問題
41疑似クラスnth-childを使ってみよう
今回は奇数や偶数でもなく、N番目以降といった部分のスタイルを変更する問題です。 N番目以降というような操作を行なうにはCSSの疑似クラスであるnth-childを使用します。 問題にチャレンジして、まずは使ってみましょう。
HTML/CSSの問題に挑戦しよう!
問題
「疑似クラスnth-childを使ってみよう」
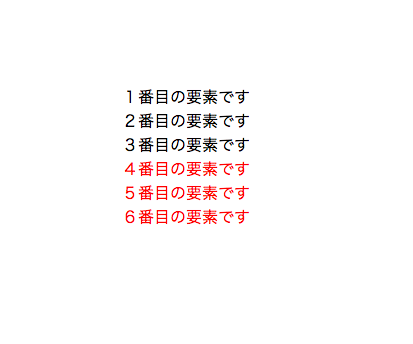
4番目以降の要素のcolorを赤色にしてみましょう!
また、箇条書きリストの先頭にある黒点も消しておきましょう。
見本画像を参考にしてCSSに記述し実装してください。
あらかじめエディタに書くコード
<ul>
<li>1番目の要素です</li>
<li>2番目の要素です</li>
<li>3番目の要素です</li>
<li>4番目の要素です</li>
<li>5番目の要素です</li>
<li>6番目の要素です</li>
</ul>
¥HTML¥
期待する画面

解答と解説(疑似クラスnth-childを使ってみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
4番目以降にスタイルを付与したい場合は
:nth-child(n+4)の様に記述します。
逆に4番目までを指定する場合は
:nth-child(-n+4)の様に記述します。
補足
今回のようなスタイルの指定方法は、リストを作った際のmarginをいれる際に非常に役立ちます。
縦並びであれば:nth-child(n+2)として、2番目以降の要素にmargin-top: 10px;
横並びであれば:nth-child(n+2)として、2番目以降の要素にmargin-left: 10px;
このようにすることで、1番目の要素に余分な空白がうまれません。
リストにborderを付ける際も同じことが言えます。
割と頻繁にしようするので必ず覚えておきましょう!










