甘えを吹き飛ばす!
WordPress開発

- 解説動画
約520分 - DMでの
質問OK! - 他にはない
叩き込み学習

WordPress開発を身につける
※必ずお読みください↓
- twitterフォロワー数6,000人突破
- 無料問題集の利用者10,000人以上
- 有料コンテンツの累計売上は1,000本突破
その忍者CODEが今回リリースした
「甘えを吹き飛ばす!WordPress開発」は
こんな方向けに作られています。
- ✔HTML,CSSの基礎を学んだ方
- ✔WordPress開発に興味のある方
- ✔案件獲得の視野を広げたい方
- ✔HTMLコーディングから脱却したい方
- ✔副業で収入源を増やしたい方
もっと具体的に言うと
「Web制作で稼ぎたいと思いHTMLやCSSを学んでるけど
次に何をすれば良いか分からない
WordPress開発には興味があるけど
どうやって学習すれば良いのか分からないし
動画教材や書籍がたくさんあって悩む...
プログラミングスクールも気になるけど、
予算オーバー... 」
こういった悩みを持つ方に向けて作りました。
では、なぜそういった悩みが出るのか?
それは「Web制作で稼ぐには大きなハードル」があるからです。
Web制作で稼ぐハードルを超えるには?

全世界のサイトの4分の1はWordPressで作られています。
Web業界とは切っても切れない存在なのは
言うまでもありません。
実際に「crowdworks」で検索してみると
WordPressの仕事が11,000件もヒットしました。
 2021年1月現在
2021年1月現在
少し調べただけでも、
これだけの案件があります。
他のサービスも調べれば
WordPress開発案件はまだ沢山あります。
しかし、WordPress開発のスキルが無ければ
これらの仕事を受けることはできません。
全てスルーになってしまいます。。。
「自分には無理だから候補から消そう...」
ではなく
「どの案件に応募しようかな」の方が
確実に稼げる確率は上がります。
つまり、
Web制作で稼ぐハードルを超える力になると言うことです。
"需要の高いものから習得する"が鉄則です。
例えば
「HTMLコーディングでWebページが作れます」
より
「WordPressを使ってWebサイトを作り、
お好みに合せてカスタマイズができます」
と言えた方が案件獲得できる確率が一気に
爆上がりします。
なぜ忍者CODEを選ぶのか

