現役のクリエイター監修実践的カリキュラム
未経験から
プロを目指せる
Web制作・プログラミングのスクールを選ぶなら
挫折させないオンライン学習 
「挫折させない」プログラミングスクール
 の学習コース
の学習コース
 の学習コース
の学習コース
実践的カリキュラムで基礎から応用までしっかりスキルを習得できる。
-

Web制作コース
レスポンシブ対応のWordpressを使ったブログサイトの制作を学ぶ
-

Webデザインコース
WEBデザインの基礎や色相色彩、ロゴ・バナー広告の制作を学ぶ
-

Pythonコース
人工知能(AI)や機械学習で使われている言語を学ぶ
-

Javaコース
大規模な業務システムやモバイルアプリ開発などで使われる言語を学ぶ
-

Rubyコース
Webアプリケーション開発で人気のあるフレームワークを学ぶ
-

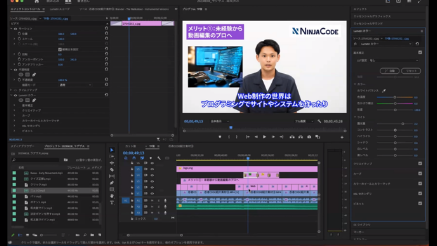
動画編集コース
プロモーション動画や企業PR動画の制作について学ぶ
-

Shopifyコース
デザインテンプレートが豊富なShopifyでECサイト開発を学ぶ
プログラミングスクールの
コース選びに迷ったら経験豊富なメンターが目標やご要望に応じてご提案、ご相談承ります
プログラミングスクール NINJA CODEの
「カリキュラム」なら
未経験からの
ITキャリアを実現
「カリキュラム」なら
ITキャリアを実現
NINJA CODEを受講された方のお話を一部ご紹介。
どのようにNINJA CODEの活用していたかお話を伺いました。
※結果には個人差があり、効果を保証するものではありません。
プログラミングスクール NINJA CODEの
なりたい自分を叶える
3つのプラン
3つのプラン
さまざまなニーズに応じた学習プランを選べます。
お申し込み前にカウンセリングを受けていただくと、Amazonギフトカードプレゼントで表示価格から実質1,000円割引!
-
おすすめ
転職支援プラン
転職成功まで一気通貫でサポート

20回払い
金利なし各17,400円~/月
(税込)一括払い 各348,000円(税込) - チャットサポート+実践課題のフィードバック
- 転職成功まで一気通貫でサポート
- ポートフォリオ作成や職務経歴書作成サポート
-
案件獲得保証プラン
受講後に5万円分案件を必ずご紹介

20回払い
金利なし各12,400円~/月
(税込)一括払い 各248,000円(税込) - チャットサポート+実践課題のフィードバック
- 5万円分案件を必ずご紹介
- クライアントとのやりとりや流れをレクチャー
- 案件獲得保証プランコース一覧
-
案件獲得保証プランWeb制作コース、
案件獲得保証プランWebデザインコース、
案件獲得保証プラン動画編集コース
-
挫折させない独学プラン
基礎から応用までしっかり学べる

10回払い
金利なし各9,800円~/月
(税込)一括払い 各98,000円(税込) - 無期限チャットサポート
- 実践課題のフィードバック
- 業界最安級料金
- 挫折させない独学プランコース一覧
-
挫折させないWeb制作コース、
挫折させないWebデザインコース、
挫折させない動画編集コース、
挫折させないRubyコース、
挫折させないPythonコース、
挫折させないJavaコース、
挫折させないShopifyコース
コース選びに迷ったら経験豊富なメンターが目標やご要望に応じてご提案、ご相談承ります
プログラミングスクール NINJA CODEが
選ばれる3つの理由
選ばれる理由1

