問題
8
Vue.js
Vueでアプリレイアウトを作ろう! 準備編
Vue.jsの問題に挑戦しよう!
問題
「Vueでアプリレイアウトを作ろう! 準備編」
これまで学んできたテクニックを使って
問題18~21でアプリケーションの一つの画面レイアウトをつくっていこう。
作ったプロジェクトのcomponents/の中に`Sidebar.vue`と`Main.vue`というファイルを作成し
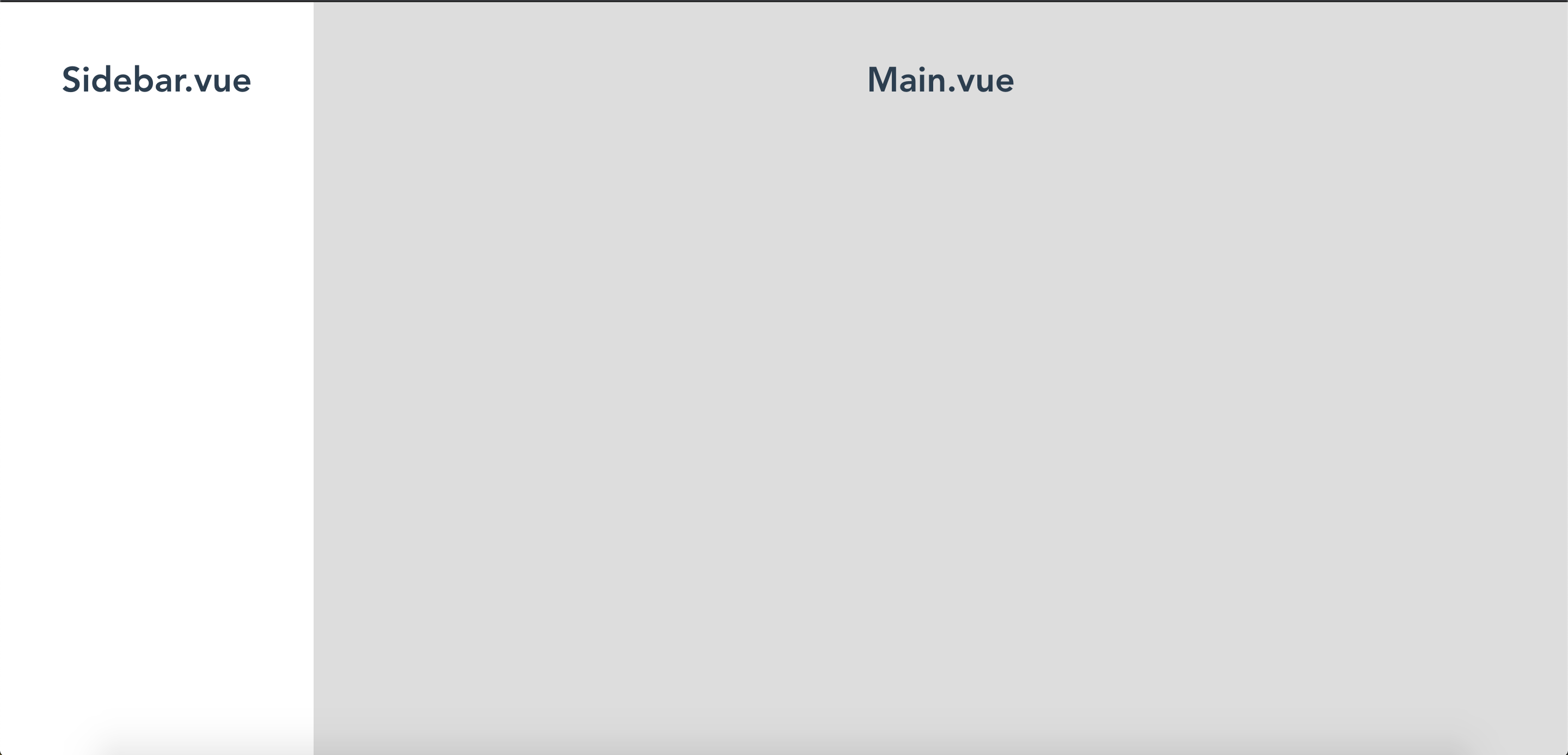
見本のようなレイアウトを作ろう。
src配下のディレクトリは以下のような構成で作ろう。
src
├── App.vue
├── assets
│ └── /* 画像等 */
├── components
│ ├── Main.vue
│ ├── Sidebar.vue
└── main.js
あらかじめエディタに書くコード
--- App.vue
<template>
<div id="app">
<sidebar></sidebar>
<main></main>
</div>
</template>
<script>
</script>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
display: flex;
min-height: 100vh;
}
</style>
¥Vue¥
--- Main.vue
<template>
<div class="main-container">
<h1>Main.vue</h1>
</div>
</template>
<style>
.main-container {
width: 80%;
background: #ddd;
}
.main-container h1 {
padding-top: 50px;
}
</style>
¥Vue¥
--- Sidebar.vue
<template>
<div class="sidebar-container">
<h1>Sidebar.vue</h1>
</div>
</template>
<style>
.sidebar-container {
width: 20%;
background: #fff;
}
.sidebar-container h1 {
padding-top: 50px;
}
</style>
¥Vue¥
期待する画面
 実行結果はさっきと同じであることが条件だ。
実行結果はさっきと同じであることが条件だ。
解答と解説(Vueでアプリレイアウトを作ろう! 準備編)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
復習だが、コンポーネントは[import コンポーネント from @/コンポーネント]で読み込むことができる。
今回作成したコードが次の問題でも使用していくからそのまま使ってほしい。