私自身もいくつか購入して学びました。
ただいつも感じるのは
「あれ?なんか退屈だな、モチベーションが...」
といった少し寂しい感じ。
だからこそ今回リリースした
「甘えを吹き飛ばす!WordPress開発」には
他の教材には無い強みを作りました。
具体的には
-
1
2人のエンジニアによる
会話形式の解説 -
2
限りなく実践に近い
サイト構成 -
3
コツを掴むための
反復学習
WordPress開発のスキルをあなたに叩き込みます。
一握りの天才でも無い限り、
人間は1度学習しただけでは覚えません。
なので、「甘えを吹き飛ばす!WordPress開発」では
大事なポイントを何度も反復しながら
WordPress開発をマスターする作りにしています。
- ・ご自身のポートフォリオにするのもOK!
- ・分からない点があればtwitterのDM等で質問するのもOK!
- ・挫けそうになった時に相談するのもOK!!
※現在メンテナンス中※
7月に大型アップデート予定!
デザインのみを学習した方向け
WordPress開発のみを学習したい人向け
両方学習したい人向け
方法2 ninja.codeee@gmail.com までメール
#忍者CODE さんの講義学習完走しました!2.19から始めて(理想は2月中に終わらせたかったけど)12日間で終わらせた自分を褒めたい!
— もえみ@Wワークしながら未経験webデザイナー目指す (@moelig2011) March 2, 2021
何から勉強していいのかわからない中で素晴らしい教材に出会え、質問でき、WordPress開発に自身が持てました!ここからはこのノート基盤にさらに技術を身に着けます! pic.twitter.com/b0PptLFABV・ #忍者CODE さんのWordPress開発講座デザイン編
— ウタ@Web制作 勉強中 (@uta_GDwerk) February 14, 2021
デザイナーさんが何を考えてデザインしているのか聞けてとてもためになります!
これを #デイトラ に生かしていきたいです!!#今日の積み上げ #駆け出しエンジニアと繋がりたい #プログラミング学習忍者CODEさん(@ninjacodeee)のWordPress教材を進めてます✨
— ぱぁこ@人生1度きりなら楽しく生きる! (@paaako85) March 2, 2021
やっていくうちに、ここはたぶんこれで呼び出すんだろうなってゆうのがなんとなくわかってきました😊
まだまだ3分の1が終わったところではありますがこの進歩は大きいです!
終わる頃にはWordPressマスター!#君もポケモンマスター忍者CODEさんの
— ksk-labo @駆け出しwebディレクター (@ksklabo) February 28, 2021
WordPress教材がかなり良かった!
ディレクター業務でも、WordPress使う機会がちょくちょくあったので、、
インプット→アウトプットになって
かなり為になった🙏
そして!
今は以前作った架空サイトをワードプレス化作業してます👺#忍者CODE#web制作#webディレクター pic.twitter.com/SVvxX5cRDj@ninjacodeee のWordPress講座やっててエラーが出て困ってた時に、忍者codeさんは質問にも丁寧に答えてくれて、しっかりと対応してくれるからこの講座は初学者向けのWordPress講座としては、とてもいい講座の1つだと思う!
— かつじ@2児のパパ家族を豊かにする! (@katsuji_9) February 27, 2021
動画付き教材➕メンターがいるような感じですね!
是非オススメです!忍者CODEさんの教材は、会話形式のライブコーディングを見ながらの学習です。2人の会話のテンポが良くて聴きやすいし、大切なポイントを聞き手が受け取りやすい様に工夫されている。勉強してみたい欲がくすぐられる。
— ひろ|Webクリエイター志望 (@hiro62380268) February 14, 2021そういえば
— 小菅広大/Webデザイナー (@Dai58328941) February 4, 2021
忍者codeさんのWordPress教材始めました。
めちゃくちゃちゃんとサポートしてくれるからとても満足。
これは絶対に買い。鳳凰の間がとても良く、現在WPの知識をもっと深めたいと思っていたので即購入!
— 五十嵐太翼 (@IgaSkywalker) February 2, 2021
実務でWPをいじる時にいちいち調べていたので、これをこなせばもっとスムーズに業務出来るかも…という期待を込めて頑張ります! https://t.co/VrDAim27sxデザインの講座を先に見ていますが、よくありがちなソフトの操作方法の説明ではなく、「デザイン」のロジック的な考えの説明がされていて良いです!
— IKKI@えんじにゃあになりたい (@ikki_eng) February 2, 2021
余白の取り方、ボタンの種類、セクションの順番など学べることが多いです。 https://t.co/Yo94U67A4Z駆け出しディレクターだけど、ワードプレスめっちゃ使うので、購入しました!! https://t.co/YTaN3HC0fO
— ksk-labo @駆け出しwebディレクター (@ksklabo) February 1, 2021ものすごく気になっていて、DMで相談したら良いアドバイスをいただけたので、朝活で始めようと思います☺️💕
— シロマメ (@shiromameweb) February 2, 2021
猫好きだし☺️✨モチベーションあがる🤲🐈 https://t.co/QbaZ6ccJkvこちらも購入させて頂きました!!
— るー@WEB制作勉強中٩(。•ω•。*)و (@ruu_ruu1027) February 1, 2021
WordPressもできるようになりたいので、迷わず購入しちゃいました✨
JavaScriptの屋敷を終えたら取り組もうかなと考え中です(ほんとは早くやりたい😊)
猫好きなので、個人的にはテーマもめちゃ嬉しい😻w https://t.co/YYlkkGtvNF本日購入しました🙌
— カミキン@Web制作ディレクター志望 (@kamikin_program) February 1, 2021
今まで独学でやってきましたが、やはり一度しっかりと教材で学び直す必要性を感じ、リーズナブルな価格かつ内容が素晴らしく充実している、こちらの講座を選ばせていただきました🙋♂️
今日からコツコツ頑張るぞー💪 https://t.co/W3OkdYIZziすごい!ちょうどWordPressについて学習しようと思ってたところに教材が舞い降りてきた!!助かります😊 https://t.co/kpvtwQoiIh
— KAITO | Web副業 (@Web_Kaito) February 1, 2021半年間、ずっと勉強出来てませんでした。
— ぎょーとく*反逆のプログラミング初心者 (@gyotoku0809) January 31, 2021
でもやってきたことを無駄にはしたくない。
本業を言い訳にしてきたけど、
そろそろ本腰入れて勉強に取り組む決意の為に購入させていただきました!
永遠の初心者ですが
この1万ちょっとの投資をハイリターンできるように頑張る。#プログラミング初心者 https://t.co/LRXz5ftEk8このwordpress教材。
— Fee-on | ブログ × 現役Web制作者 × 北海道 (@fee_on_com) January 31, 2021
控えめに言っても超絶最高です!笑
wordpressの学習は、
はじめの一歩目がかなり辛いのですが
そこを楽しくクオリティの高い動画で
学べるため初学者でも「スっと頭にはいる」こと間違いなしです!🥳#駆け出しエンジニアと繋がりたい#プログラミング初心者#webデザイン https://t.co/f33wRcgiDn
購入の流れ3ステップ
お好きな商品の
購入ボタンをクリック

