問題
4丸い要素を色んな場所に配置してみよう
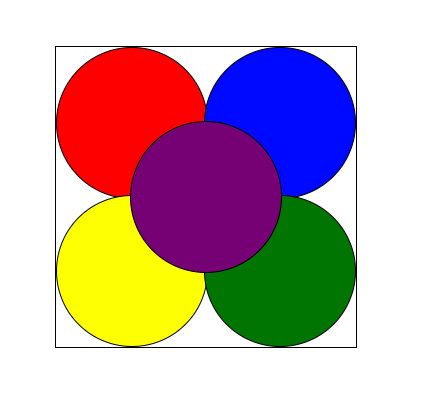
中級参で作成した丸い要素を使って指定された場所に配置します。 正方形の中に丸が収まっていることに注目しましょう。
HTML/CSSの問題に挑戦しよう!
問題
「丸い要素を色んな場所に配置してみよう」
中級参で作成した丸い要素を5箇所に設置してみましょう。
HTML/CSSファイルに追記してください。
四角い箱(縦横300px)の中に5つの丸い要素を見本の通りに設置してください。
またそれぞれの丸い要素に色をつけてみましょう。
期待する画面

解答と解説(丸い要素を色んな場所に配置してみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
中級参と初級六の複合技です。
absoluteで浮かせている要素は
topとbottom、leftとrightで場所を指定できます。
また、最適なhtml構造の書き方は解答ソースコードを参考にしてください。
共通のスタイルを当てるときは、共通のクラスをつけてあげるようにしましょう。(今回の場合は、.ball)
補足
今回は初級六で登場したpositionプロパティを使って要素の配置を指定しました。
期待する画面の画像を見ると分かる通り、丸が重なっている部分があります。
この場合、基本的にはrelativeとabsoluteが使われていると考えましょう。
そしてrelativeとabsoluteが指定されると要素が浮きます。
要素が浮いた状態で位置を指定する場合はtop,right,bottom,leftを使用しますのでまとめて覚えておきましょう。
また解説にもある通り、CSSでは基本的に重複するものはひとつのクラスにまとめます。
後に修正が必要になった際に、工数少なく修正できます。これはチームで開発する際には絶対に必要な考え方なので、早いうちから意識しておきましょう。