未経験から稼げるクリエイターへ
経験豊富なメンターの
充実したサポート体制
NINJA CODEの学習カリキュラムは、「学習したスキルを将来に役立たせる」という明確なゴールのもと、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しているプログラミングスクールです。現役クリエイターがメンターとなり、質問し放題のチャットサポートや、オンラインでの直接指導や個別キャリア相談など、Web制作者になる為の徹底的なサポート体制が整っています。
選ばれる理由2

実務を見据えた
“実践的プロジェクト方式”
による
カリキュラム
NINJA CODEの学習コースでは、将来IT業界へ転職や副業をする際に役立つ課題制作が含まれている等プロジェクト方式によるカリキュラムを採用しています。
実際に学習の中で手を動かして制作物を作る中で、分からない事や行き詰る事があればメンターに相談でき、制作物は転職や案件獲得の際に重要となるポートフォリオとしても掲載する事ができます。
選ばれる理由3

業界最安クラスの受講費用
NINJA CODEなら、
追加費用一切なし
プログラミングスクールNINJACODEでは、学習意欲があるけど費用面で不安を抱えている方のために、出来る限りお安く受講できる様、低価格で学習できる独学コースも提供しています。こちらは、他のプログラミングスクールでは珍しいコースでもあり、多くの方に受講頂いています。また、完全に買い切り型のサービスとなっていますので、追加費用を頂くことは一切ありません。
勿論、新しく追加されたコンテンツも視聴可能となっています。
NINJA CODEの受講生方が
成長を実感し、 で絶賛の声!
で絶賛の声!
 で絶賛の声!
で絶賛の声!
kuro@web制作🔰広島🍁忍者
- @QizCF9hy8h3ldOK
今日は
#忍者CODE #甲賀KOGA でjQueryを完了しました!!一回デモサイト作ってたくさんググって悩んだあとだからかひょえーめっちゃ便利じゃん、なるほどこのコードはこういう意味だったんかみたいなんがたくさんあって楽しい🎶
てかSlackのレスポンスがもう早すぎてありがたいやら感謝やら😭
独学デザイナ兼Railsエンジニア
- @QizCF9hy8h3ldOK
とりあえず忍者コードは13までできた。CSSでたまに知らないプロパティとか出てくると幅が広がった感があって嬉しい。text-indentとか知らなかったし、box-shadowは知っていたけど、なんとなくで使っていたし。
すばる
- @subaru_luck777
「SQL 学習コース III」コースを修了しました! https://prog-8.com/lessons/sql/study/3 #Progate
🔰33日目🔰
SQL、だんだんわかってきて面白くなってきた😆
これからRubyの復習がてら忍者コード中級編の続きとProgate アプリ版をやろう✨
明日もがんばる💪
#今日の積み上げ #朝活 #Progate
#プログラミング初心者
よっちん⭐⭐
- @yotchin_design
忍者コードの問題集やってて思ったが、知らない事がいろいろ発見できる!
現在、Webサイトはつくれるようになってはいるが、勉強は怠らない!
俺の宿敵は、己の慢心!
うぬぼれたら、そこで成長がとまる!
常に初心を忘れずに頑張るぞ!
マルリ𓆸
- @marrimiz
Day80
早いなー…
#マルリの積み上げ
𖥧𖤣ユーデミーCSS
23~25
𖥧𖤣忍者コード初級コース4~6
ユーデミーは transformとポジションとzインデックス
transformの苦手意識はだいぶ良くなった💕今のところ!
忍者コードはわかってるつもりで分かってない嫌な所を突いてくれてありがたい😭✨
Komekko
- @Kmkokokko
忍者CODEさん@webaca_dan
こんな時間なのにとても早い対応してくださった、感謝!早く問題解けるように頑張ろう~( ᵔᵒᵔ )
まゆかじ@Web制作byコーダー
- @lover1020
#今日の積み上げ
・忍者CODE🥷