決済ページに遷移
クレジット情報を入力

以下の様な画面に遷移
IDとパスワードを取得し開始

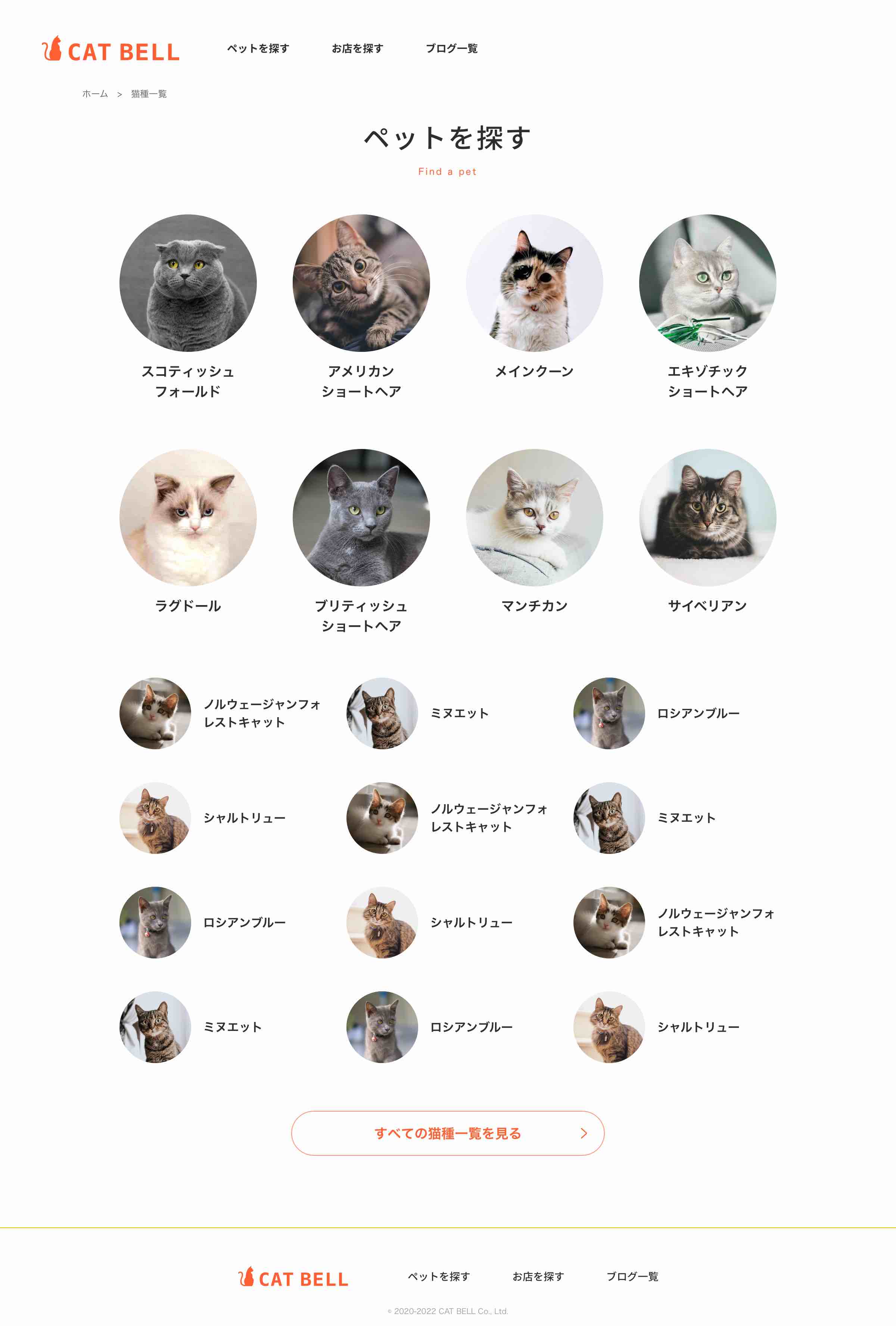
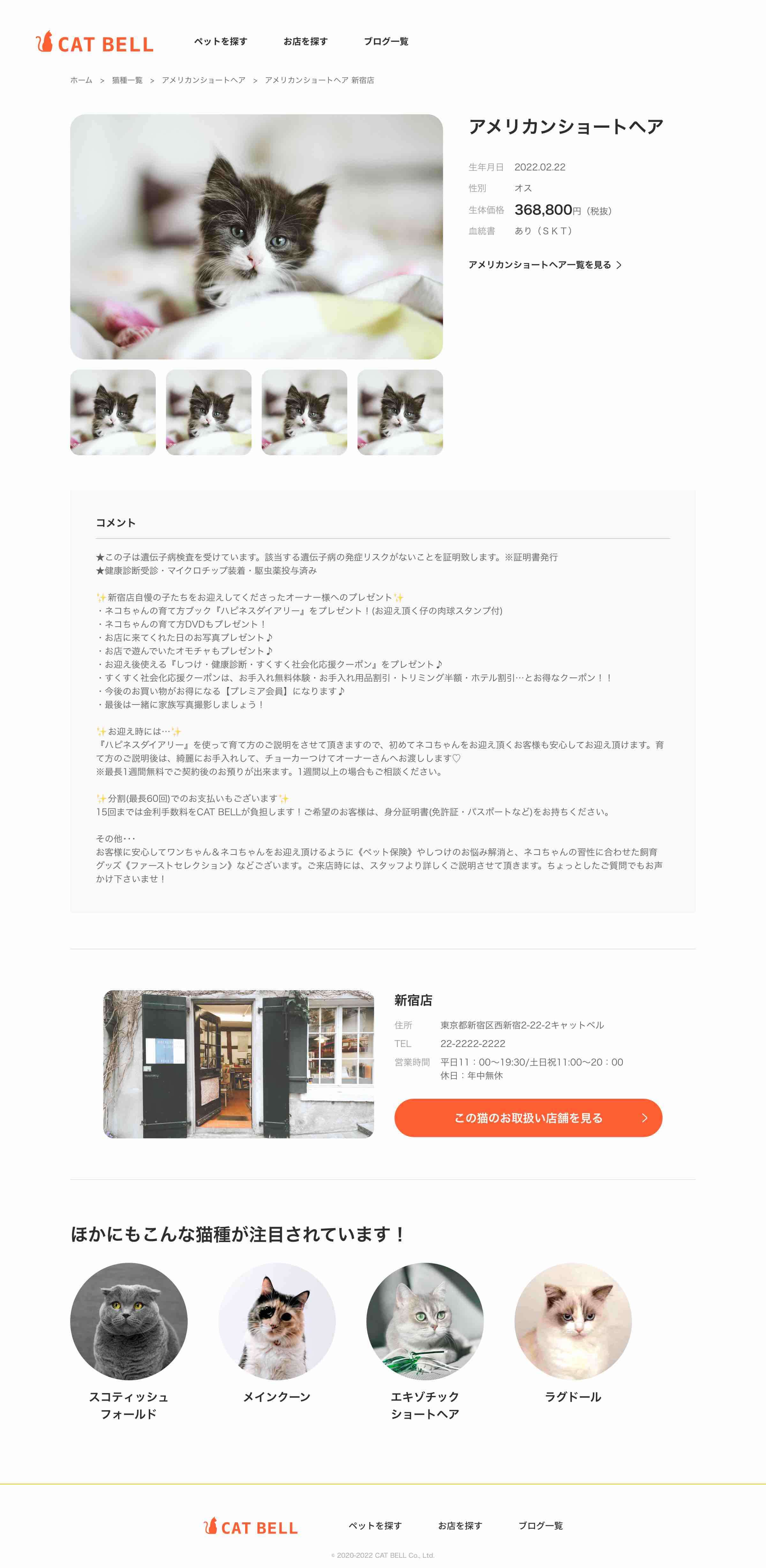
WordPress開発の学習内容
HTMLで作られたサイトを
WordPress化して管理画面から
更新できるようにします

