問題
14CSSのセレクタをマスターしよう/その2
初級七で学習した「CSSのセレクタをマスターしよう」の第二弾です! 前回よりも少し難易度の高い問題となっています。是非チャレンジしてみましょう。
HTML/CSSの問題に挑戦しよう!
問題
「CSSのセレクタをマスターしよう/その2」
今回は、下記を実施してください。
クラスやidの付与はしないようにお願いします。
1. 奇数セレクタの指定
2. 偶数セレクタの指定
(※見本を参照して文字に書かれている色に変更してください)
3. 隣接セレクタの指定
4. 複数のセレクタの指定
あらかじめエディタに書くコード
<ul style="margin-bottom: 30px;">
<li>[奇数]文字赤色</li>
<li>[偶数]文字緑色</li>
<li>[奇数]文字赤色</li>
<li>[偶数]文字緑色</li>
<li>[奇数]文字赤色</li>
<li>[偶数]文字緑色</li>
</ul>
<div>
<span style="display: block">下の文字を太くしてください</span>
<span style="display: block">この文字を太くしてください</span style="display: block">
<i style="margin-top: 30px;display: block">この文字を青色に</i>
<p>この文字を青色に</p>
</div>
¥HTML¥
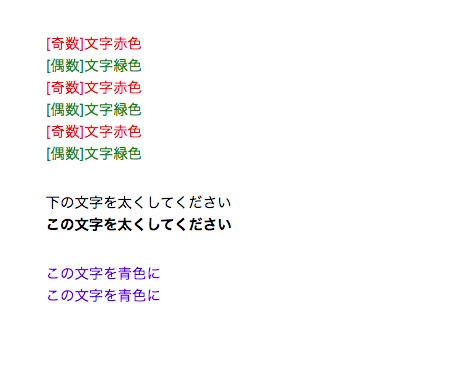
期待する画面

解答と解説(CSSのセレクタをマスターしよう/その2)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
解答ソースを見ていただけると一番分かりやすいかと思います。
奇数は:nth-child(odd)を指定し、
偶数は:nth-child(even)を指定してあげましょう。
隣り合うものは span + spanのように+を使用します。
複数セレクタは , を使用しましょう。
補足
前回実施したCSSセレクタの指定方法とはまた異なった指定方法が出てきました。
疑似クラスのnth-childは、子要素の番号などを指定してスタイルを適用させることができます。
n番目の要素のみにスタイルを指定したい場合は、nth-child(n)のように使用します。
例えば今回の問題であれば上から4番目の「[偶数]文字緑色」だけのスタイルを変えるのであればnth-child(4)と指定すれば良いでしょう。
奇数や偶数の指定であれば今回使用したキーワード指定か倍数を表すnを数字の後に付け加えればいいです。
奇数の場合「2n + 1」、偶数の場合「2n」で指定できます。