-上級編の問題の続き!
-甲賀KOGA やっていく
・しめサポの動画聴く
・Notionにコードのストックをしていく
もう金曜日!早いな〜💦
本日も朝から暑いけど、熱中症に気をつけてファイト🔥
#忍者CODE
#web制作
#駆け出しエンジニアと繋がりたい
角刈り
- @7GP8f1Qpt6VqdBW
#今日の積み上げ
✅ #忍者CODE #甲賀KOGA 甘さ~案件詳細~フィグマ
甲賀で学んで引き出しを少しづつ確実に増やせているとおもう。あとは必要なものを引き出しから的確に出せるかなのかな。てかFigma講座めっちゃ感動したな。なんか早いしさらっと深くて感動。
#Web制作
#プログラミング
kuro@web制作🔰広島🍁忍者
- @QizCF9hy8h3ldOK
今日は
#忍者CODE #甲賀KOGA でjQueryを完了しました!!一回デモサイト作ってたくさんググって悩んだあとだからかひょえーめっちゃ便利じゃん、なるほどこのコードはこういう意味だったんかみたいなんがたくさんあって楽しい🎶
てかSlackのレスポンスがもう早すぎてありがたいやら感謝やら😭
独学デザイナ兼Railsエンジニア
- @QizCF9hy8h3ldOK
とりあえず忍者コードは13までできた。CSSでたまに知らないプロパティとか出てくると幅が広がった感があって嬉しい。text-indentとか知らなかったし、box-shadowは知っていたけど、なんとなくで使っていたし。
すばる
- @subaru_luck777
「SQL 学習コース III」コースを修了しました! https://prog-8.com/lessons/sql/study/3 #Progate
🔰33日目🔰
SQL、だんだんわかってきて面白くなってきた😆
これからRubyの復習がてら忍者コード中級編の続きとProgate アプリ版をやろう✨
明日もがんばる💪
#今日の積み上げ #朝活 #Progate
#プログラミング初心者
よっちん⭐⭐
- @yotchin_design
忍者コードの問題集やってて思ったが、知らない事がいろいろ発見できる!
現在、Webサイトはつくれるようになってはいるが、勉強は怠らない!
俺の宿敵は、己の慢心!
うぬぼれたら、そこで成長がとまる!
常に初心を忘れずに頑張るぞ!
マルリ𓆸
- @marrimiz
Day80
早いなー…
#マルリの積み上げ
𖥧𖤣ユーデミーCSS
23~25
𖥧𖤣忍者コード初級コース4~6
ユーデミーは transformとポジションとzインデックス
transformの苦手意識はだいぶ良くなった💕今のところ!
忍者コードはわかってるつもりで分かってない嫌な所を突いてくれてありがたい😭✨
Komekko
- @Kmkokokko
忍者CODEさん@webaca_dan
こんな時間なのにとても早い対応してくださった、感謝!早く問題解けるように頑張ろう~( ᵔᵒᵔ )
まゆかじ@Web制作byコーダー
- @lover1020
#今日の積み上げ
・忍者CODE🥷
-上級編の問題の続き!
-甲賀KOGA やっていく
・しめサポの動画聴く
・Notionにコードのストックをしていく
もう金曜日!早いな〜💦
本日も朝から暑いけど、熱中症に気をつけてファイト🔥
#忍者CODE
#web制作
#駆け出しエンジニアと繋がりたい
角刈り
- @7GP8f1Qpt6VqdBW
#今日の積み上げ
✅ #忍者CODE #甲賀KOGA 甘さ~案件詳細~フィグマ
甲賀で学んで引き出しを少しづつ確実に増やせているとおもう。あとは必要なものを引き出しから的確に出せるかなのかな。てかFigma講座めっちゃ感動したな。なんか早いしさらっと深くて感動。
#Web制作
#プログラミング
プログラミングスクールで
あなたの可能性を見つけよう!まずは無料でWeb制作
・プログラミングを体験
「挫折させない」
プログラミングスクール NINJA CODEだから分かる
1人ひとりの学習の「壁」
プログラミングスクール NINJA CODEだから分かる
Web制作やプログラミングの
独学で挫折する理由