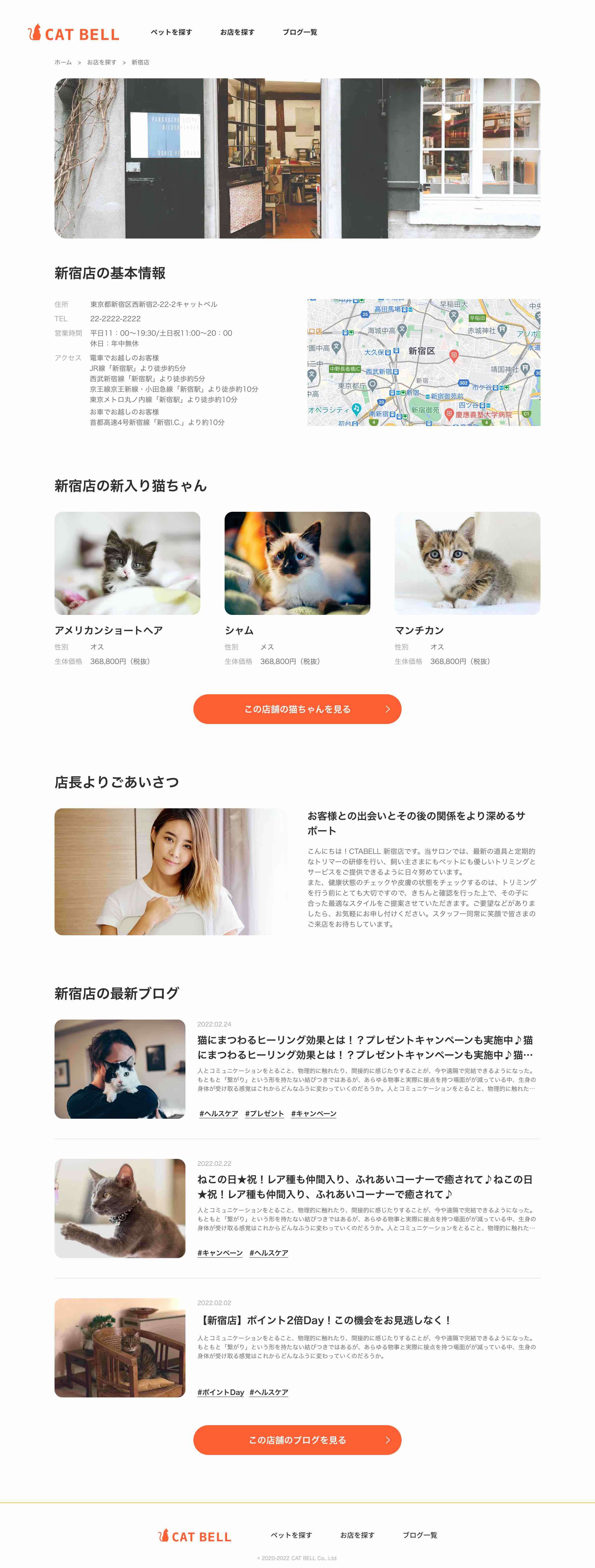
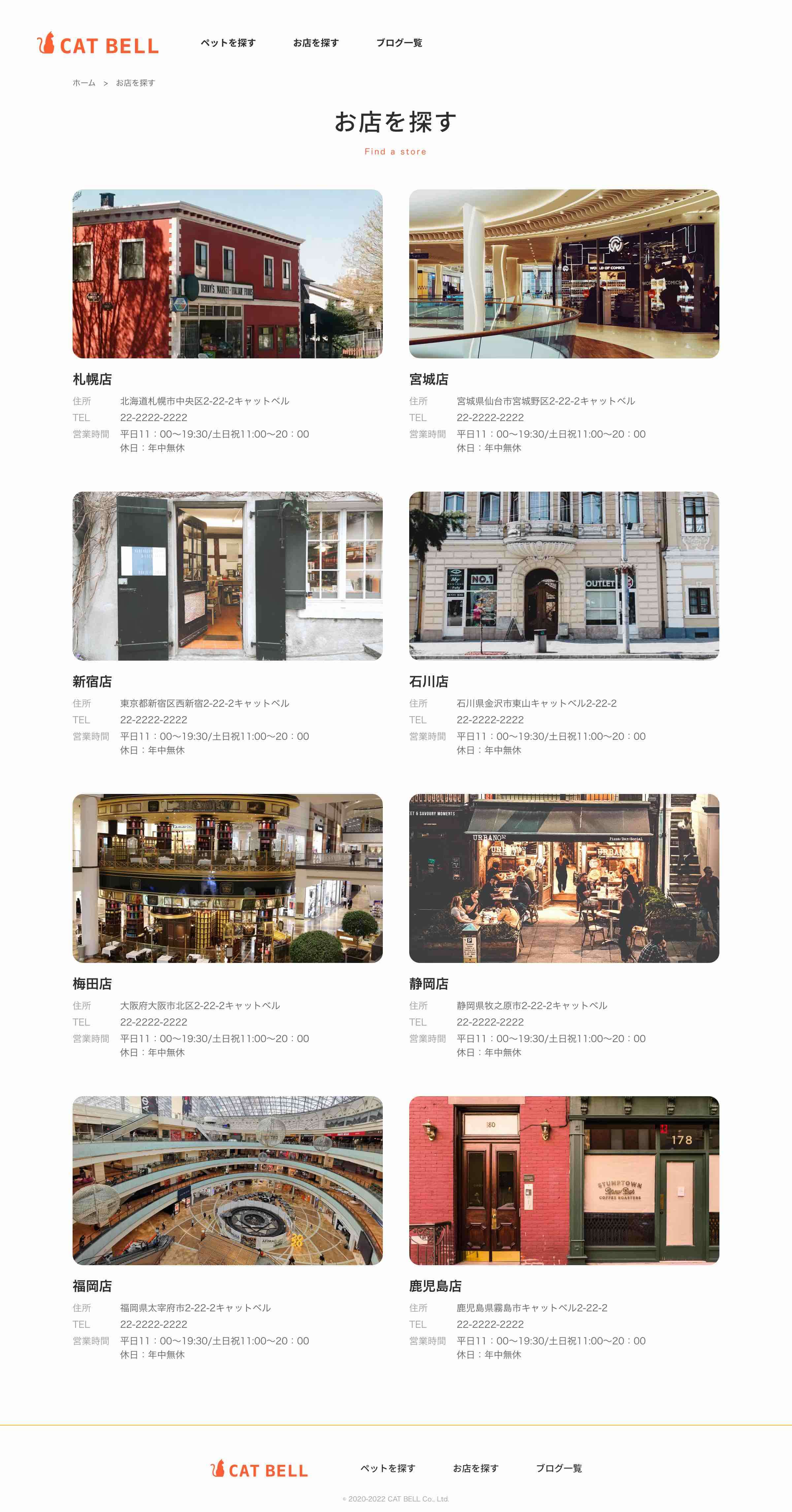
