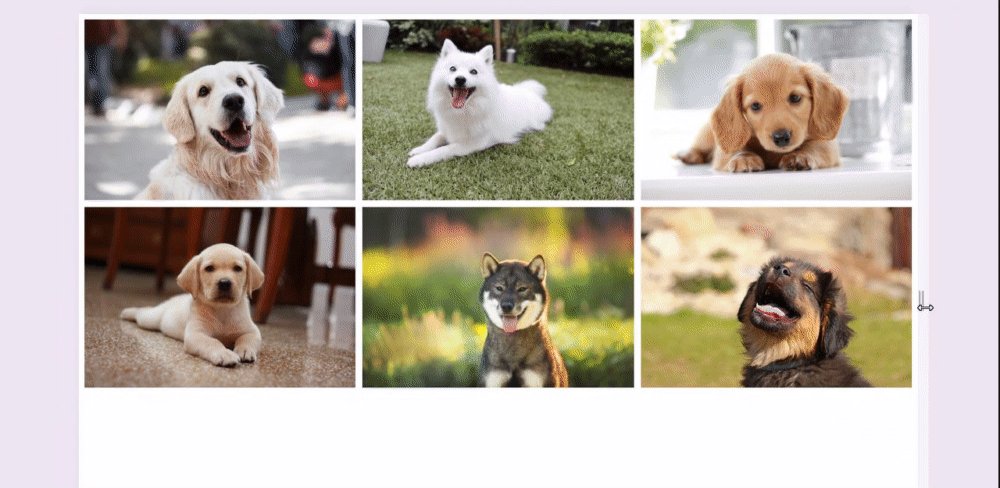
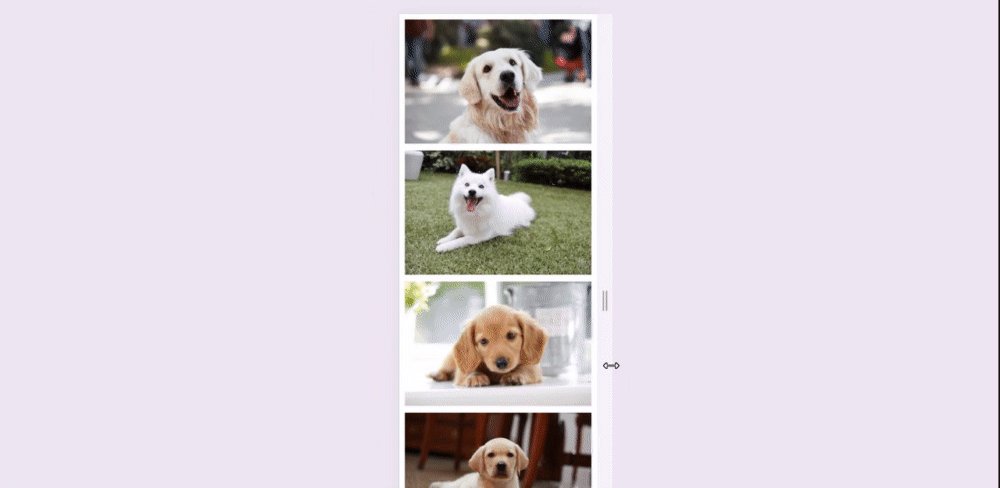
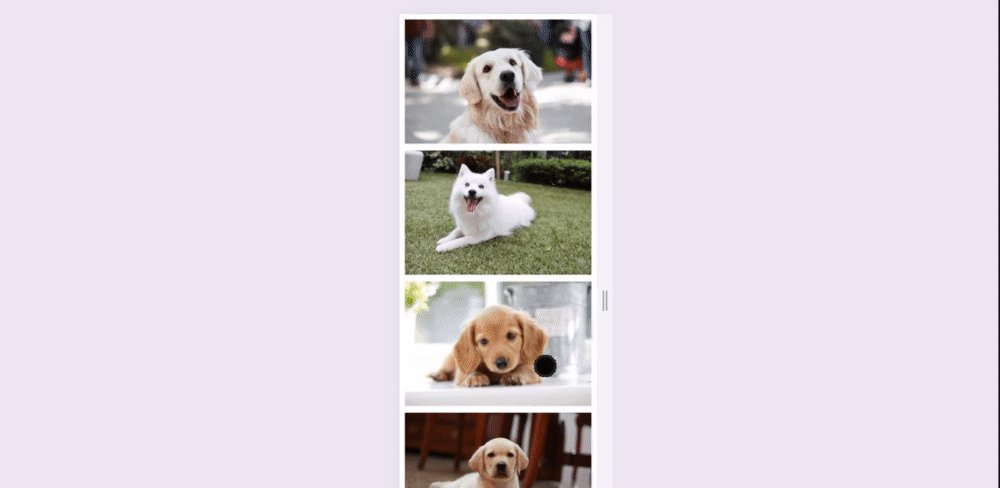
CSSのGridを使って、以下のようなフォトギャラリーを作成してください。大きな画面では3列、小さな画面では1列になるようにしてください。
※使用する画像は適当なものを用意してください
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>フォトギャラリー</title>
</head>
<body>
<div class="gallery">
<img src="img/photo1.jpg" alt="Photo 1">
<img src="img/photo2.jpg" alt="Photo 2">
<img src="img/photo3.jpg" alt="Photo 3">
<img src="img/photo4.jpg" alt="Photo 4">
<img src="img/photo5.jpg" alt="Photo 5">
<img src="img/photo6.jpg" alt="Photo 6">
</div>
</body>
</html>
¥HTML¥
期待する画面

解答と解説(CSSのGridでフォトギャラリーを作ろう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
grid-template-columns: repeat(3, 1fr)は、各列が等幅で、全体で3列のレイアウトを指定します。
1frで、利用可能なスペースを等分に分けます。gap: 10pxは各画像間のスペースを設定します。
メディアクエリでgrid-template-columns: 1frを指定することで、画面幅が600px以下になると、1列に並ぶようにレイアウトが変わります。