- 専門用語多発で「分からない」が続き学習が進まない
- 実用的なスキルが身についていないと感じる
- 学ぶべき情報の「取捨選択」ができず時間を浪費していると感じる
- モチベーションを維持することが難しい
- 間違っていてもそれを指摘してくれる人がいない
NINJA CODEの
「挫折させないひみつ」

- 1対1のチャットサポートで「分からない」をすぐに解消
- ポートフォリオ(作品集)に掲載できる作品が作れる
- 現役クリエイターが作った教材だから実践的かつ体系的に学べる
- 「作ってみたい」「面白そう」な実践課題が用意されている
- 実践課題でプロによる課題チェックがある
プログラミングスクール NINJA CODEの
安心して学べる4つの特徴
-
特徴その1
動画学習
動画教材だから
何度でも見返すことができる -
特徴その2
実践的な課題
知識をインプットするだけでなく
実際に手を動かしスキル習得 -
特徴その3
1対1の個別サポート
24時間・無期限・無制限の
チャットでの学習サポート -
特徴その4
実力判定テスト
これまでの学習の成果や
苦手分野の確認
NINJA CODEは現場で必要なスキルを随時取り入れています
bootstrap
JavaScript
Git
HTML/CSS3
Ruby
Figma
MariaDB
Flask
Spring
Java
PHP
MySQL
jQuery
Python
こんなものが
制作できるようになります
※画像はイメージです。実際とは異なる場合があります。
-

