問題
34pxを指定せずfont-sizeを変更しよう
CSSで数値を指定する際の単位はpx以外にも存在します。 font-sizeなどにはよく使用される指定方法なので、覚えていきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「pxを指定せずfont-sizeを変更しよう」
pxを使わずにfont-sizeを指定しましょう!
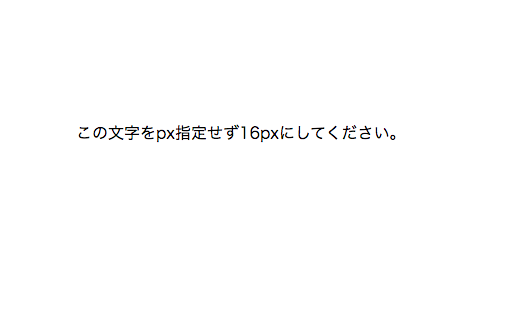
pタグの文字の大きさをpxを指定せず16pxにしてみましょう。
見本画像を参考にしてCSSに記述し実装してください。
あらかじめエディタに書くコード
<p>この文字をpxを指定せず16pxにしてください。</p>
<style>
html {
font-size: 20px;
}
</style>
¥HTML¥
期待する画面

解答と解説(pxを指定せずfont-sizeを変更しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
今回のfont-sizeの指定はremという単位を指定しましょう。
remはhtmlタグに指定されたものを基準としており
今回の場合であればhtmlタグに20pxが指定されているので、
1rem = 20px となります。
またhtmlタグにfont-sizeの指定がない場合は
標準サイズである16pxが1remとなります。
補足
CSSでfont-sizeなどを指定する際はpx、em、remを使われることが多いです。
それぞれ簡単に解説していきます。
・px:CSSのサイズ設定で最も一般的な単位です。1pxはコンピュータやスマホのスクリーンにおいて1つのドットに相当します。
・em:指定する要素の親要素のfont-sizeを基準として相対的な値となります。
・rem:html要素のfont-size値を基準として相対的な値となります。指定がない場合はデフォルト値の16pxとなります。
他にもパーセント(%)で指定する方法や、ビューポート(vw、vh)で指定する方法もありますが、最初は特に難しく考えずpxを主に使っておけば大丈夫です。
余裕がでてきたら、borderにはpxを使い、メディアクエリではemを使うなど、場面に合わせて使い分けられるようにしておくと、より良いコーディングができるようになります。