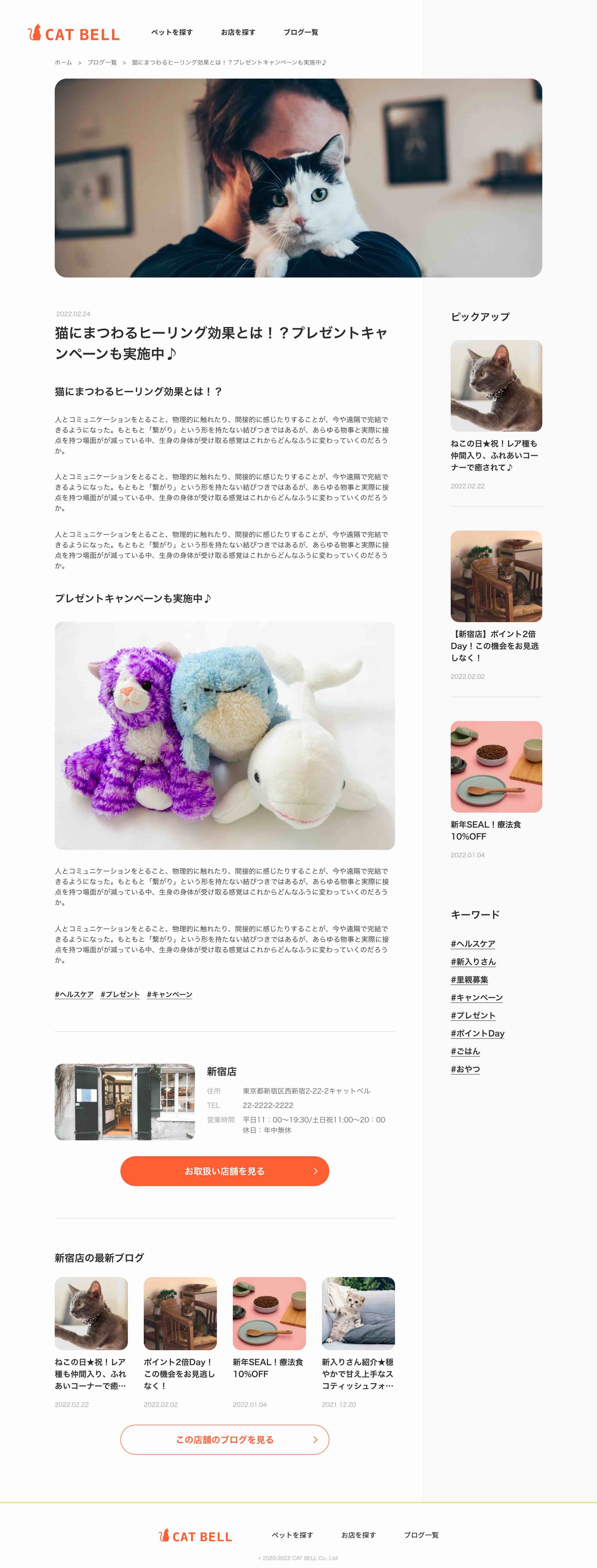
★チェーン展開している
ペットショップサイト★
- TOP