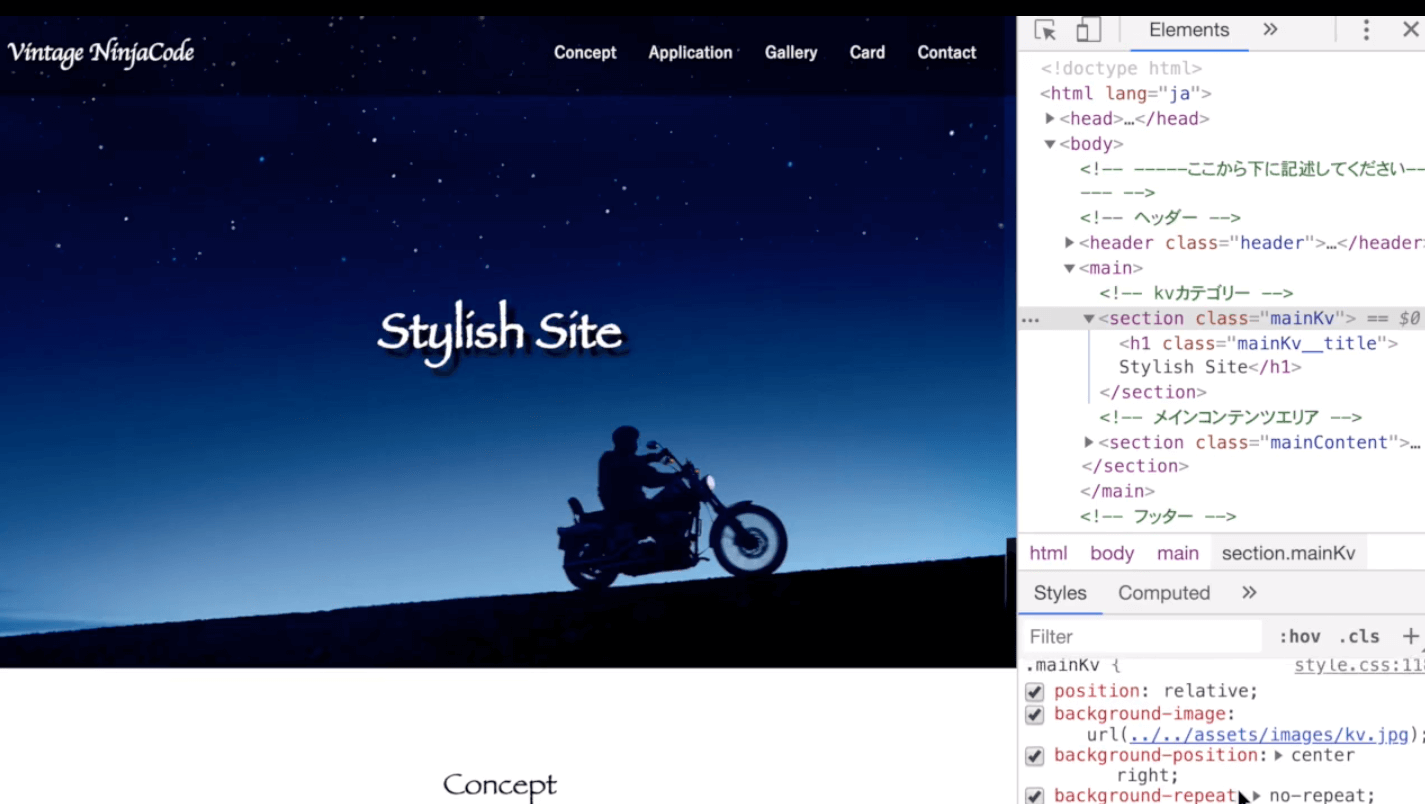
レスポンシブWebサイト
Web制作コース -

企業ロゴ・ロゴマーク
Webデザインコース -

バナー広告
Webデザインコース -

サービスや商品のLP
Webデザインコース -

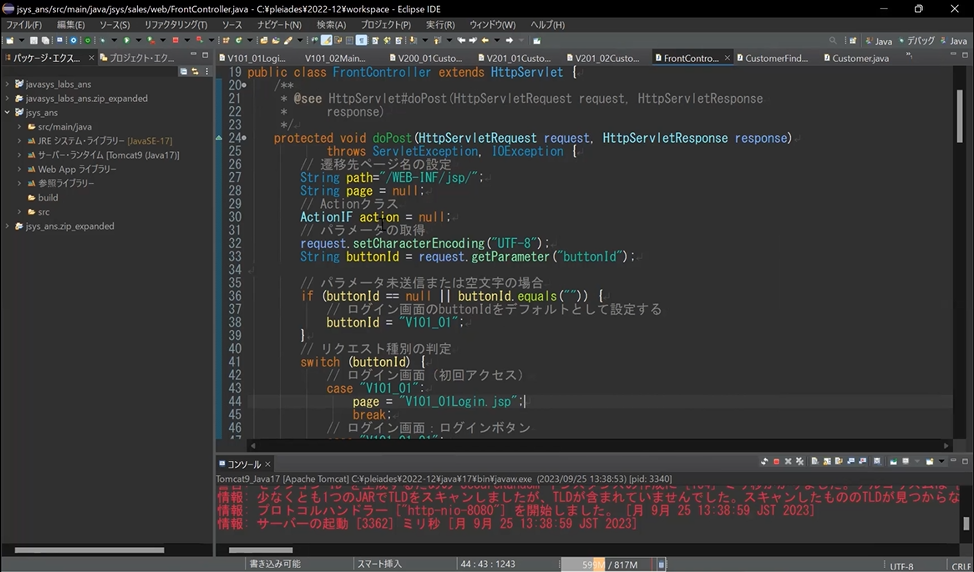
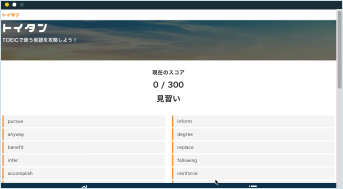
英単語学習アプリ開発
Web制作コース -

