問題
20プルダウンに生年月日をいれよう
プルダウンは、UI/UXを重視する今の時代では必要不可欠な機能です。 選択肢があることでユーザーの迷う時間が軽減されるので、より良いホームページに仕上げられます。簡単に設置できるので是非チャレンジしてみてください。
HTML/CSSの問題に挑戦しよう!
問題
「プルダウンに生年月日をいれよう」
フォーム画面などによくあるプルダウンに生年月日を入れてみましょう。
デフォルト値は、1993年2月5日に合わせてください。
見本を参考にしてHTMLファイルに実装してください。
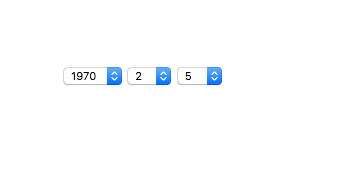
期待する画面

解答と解説(プルダウンに生年月日をいれよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
プルダウンの中身にユニークなもの入れたい場合は
selectの子要素に、optionをいれていきます。
また、プルダウン内のデフォルト値を設定したい場合は、optionにselected属性を付与してあげればOKです。
補足
解答を見て頂くと、同じようなコードが羅列していて連番で記述がされている部分があります。
ひとつずつ書くとなると非常に手間がかかってしまいます。
VSCODEエディタを使用している場合は、連番を効率的に記述できる「vscode-input-sequence」という拡張機能が用意されています。使用方法に関しては、ここで説明すると長くなってしまうので、一度ご自身で調べてみてインストール&活用していきましょう。
また、今回のプルダウン実装ではselected属性を使ってデフォルト値の設定も行ないましたが、disabled属性というものを使うと「選択肢のひとつだけ選べないようにする」というような設定も行なうことができますので知っておきましょう。