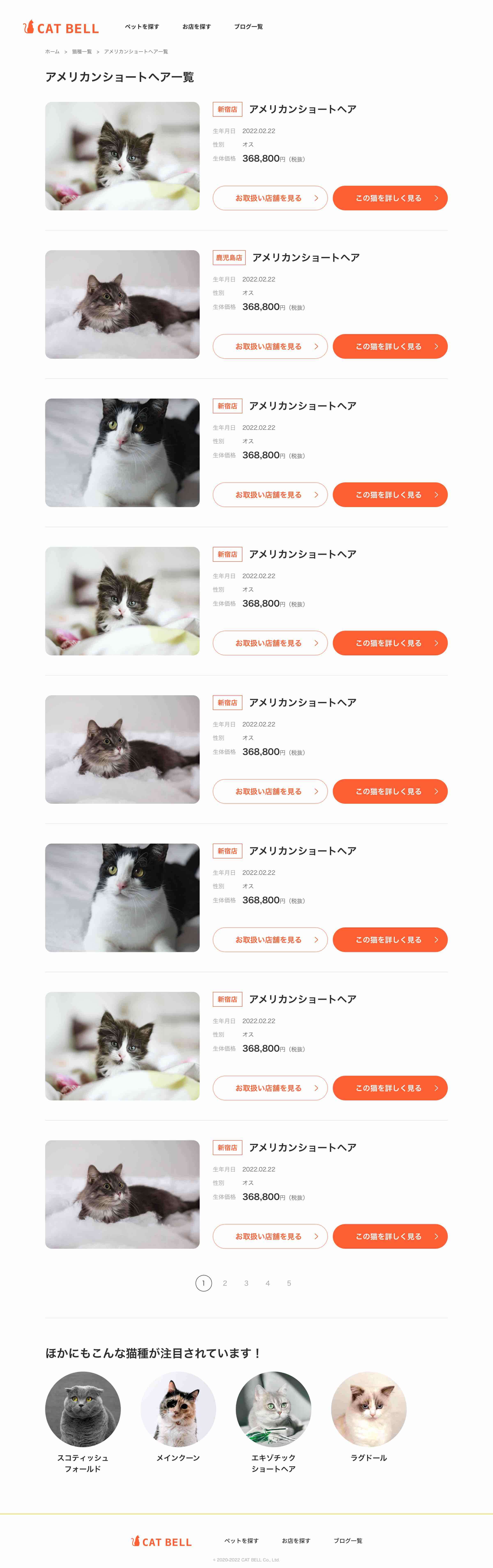
- 猫種一覧

- 猫詳細

- 猫種絞り込み一覧

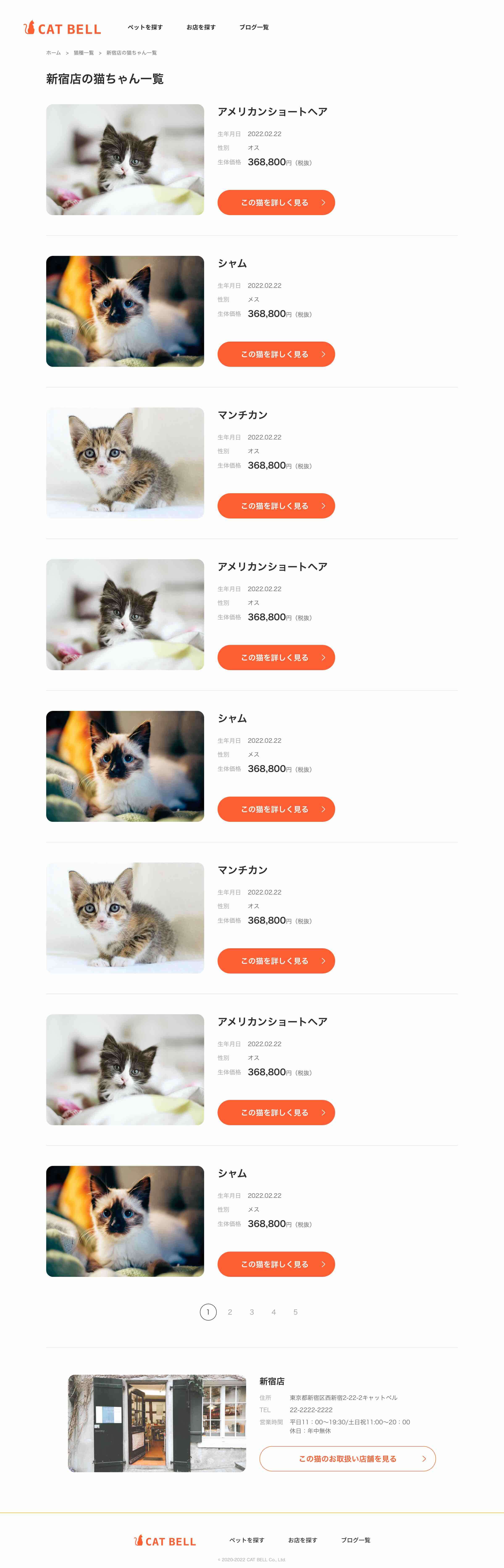
- 店舗の猫一覧

- 店舗詳細

- 店舗一覧

- 店舗のブログ一覧

- ブログ詳細

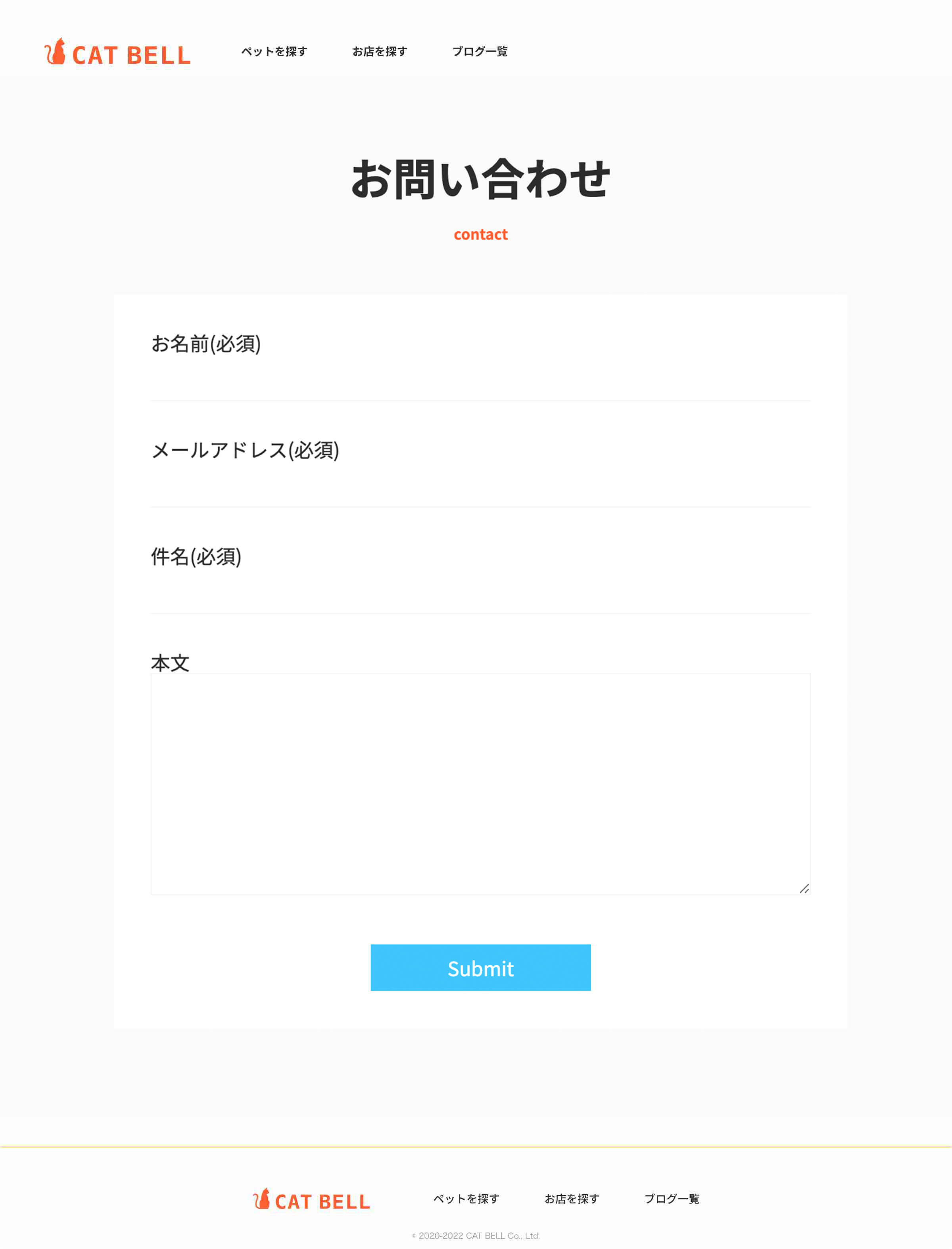
- お問い合わせ

- ・ローカル環境はMAMPを使います。
- ・解説動画ではMacを利用しています。
- ★セットアップ
- ★プロローグ4:16
- ★仕様確認5:02プレビュー
- ★wordpressとは6:28
- 1環境構築6:11
- 2temesの説明3:34
- 3管理画面を表示9:30
- 4ファイル,管理画面の説明15:12
- 5トップページ表示9:04
- 6header/footer共通化6:04
- 7ポストタイプ/カスタムフィールドの説明18:13
- 8お知らせロジック19:27
- 9Blogのarchive/single.php24:03
- 10ブログ詳細ページ13:40
- 11ブログ一覧ページ26:49
- 12タグの設定14:28
- 13tag.php22:26
- 14サイドバー共通化12:54
- 15店舗ポストタイプ/カスタムフィールド12:14
- 16店舗一覧ページ11:59プレビュー
- 17ページャー5:40
- 18店舗詳細ページ9:01
- 19投稿オブジェクト紐付け15:59
- 20.1ポストタイプ/カスタムフィールド12:07