-

音楽コミュニティSNS
Rubyコース -

-

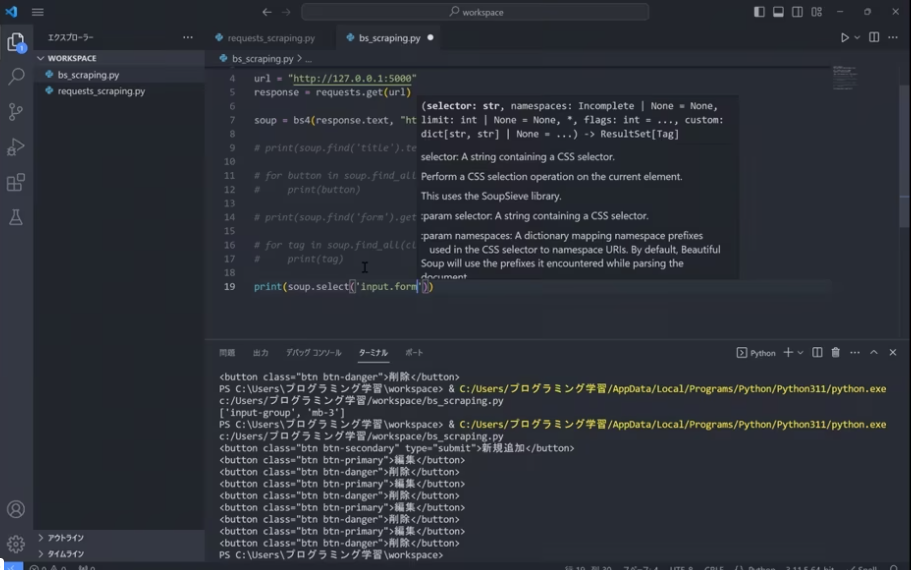
Webスクレイピング
Pythonコース -

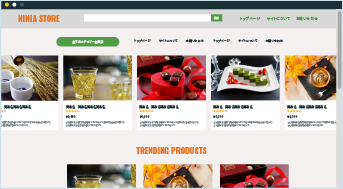
-

デジタルコンテンツ販売のオンラインショップ
Shopifyコース
30分の無料体験レッスン実施中!まずは無料でWeb制作
・プログラミングを体験
ひとり一人の
理想のキャリアを応援
エンジニアに転職なら
豊富なサポートで転職活動を応援
- ポートフォリオ相談・添削
- 面接対策
- 履歴書・職務経歴書の添削
- キャリアの棚卸し
ニーズに合った求人が見つかる
- 働き方が自由なエンジニアに転職ができる
- 人気企業にエンジニアとして転職できる
- 技術が上がり年収アップ
- リモートワークや在宅など求人条件が広がる
- 有名な企業の仕事にエンジニアとして携われる
転職支援プランでは現役エンジニアのオンライン授業が付いています。転職支援プランのサポート期間は原則無制限です。1on1のメンタリング付き。
副業をはじめるなら
必ず5万円分のお仕事をご紹介。
受講後はプロとしてすぐにスタート!
お受けいただいだ案件は全て実務経験としてご自身のポートフォリオに掲載可能です。チャットサポート(無料)も引き続きご利用いただけます。
年間1,000件を超える豊富な納品実績。
スモールスタートで段階的にお仕事をご紹介。
- ご紹介案件1
- ECサイトプラットフォームの導入店舗をターゲットとしたセールスバナーの制作
- 報酬:30,000円
- ご紹介案件2
- WebサービスのCVR向上を目的としたLPデザイン案作成
- 報酬:100,000円
※1. 2021年10月〜2022年9月の案件納品数 ※2. 実力判定テストの合格後一ヶ月以内にご紹介 ※3. 紹介された案件をお受けにならない場合は保証対象外
キャリア相談・コースでお悩みの方経験豊富なメンターが目標やご要望に応じてご提案、ご相談承ります
他プログラミングスクール
との比較
| NINJA CODE | A社 | B社 | |
|---|---|---|---|
| サポート期間 | 原則 無期限 | 最初の1ヵ月のみサポート | 期間中のみサポート |
| 講師の特徴 | 経験豊富な現役エンジニア | エンジニアではないスタッフ | 現役エンジニア |
| 受講期間 |
無期限 ご自身のペースで 好きな時間に受講 |
3ヵ月間 | 6ヵ月間 |
| カリキュラム |
インプットとアウトプットで学べる 実践的カリキュラム |
インプット形式のカリキュラム | インプット形式のカリキュラム |
| メンター制度 |
Slackでの質問は 24時間可能 |
日中対応可能 |
日中にエンジニアではない スタッフが対応 |
プログラミングスクールの講師が
1対1であなたをサポートします
1対1のメンタリングセッションで個々のニーズに合わせたアドバイスをさせていただきます。
定期的にセッションを受けながら学習の最終目標に向けて効果的に学習を進めていきます。
※独学プランにはメンター制度はありません。※セッション回数 案件獲得保証プラン:8回、転職支援プラン:12回
挫折させない
オンライン勉強会
受講生限定で定期開催
各自コーディングや学習に集中する場を設けています。参加者は自分の作業に集中しつつ、分からないことがあれば他の参加者に質問したり、情報の共有をしたり、
モチベーション維持にもつながります。