- 20.2スマートカスタムフィールドなど7:35
- 21猫ちゃん一覧ページ26:42
- 22猫詳細ページ17:32
- 23Scriptエラー解消4:24
- 24固定ページ/デバッグ10:45プレビュー
- 25タクソノミーの設定28:56
- 26taxonomy.php26:52
- 27他にもこんな猫ちゃんが注目されてます33:53
- 28〇〇店の猫一覧ページ23:29
- 29〇〇店のブログ10:37
- 30猫詳細ページの項目9:35
- 31パンくずリスト15:42
- 32トップページ12:14
- 33タイトルタグ7:08
- 34404.php2:01
- 35お問い合わせ7:34
デザインの学習内容
プロのデザイナーによる
猫ちゃんサイトの作成過程を学ぶ事ができます
- ・デザインツールはSketchを利用しています。
- ・作成するエリアはTOPページがメインになります。
- 1ワイヤーフレームの作成22:04
- 2ペットを探すエリア14:57
- 3お店を探すエリア5:22
- 4ブログエリア8:01
- 5サイトについてエリア7:41
- 6キービジュアルエリア4:55プレビュー
- 7ヘッダーとフッター12:43
- 8離脱を防ぐ為の考え方2:25
- 9画像の表示領域1:19
- 11ホバー時の対応2:08
- 12ボタンについて4:05
- 13ページャのパターン2:47
- 14ブラウザの引き伸ばし想定3:27
- 15フォントの選び方3:19
- 16フォントサイズ5:32
- 17テキストの長さ2:49