プラン料金一覧
-
無料体験プラン
-
0円
-
無期限利用可能
-
コース選び・キャリア相談
-
独学プラン
-
各98,000円 (税込)
10回払い 各9,800円〜/月 -
無期限チャットサポート
-
実践課題のフィードバック
-
実力判定テスト
-
お仕事案件紹介
-
メンタリング
-
ポートフォリオ添削
-
案件獲得保証プラン
-
各248,000円 (税込)
20回払い 各12,400円〜/月 -
無期限チャットサポート
-
実践課題のフィードバック
-
実力判定テスト
-
5万円分案件を100%ご紹介
-
メンタリング 8回(8時間)
-
※案件獲得保証プランは「Web制作コース」「Webデザインコース」「動画編集コース」のみ
-
転職支援プラン
-
各348,000円 (税込)
20回払い 各17,400円〜/月 -
無期限チャットサポート
-
実践課題のフィードバック
-
受講終了後もチャットサポート付き
-
実力判定テスト
-
転職成功まで一気通貫でサポート
-
メンタリング 12回(12時間)
-
ポートフォリオ添削
クレジットカード決済対応※最大20分割

受講開始までの
流れ・学習の進め方
-
STEP1

学習コースの申込フォームより、必要項目を入力し申し込みを行います。決済にはクレジットカードが必要となりますが、銀行振り込みをご希望の場合は、弊社までお気軽にお問い合わせください。
-
STEP2

申し込み完了後は、ご登録のメールアドレス宛に、学習管理画面のURLと、ログインID、パスワードをお送りします。申込後はすぐに学習を開始できます。
-
STEP3

学習を進めていくうえで、分からない点が出てきた際はSlackでいつでも質問ができます。案件保証プランと転職支援プランでは、メンター相談も受けられます。
メディア紹介
NINJA CODEはさまざまなメディアに取り上げられています。
テレビCM 放映中!
放映中!
乃木坂46 久保史緒里さんご出演
NINJA CODEのテレビCM放映中!
無料相談申し込みフォーム
現在お申し込み可能な日程
希望日時をご選択ください(8:00~22:00)
前週へ
4月
翌週へ
| 20 土 | 21 日 | 22 月 | 23 火 | 24 水 | 25 木 | 26 金 | |
|---|---|---|---|---|---|---|---|
| 8:00 | × | × | × | ||||
| 9:00 | × | × | |||||
| 10:00 | × | × | |||||
| 11:00 | × | ||||||
| 12:00 | × | ||||||
| 13:00 | |||||||
| 14:00 | × | ||||||
| 15:00 | |||||||
| 16:00 | |||||||
| 17:00 | |||||||
| 18:00 | × | × | |||||
| 19:00 | × | × | |||||
| 20:00 | × | × | |||||
| 21:00 | × | × | × | ||||
| 22:00 | × | × | × | ||||
| 20 土 | 21 日 | 22 月 | 23 火 | 24 水 | 25 木 | 26 金 |
必要事項をご記入ください
*必須項目



































さん
さん
さん
さん
さん
さん