- 18Sketchについて5:38
- 19デザインを貰ったら最初に考えること12:26
- ・ご自身のポートフォリオにするのもOK!
- ・分からない点があればtwitterのDM等で質問するのもOK!
- ・挫けそうになった時に相談するのもOK!!
※現在メンテナンス中※
7月に大型アップデート予定!
デザインのみを学習した方向け
WordPress開発のみを学習したい人向け
両方学習したい人向け
方法2 ninja.codeee@gmail.com までメール
よくある質問
- Q:WordPress未経験でも大丈夫でしょうか?
- A:もちろです。問題ありません。
- Q:不明点が有る際どうすればいいでしょうか?
- A:忍者CODE公式twitterのDMにお問い合わせください。
- Q:HTML/CSS/JavaScriptを学ぶことはできますか?
- A:この教材では【WordPress/デザイン】に特化したコンテンツのため上記コンテンツは学べません。 鎧模写/JavaScriptの屋敷をご覧ください
- Q:学習コンテンツ内で追加金等は発生しますか?
- A:ご購入後の追加金は発生しません。
- Q:各コンテンツに終了期限など発生しますか?
- A:忍者CODE公式が運営している限り利用できます。
- Q:学習期間はどの程度で習得可能でしょうか?
- A:個人差はございますが、約3ヶ月〜半年を目処にコンテンツ作成しております。
- Q:PCの種類に制約はありますか?
- A:特にございませんのでご安心ください。









